
※『Glaeja』は“Android10”以降のOSには対応していません。
※“Android10”以降ではほぼ全ての画面描画がおこなわれません。
※これに対応する予定は現在のところありません。
『Glaeja』 はカスタマイズ可能な情報表示ウィジェットです。
「日付と時刻 / 天気予報 / バッテリー状態 / RAMとストレージ容量 / 通話とWiFi情報 / 音量情報 / 次回アラーム日時」といった各種情報を、
「テキスト / バー / サークル / ハンド / イメージ」で表現し、
「シャドウ / ミラー / グラデーション / 変形 / 画像合成」のような特殊効果をかけることができます。
また、Taskerのプラグインとしても動作し、
- Taskerから送信されるVariableを受信し表示する
- 『Glaeja』における状態変化をTaskerへ送信しタスクを起動させる
使用できるウィジェットサイズは「1×1~5×5」の25個から選んで複数設置でき、それらのデザインを個別にカスタマイズすることができます。
ダウンロードと、解説はつづきに。
目次
- インストールについて
- バージョンについて
- Glaeja「ダッシュボード」
- Glaejaのショートカットについて
- ウィジェットの設定について
- スキンとレイヤーについて
- レイヤーリスト画面
- レイヤー設定画面
- 要素レイヤーについて
- 効果レイヤーについて
- 特殊レイヤーについて
- 既知の不具合
- 更新履歴
インストールについて
 ココか、左のコードでGooglePlayストアにジャンプしますので、そこからインストールしてください。
ココか、左のコードでGooglePlayストアにジャンプしますので、そこからインストールしてください。※ インストール先が「外付けSDカード」になっていると、『Glaeja』がウィジェット一覧に現れませんので、ご注意ください。
バージョンについて
最新版は ver. 4.7.1(20170303a版)です。既知の不具合と更新履歴は末尾にあります。Glaeja「ダッシュボード」
インストール後、ドロワー等から『Glaeja』を起動すると、右図のような「ダッシュボード」が表示されます。このダッシュボードでは、
の3つの機能を利用・設定することができます。
右フリックすることで【BACK】キーと同様にダッシュボードを終了することができます。
ウィジェットリスト
 [ウィジェットリスト]をクリックすると、左図のようなリスト形式でホーム画面に現在設置されているウィジェットの一覧が表示されます。
[ウィジェットリスト]をクリックすると、左図のようなリスト形式でホーム画面に現在設置されているウィジェットの一覧が表示されます。各々の行には、ウィジェット管理ID、セルサイズ、スキン名、および表示されている画像のサムネイルが表示されます。
各行をクリックすることで、そのウィジェットの設定画面が表示されます。
また、行を長押しすると下図のようなコンテキストメニューが表示され、[キャプチャーの保存]を選ぶことでウィジェット画像を背景透過した32ビットPNGファイルとして保存することができます。
キャプチャーした画像ファイルは「/mnt/sdcard/com.gmail.kanitawa.glaeja/」以下に「capt_(id).png」という名前で保存されます(同じ名前のファイルが既に存在する場合には上書きされます)。画像編集アプリと併せて用いることで、簡単な文字アイコン等を作成することも可能です。
稀に、[ウィジェットリスト]を表示する際、もしくはこの画面から戻る際に【データベースに不整合があるようですので、再構築をお勧めします。】というメッセージが表示されることがあります。
このメッセージが表示された場合には、ホームアプリが持っているウィジェットと、『Glaeja』が管理するウィジェットのデータベースの間に不整合がある可能性がありますので、後述する[データ管理]から[データベースの再構築]を行なってください。
右フリックすることでダッシュボードへ戻ることができます。
データ管理
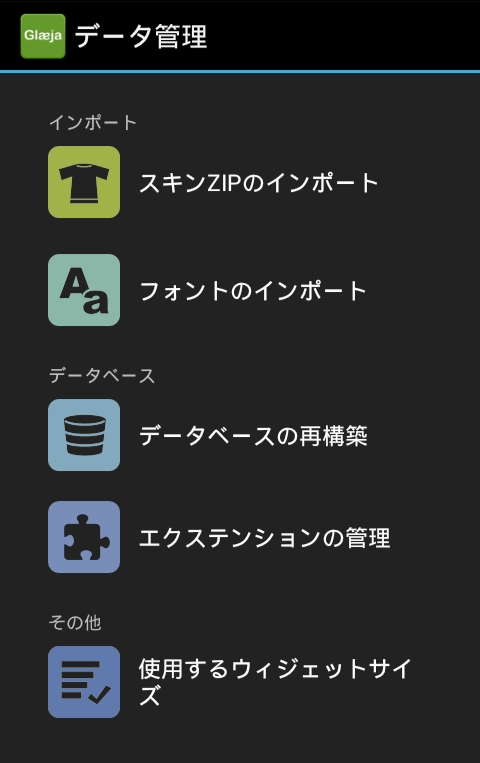
 [データ管理]をクリックして表示される画面(右図)では、
[データ管理]をクリックして表示される画面(右図)では、- スキンZIPのインポート
- フォントのインポート
- データベースの再構築
- エクステンションの管理
- 使用するウィジェットサイズ
右フリックすることでダッシュボードへ戻ることができます。
[スキンZIPのインポート]は、『Glaeja』用のZIPアーカイブされたスキンファイルを解凍・インポートするものです。
※ 『Glaeja』スキンZIPの作り方に関しては、こちらを参照ください。
 クリックすると、左図のようなZIPファイル選択ダイアログが表示されます。これでSDカード内に保存されたZIPファイルを選択します。
クリックすると、左図のようなZIPファイル選択ダイアログが表示されます。これでSDカード内に保存されたZIPファイルを選択します。選択したスキンZIP内のファイルと同名のファイルが既に存在した場合、それらを上書きするかどうか尋ねるダイアログが表示されますので、【上書き】か【キャンセル】か選んでください。
また、スキンZIP内にフォント情報が記されたファイル(requirement.txt)が含まれていると、下図左のような「フォント・ダウンローダ」が起動します。
ここでは、インポートしたスキンで使用されているフォントのうち、未だインストールされていないものがリストに表示されています。
リスト各行をクリックすると、ファイル(requirement.txt)に記載されたフォントのダウンロードページがブラウザで開きますので、フォントのダウンロードをおこない、その後に後述する[フォントのインポート]をおこなってください。
[フォントのインポート]は、『Glaeja』で使用できるTTFもしくはOTFフォントファイル、およびそれらのZIPアーカイブファイルを解凍・インポートするものです。
クリックするとフォントファイル選択ダイアログが表示されますので、SDカード内に保存されたフォントファイルもしくは(フォントファイルを含む)ZIPアーカイブファイルを選択します。
選択したファイルがフォントファイルなら、「c/mnt/sdcard/com.gmail.kanitawa.glaeja/fonts/」以下に複製されます。
また、選択したファイルが(フォントファイルを含む)ZIPアーカイブファイルなら、そのアーカイブに含まれる全てのフォントファイルが「/mnt/sdcard/com.gmail.kanitawa.glaeja/fonts/」以下に解凍・複製されます。
上記[スキンZIPのインポート][フォントのインポート]は、[データ管理]画面から以外にも、スキンZIPアーカイブおよびフォントファイルを「共有」することでもおこなえます。
[エクステンションの管理]では、『Glaeja』専用の機能拡張アプリ(エクステンション)を管理します。
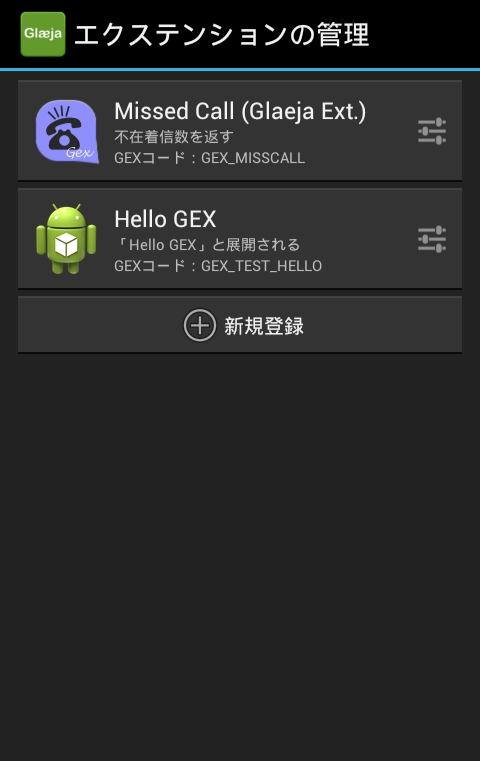
 クリックすると右図のような管理画面が表示されます。この画面には、『Glaeja』に登録されているエクステンションがリストで表示されています。
クリックすると右図のような管理画面が表示されます。この画面には、『Glaeja』に登録されているエクステンションがリストで表示されています。各リストの左はエクステンションアプリのアイコン、真ん中のテキストは上でエクステンション名、中が簡単な説明文、下が「GEXコード文字列」となっています(後述)。
一番右には、そのエクステンションが設定画面を持っている場合には設定アイコンが表示され、それをクリックすることで設定画面が開きます。
 リスト一番下の[新規登録]をクリックすると、端末にインストールされている全てのエクステンションのリストがダイアログで表示されますので(左図)、『Glaeja』から利用したいものをクリックして登録してください。
リスト一番下の[新規登録]をクリックすると、端末にインストールされている全てのエクステンションのリストがダイアログで表示されますので(左図)、『Glaeja』から利用したいものをクリックして登録してください。このとき、既に登録しているエクステンションもダイアログに表示されますが、それをクリックしても二重に登録されることはありません。
リストの各エクステンションを長押しすると、そのエクステンションに対する操作ダイアログが表示されます(下図)。
[登録解除]を選択すると、そのエクステンションの登録が解除され、使用できなくなります。
[GEXコードの変更…]を選択すると、エスケープキャラクタ「@.../.../\Z@」においてエクステンションを識別するための「GEXコード文字列」を変更するための編集ダイアログが表示されます。
編集ダイアログの文字列を全て削除した状態で[OK]ボタンをクリックすると、そのエクステンションのデフォルトのGEXコード文字列に再設定されます。
[データベースの再構築]は、『Glaeja』の持つウィジェット管理データベースの再構築をおこなうものです。
クリックすると左図ダイアログが表示され、【OK】を選ぶとウィジェット管理データベースを再構築し、ホームアプリが把握しているウィジェットと『Glaeja』本体側で不整合が起こらない状態とします。
『Glaeja』を長期間使用していると、データ領域にゴミが溜ってデータサイズが巨大になることがあります。この場合にも [データベースの再構築]をおこなうことで、溜まったゴミが削除されて、データサイズが必要最小限になります。
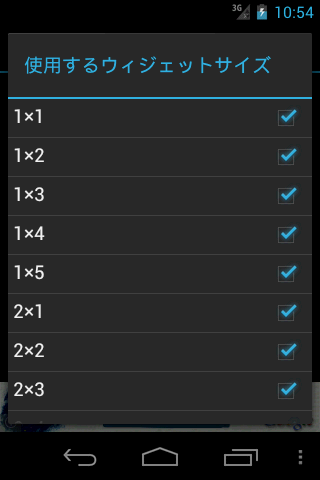
 [使用するウィジェットサイズ]は、ホーム画面長押し等で表示される「ウィジェット選択ダイアログ」に表示されるウィジェットのうち、どのサイズを表示させるかを選択するものです。
[使用するウィジェットサイズ]は、ホーム画面長押し等で表示される「ウィジェット選択ダイアログ」に表示されるウィジェットのうち、どのサイズを表示させるかを選択するものです。クリックして表示される選択ダイアログ(右図)から、表示させたくないサイズのチェックボックスをオフにしてください。ただし、現在ホーム画面に設置中のサイズはオフにすることができません。
※ この変更は、端末再起動後に反映されます。
環境設定
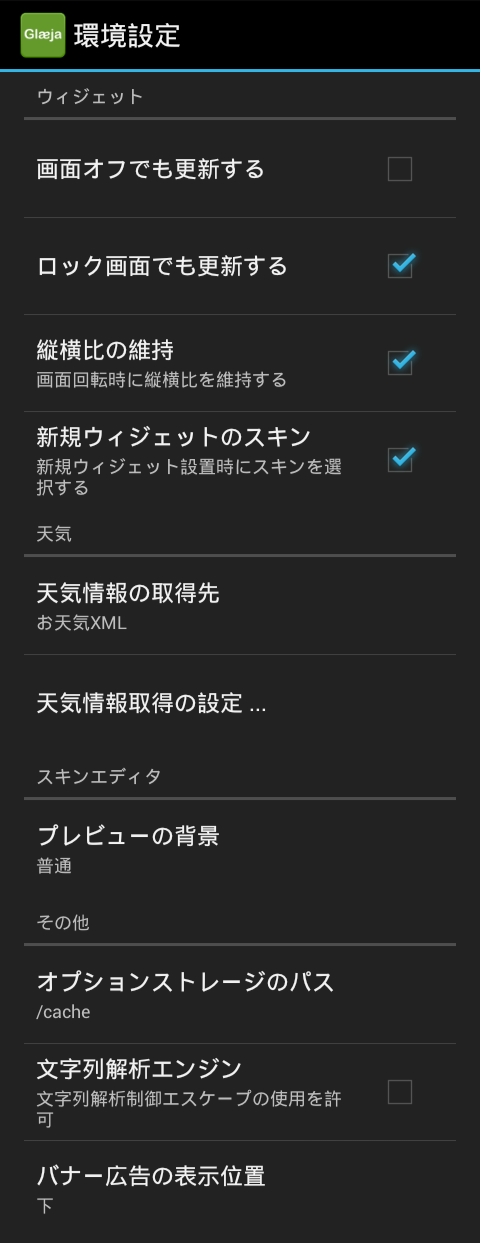
 [環境設定]をクリックすると、右図のような、『Glaeja』全体の動作に関する設定をおこなう画面が表示されます。
[環境設定]をクリックすると、右図のような、『Glaeja』全体の動作に関する設定をおこなう画面が表示されます。右フリックすることでダッシュボードへ戻ることができます。
[画面オフでも更新する]をチェックすると、(スリープしていない)画面オフ時でも『Glaeja』の描画更新をおこいます。スマートウォッチ等の画面へ『Glaeja』ウィジェットの画像を転送しているような場合にはチェックしてください。
[ロック画面でも更新する]をチェックすると、ロック画面(keyguard)中でも『Glaeja』の描画更新をおこいます。ロック画面変更アプリ等を用いて、ロック画面に『Glaeja』のウィジェットを設置している場合にはチェックしてください。
[縦横比の維持]は、端末の画面回転時にウィジェットがどのように表示されるかを設定するものです。
多くのAndroid端末では画面縦横の画素数が異なり、画面が長方形となっています。そのため、画面が回転した場合に、ウィジェットが割り付けら れている領域(フレーム)の縦横の画素数が変化します(例えば、縦持ちのポートレート時にはフレームが縦長であるのに対し、横持ちのランドスケープ時には フレームが横長になる)。
[縦横比の維持]がチェックされていると、回転によって変化したフレーム中に、元のウィジェット画像がその縦横比を変化させないように拡大・縮小されて表示されます(下図左)。
チェックされていないと、変化したフレームの縦横にピタリと収まるように元のウィジェット画像がその縦横比を変化させて拡大・縮小表示されます(上図右)。
[新規ウィジェットのスキン]をチェックすることで、ホーム画面上にウィジェットを新規設置したときに、そのウィジェットのスキンを選択するダイアログが表示されるようになります。
[天気情報の取得先]は、「%...%」エスケープキャラクタで使用できる天気情報をどのサイトから取得するかを設定します。
※ 現バージョンでは、「ひとくち予報 in Feed」と「OpenWeatherMap」から選択できます。
[天気情報取得の設定…]は、選んだ取得先からどのように天気情報を取得するかを設定します。
「ひとくち予報 in Feed」の設定についてはこちらを、「OpenWeatherMap」の設定についてはこちらを参照してください。
[プレビューの背景]では、スキン選択ダイアログやレイヤー設定画面で表示されるプレビューの背景格子柄の色の濃さを設定することができます。
クリックすると右図ダイアログが表示されますので、スライダーを調整することで濃さを5段階から設定することができます。
[オプションストレージのパス]は、「&...&」エスケープキャラクタの [m, M, n, N, o, O, p, P] で表示されるオプションストレージのパスを指定するものです。
外付けSDカードが「external_sd」といった名前でマウントされている場合に、このパスを指定することで外付けSDカードの容量を表示することができるようになります。
[文字列解析エンジン]をチェックすると、レイヤー項目入力文字列の解析エンジンの挙動を制御するためのエスケープキャラクタ「|...|」を利用することが可能となります。
ただし、このエスケープキャラクタ「|...|」は、その使い方によってはいとも簡単に無限ループに落ち入り、強制終了を引き起こす原因ともなりますので、通常に使用においてはこのチェックを入れないことを強くお勧めします。本エントリおよび関連するチュートリアル等を熟読し、仕様を正しく理解したと自信のある方のみ、自己責任においてこのチェックをお入れください。
[バナー広告の表示位置]は、設定画面等におけるバナー広告の表示位置を[上・下]から選べます。
Glaejaのショートカットについて
ホームアプリ等のショートカットを作成できるアプリで『Glaeja』を選択すると、以下の機能を持ったショートカットを作成できます。- 全ウィジェットを更新する: 設置されている全ての『Glaeja』ウィジェットを一斉に強制的に描画更新します。
- 全ウィジェットをスリープさせる: 設置されている全ての『Glaeja』ウィジェットを一斉に強制的にスリープ状態にさせます。
ウィジェットの設定について
 ホーム画面上のウィジェットをクリックするか、上記[ウィジェットリスト] のウィジェットプレビューをクリックすると、右図のようなウィジェット設定画面が表示されます。
ホーム画面上のウィジェットをクリックするか、上記[ウィジェットリスト] のウィジェットプレビューをクリックすると、右図のようなウィジェット設定画面が表示されます。※USBマウント時のような「SDカード非マウント時」には表示されません。
この画面では、
をおこなうことができます。
右フリックすることでホーム画面(もしくはウィジェットリスト)へ戻ることができます。
※ このウィジェット設定画面や後述するレイヤーリスト・レイヤー設定画面およびGlaejaダッシュボードから、設定を終了してホーム画面へ戻るには、必ず【BACK】キーか右フリックで戻ってください。それ以外の方法(【HOME】キーを押す等)で戻った場合には、ホーム画面上のウィジェットが下図のように「Sleeping...」表示になっています。
この「Sleeping...」表示になっているウィジェットをクリックすると「設定途中の画面」に戻ります。このとき、「クリックしたウィジェットId」の設定画面ではなく、「設定途中だったウィジェットId」の画面に戻ることに注意してください。
フレームサイズやキャリブレーションの確認
ウィジェット設定画面の上半分には、このウィジェットのプレビューと各種情報が表示されています。
表示される情報は、
- スキン名
- セル:ホーム画面上でのセルサイズ
- フレーム:ホーム画面上でのピクセルサイズ
- キャンバス:『Glaeja』がウィジェットを描画するサイズ(ピクセル・DIP)
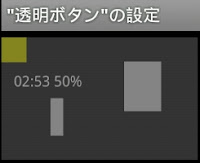
- キャリブレーション:「透明ボタン」用キャリブレーションの有無
[フレーム]と[キャンバス]について簡単に説明すると、『Glaeja』はウィジェットを[キャンバス]サイズの画像として作成し、『ホームアプリ』はその画像を[フレーム]サイズになるよう拡大・縮小してホーム画面に表示する、という感じになります(実際はホームアプリ側の設定にもよりますが…)。
このため[フレーム]と[キャンバス]のサイズが一致していない(後述する[HVGA互換])場合には、端末解像度によってはウィジェットの文字や「イメージ」がボヤけることがあります。
[キャリブレーション]には、このウィジェットがどの端末向きでキャリブレーションされているか、が表示されます。
この[キャリブレーション]は「透明ボタン」使用時に必須となるもので、これが正しく設定されていないと「透明ボタン」が想定した位置からズレて表示されてしまいます。
キャリブレーションの方法は、
- 端末を縦持ち(ランドスケープ)・横持ち(ポートレート)にした状態で
- ホーム画面上の『Glaeja』ウィジェットをクリックして
- オプションメニューの[キャリブレーション]を選ぶ
 ver.4.0.0インストール以前からホーム画面に設置されているウィジェットや、ホーム画面に新規設置したウィジェットをクリックしてウィジェット設定画面を開いた場合には、左図のような校正を促すダイアログが表示されますので、その指示に従い校正値を保存してください。
ver.4.0.0インストール以前からホーム画面に設置されているウィジェットや、ホーム画面に新規設置したウィジェットをクリックしてウィジェット設定画面を開いた場合には、左図のような校正を促すダイアログが表示されますので、その指示に従い校正値を保存してください。端末の画面向き設定が縦向き・横向きのどちらかに固定されている場合は、その向きでだけ校正をおこなうので充分です。ただし、「端末画面向きを強制的に変更する」アプリを使用した直後では、校正されてない向きになっていた場合に「透明ボタン」が表示ズレをおこしますので、可能であれば両方の向きで校正することをお勧めします。
オプションメニュー
ウィジェット設定画面でオプションメニューボタンもしくは【Menu】キーを押すと、右図のようなオプションメニューが表示されます。
- キャリブレーション:このウィジェットについて上述したキャリブレーションをおこないます。
- スキンの読み込み: 「/mnt/sdcard/com.gmail.kanitawa.glaeja/skins/」以下にあるスキンファイルを読み込み、このウィジェットに適用します。
- スキンの保存: このウィジェットのスキンを上記フォルダーに名前を付けて保存します。
[スキンの読み込み]では、「/mnt/sdcard/com.gmail.kanitawa.glaeja/skins/」以下に保存されているスキンファイルのリストがダイアログで表示されますので、読み込みたいスキン名をクリックしてください。
オプション設定
この画面(右図)では、このウィジェットだけに効果のある以下の設定をおこなうことができます。
- キャンバスのサイズ
- 更新間隔
- クリック時の動作
- クリック時の色
右フリックすることでウィジェット設定画面へ戻ることができます。
[キャンバスのサイズ]をクリックすると下図のようなダイアログが表示され、このウィジェットの描画領域のサイズを以下から選択することができます。
- HVGA互換:横80dp×縦100dpを「セル1×1」とするサイズ
- フレームに合わせる:上記[フレームサイズ]の[現在]と同じサイズ
ホームアプリ(とその設定)によっては、この[フレームに合わせる]を選ぶことで、『Glaeja』ウィジェットをホーム画面内で隙間なく並べることが可能になります。
[更新間隔]は、このウィジェットを何分置きに定時更新させるか、という値になります。
設定できる間隔は “1~60分” の間です。60を割り切れない値を設定した場合、当日0時0分からの経過分が更新間隔に設定した値で割り切れるときにだけ描画更新をおこないます(例えば、45分を設定した場合、0時45分, 1時30分, 2時15分, ... に描画更新されることになります)。
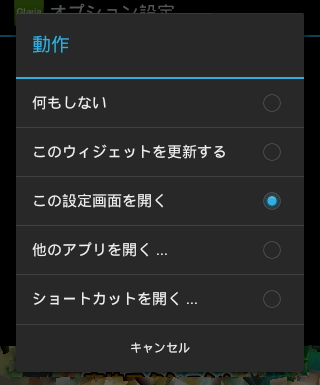
 [クリック時の動作]には、右図のように以下のものを設定できます。
[クリック時の動作]には、右図のように以下のものを設定できます。- 何もしない:ウィジェットをクリックしても何もおきなくなります。
- このウィジェットを更新する:クリックするとこのウィジェット(だけ)が更新されます。
- この設定画面を開く:このウィジェットのウィジェット設定画面が開きます。
- 他のアプリを開く…:クリックすると指定したアプリが起動します。
- ショートカットを開く…:クリックすると指定したショートカットが起動します。
[クリック時の色]は、ウィジェットをクリックしたときにホーム画面上でウィジェットが描画されているフレームをフラッシングさせる色が[(なし)・赤・橙・緑・紫・水]色から指定できます。
スキンの編集
[スキンの編集…]をクリックすることで、このウィジェットのスキンを編集するための「レイヤーリスト」画面が表示されます。スキンとレイヤーについては、以下に記す詳細をご覧ください。
スキンとレイヤーについて
『Glaeja』における「スキン」とは、日時やバッテリー残量等の情報をどのように表示させるかを設定した「レイヤー」というものが、描画される順番に並んだリスト(レイヤーリスト)という形で表現されています。レイヤーには、
があり、それらを組み合わせることで、多彩な表現が可能となっています。
レイヤーリスト画面
 右図は、ウィジェット設定画面の[スキンの編集…]をクリックしたときに表示される「レイヤーリスト」画面です。このように複数のレイヤーが描画順に並んでいます。
右図は、ウィジェット設定画面の[スキンの編集…]をクリックしたときに表示される「レイヤーリスト」画面です。このように複数のレイヤーが描画順に並んでいます。このリストでの並び順が上になっているレイヤーから順に重ね描きで描画されていき、最終的なウィジェット画像となります。つまり「上にあるレイヤーほどウィジェットの底に描かれる」ことになります。
この「レイヤーリスト画面」のリスト最下段にある[新規追加]をクリックすると、「レイヤー選択ダイアログ」が表示され、選択したレイヤーがリスト最下段に新規追加されます。
右フリックすることでウィジェット設定画面へ戻ることができます。
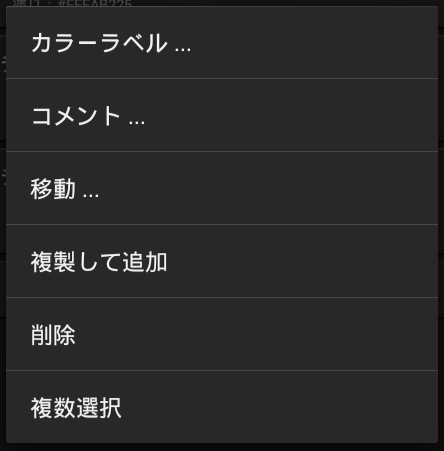
 各レイヤーを長押しすると右のようなコンテキストメニューが表示され、そのレイヤーに対して以下の操作をおこなうことができます。
各レイヤーを長押しすると右のようなコンテキストメニューが表示され、そのレイヤーに対して以下の操作をおこなうことができます。- カラーラベル…
- コメント…
- 移動…
- 複製して追加
- 削除
- 複数選択
 [カラーラベル…]は、そのレイヤーをレイヤーリスト内で色分けすることができます。
[カラーラベル…]は、そのレイヤーをレイヤーリスト内で色分けすることができます。選択すると左のような色選択ダイアログが表示されます。好きな色をクリックすると、レイヤーリストの左端に色ラベルが表示されるようになります。
 ※ 色に書かれている2桁の数字は色を覚えるためのもので、何かの機能があったりはしません。
※ 色に書かれている2桁の数字は色を覚えるためのもので、何かの機能があったりはしません。[コメント…]を選択すると、コメント記入ダイアログが表示されますので、そのレイヤーに付記したいコメントを入力してください。 レイヤーリストの上にそのコメントが表示されます(右図参照)。
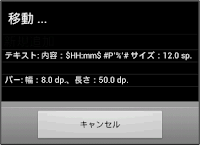
 [移動…]を選択すると、左図のような移動箇所選択ダイアログが表示されます。
[移動…]を選択すると、左図のような移動箇所選択ダイアログが表示されます。このダイアログのレイヤー間の空欄をクリックすると、そこへレイヤーが移動します。
[複製して追加]を選択すると、そのレイヤーが複製されたものがレイヤーリスト最下段に追加されます。
[削除]を選択すると、そのレイヤーがレイヤーリストから削除されます。
 [複数選択]を選択すると、操作モードが複数選択モードに切り替わります。
[複数選択]を選択すると、操作モードが複数選択モードに切り替わります。この複数選択モードでは、リスト中でクリックしたレイヤーが青枠で囲まれます(右図)。
青枠で囲まれたレイヤーを長押しすることで、囲まれた全てのレイヤーに対して一括で
- 移動
- 複製して追加
- 削除
また、すべての選択を外して元の「単一選択」モード に戻すこともできます。
[スキンのマージ]を選ぶと、スキン選択ダイアログが表示され、そこで選択されたスキンの持つ全てのレイヤーが、現在のレイヤーリストの末尾に結合されます。
各レイヤーをクリックすると、そのレイヤーに応じた「レイヤー設定画面」が表示されます。
レイヤー設定画面
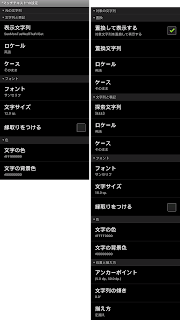
 ここでは、様々なレイヤー設定画面に共通する項目について述べます。
ここでは、様々なレイヤー設定画面に共通する項目について述べます。左図は「テキスト」レイヤーのレイヤー設定画面です。
どのレイヤー設定画面においても、その最上部はウィジェットのプレビュー画像になっています。
プレビュー画像の灰色格子柄になっている矩形部分がウィジェットのキャンバスサイズになります。格子柄は「10 dp.×10dp.」になっています。
 このプレビュー画像をクリックすると、右図のような「プレビュー設定」ダイアログが表示され、プレビューに表示されるウィジェット画像に対して、以下のような設定をおこなうことができます。
このプレビュー画像をクリックすると、右図のような「プレビュー設定」ダイアログが表示され、プレビューに表示されるウィジェット画像に対して、以下のような設定をおこなうことができます。- グリッドを表示する
- 日付…
- 時刻…
- バッテリー…
- メモリー…
[グリッドを表示する]を選択すると、左図のようにプレビュー画像に「20 dp.」ごとにグリッドが表示されます。また、[アンカーポイント]等が小さな丸で表示されます。
赤丸はこのレイヤーの大元のアンカーポイントで、紫の丸が「変形と移動」等の効果レイヤーによる影響を受けた後のアンカーポイントになります。
グリッドが表示されたプレビューをクリックすると、ダイアログが[グリッドを表示しない]になり、グリッドを消すことができます。
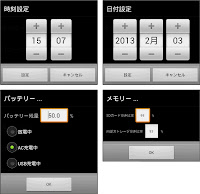
 [日付…][時刻…][バッテリー…][メモリー…]は、それぞれ右図のようなダイアログが表示されます。
[日付…][時刻…][バッテリー…][メモリー…]は、それぞれ右図のようなダイアログが表示されます。これらのダイアログを使って、プレビュー画像に表示されるシステム情報を偽造することができます。
また、「グラデーション」や「マスク」レイヤー等の一部のレイヤーでは、左図のように、そのレイヤー固有のプレビュー設定がダイアログ末尾に加わります。
左図のように文頭に三角記号が表示されたカテゴリは、クリックすることでそのカテゴリごとに折りたたんだり、展開して表示させることができます。
また、カテゴリを長押しすることで、全てのカテゴリをまとめて折りたたみ・展開させることが可能です。
右フリックすることでレイヤーリスト画面へ戻ることができます。
また、画面右端から左フリックすることでプレビュー画像がオーバーレイ表示されます(下図参照)。
要素レイヤーについて
要素レイヤーは、システム情報を「形あるもの」としてウィジェット上に表現するレイヤーで、以下の種類があります。- 「テキスト」系
- 「テキスト」:文字列を1行で表示する
- 「リッチテキスト」:文字列を異なるフォントで表示する
- 「マルチラインテキスト」:文字列を複数行で表示する
- 「パステキスト」:文字列をBスプライン曲線に沿って表示する
- 「マッチテキスト」:文字列の一部を異なるフォントで表示する
- 「比率」系
- 「画像」系
- 「図形」系
- 「多角形」:複数の頂点からなる多角形を表示する
「テキスト」レイヤー設定画面
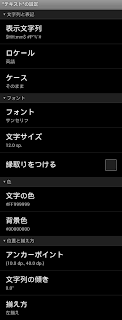
「テキスト」レイヤーは、システム情報を文字列1行で表現する要素レイヤーで、以下の項目を設定することができます。
- 文字列と表記
- 表示文字列:表示される文字列(エスケープキャラクタ使用可)
- ロケール:エスケープキャラクタが解釈される言語設定
- ケース:表示文字列の大文字化・小文字化
- フォント
- フォント:文字列を表示するフォント
- 文字サイズ:フォントサイズ
- 縁取りをつける:文字列に縁取りをつけるかどうか
- 色
- 文字の色:文字列の文字の色
- 背景色:文字列の背景となる矩形の色
- 位置と揃え方
- アンカーポイント:文字列のベースライン座標
- 文字列の傾き:水平(左から右)を 0゜とする傾き角度
- 揃え方:アンカーポイントに対する文字揃え

[表示文字列]に使用できる「エスケープキャラクタ」については別エントリを参照してください。
 [ロケール]は「エスケープキャラクタ」を解釈した結果をどの言語で表記するかを設定します。
[ロケール]は「エスケープキャラクタ」を解釈した結果をどの言語で表記するかを設定します。例えば、「$EEEE$」というエスケープキャラクタは現在の曜日を表すものですが、 [ロケール]が日本語なら「土曜日」、英語なら「Saturday」という文字列に置換されることになります。
 [ケース]は表示される文字列の大文字化・小文字化を設定します。
[ケース]は表示される文字列の大文字化・小文字化を設定します。例えば、「Today is Saturday」という文字列を表示する場合に、
- そのまま:「Today is Saturday」
- 全て大文字化:「TODAY IS SATURDAY」
- 全て小文字化:「today is saturday」
- 先頭のみ大文字化:「Today Is Saturday」
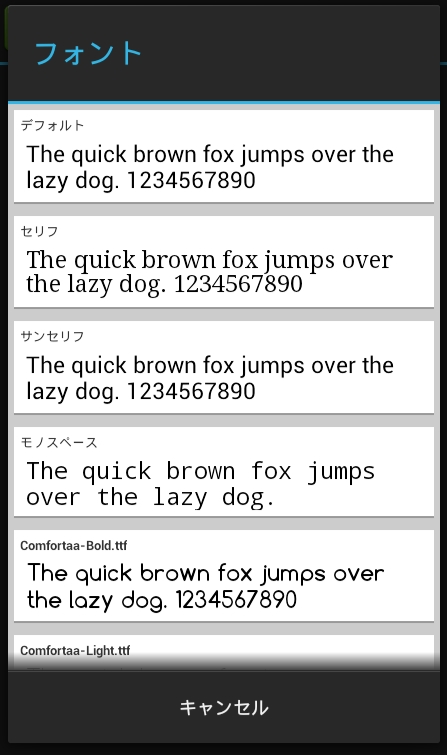
 [フォント]をクリックすると、左図のようなダイアログが表示され、文字列表示に用いるフォントを選択することができます。
[フォント]をクリックすると、左図のようなダイアログが表示され、文字列表示に用いるフォントを選択することができます。「デフォルト」は、端末でデフォルト設定されているフォントが使用されます。
「セリフ・サンセリフ・モノスペース」は、システムで用意されている各フォントが使用されます。
それ以降には、「/mnt/sdcard/com.gmail.kanitawa.glaeja/fonts/」以下および「/mnt/sdcard/Fonts/」以下にインストールされた外部フォントが表示されていますので、選択することで文字列の表示に使用することができます。
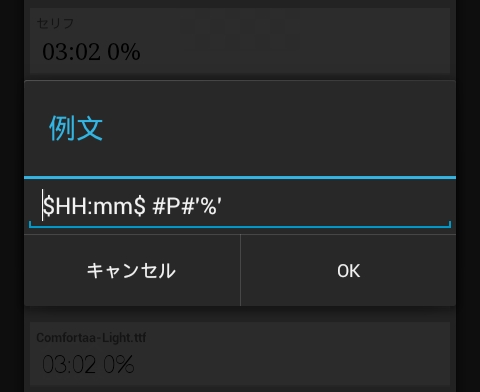
 このフォント選択ダイアログに表示されている例文は、ダイアログ(の各フォント)を長押しすると表示されるダイアログ(右図)で変更することができます。この例文は『Glaeja』の全ウィジェット設定画面で共通となっています。
このフォント選択ダイアログに表示されている例文は、ダイアログ(の各フォント)を長押しすると表示されるダイアログ(右図)で変更することができます。この例文は『Glaeja』の全ウィジェット設定画面で共通となっています。 この例文にはエスケープキャラクタを使用することができます。また、例文の文字列を全削除した状態で[OK]ボタンをクリックすると、元の“The quick brown ...”という文章に戻ります。
[文字サイズ]は、文字列表示に用いるフォントのサイズを設定します。
 [縁取りをつける]にチェックすると、以下の項目が追加設定できるようになります。
[縁取りをつける]にチェックすると、以下の項目が追加設定できるようになります。- 縁取り
- 太さ:縁取り線の幅
- 色:縁取り線の色
- 角を丸める:チェックすると縁取りの角を丸くする
 [文字の色][背景色]や[(縁取りの)色]をクリックすると、左図のようなカラーピッカーが表示されます。
[文字の色][背景色]や[(縁取りの)色]をクリックすると、左図のようなカラーピッカーが表示されます。[Alpha (透過度)][Red][Green][Blue]各々のスライダーをドラッグして値を変えることで、好きな色を作成することができます。現在作られている色は、ダイアログ上部のサンプル画像で確認できます。
スライダー左右の丸いボタン(およびその横の文字)をクリックすると、スライダーが±1ずつ増減します。また押しっぱなしにしている間は値が増減し続けます。スライダーやボタンで値を変化させている間は、現在値がポップアップします。
ダイアログ下部にある[History]には、このカラーピッカーで[OK]ボタンを押して作成した色のうち、最新のもの6色が並んでいます。この色をクリックすることで、同じ色を素早く選択することが可能です。
[文字列の傾き]は、文字列が左から右へ水平になっているときが「0°」で、時計回りがプラスになります。
[揃え方]は、[アンカーポイント]で設定された座標値に対して、文字列をどう配置するのかを設定します。
- 左揃え:アンカーポイントが文字列左端
- 中央揃え:アンカーポイントが文字列の中央
- 右揃え:アンカーポイントが文字列右端
「リッチテキスト」レイヤー設定画面
「リッチテキスト」レイヤーは「テキスト」レイヤーの上位互換となる要素レイヤーで、異なるフォント・サイズ・色・ロケールで表示される複数の文字列(文字列群)を、同一のベースライン上に並べて表示することができます。
 「リッチテキスト」レイヤー自体の設定項目は以下のとおりで、基準となるベースラインの設定をおこなうことができます。
「リッチテキスト」レイヤー自体の設定項目は以下のとおりで、基準となるベースラインの設定をおこなうことができます。- 文字列群
- 編集…:表示する文字列群の編集をおこなう
- 位置と揃え方
- アンカーポイント:文字列群のベースライン座標
- 文字列の傾き:水平(左から右)を0°とする傾き角度
- 揃え方:アンカーポイントに対する文字揃え
[文字列群]の[編集…]をクリックすると、左図のような「文字列リスト画面」が表示されます。
このリストにある文字列は、上にある文字列から順に左から書かれていきます。
このリスト画面の各文字列を長押しすることで、「レイヤーリスト画面」と同様のコンテキストメニューが表示され、各文字列に対して移動や削除等の操作をおこなうことができます。
各文字列をクリックすると、その文字列の設定画面が表示されます。設定項目は、基本的には「テキスト」レイヤーのものと同様ですが、以下の設定項目が特別に追加されています。
- 文字組み
- 文字間隔:文字列の各文字間
- 高さオフセット:文字列を[アンカーポイント]で定めたベースラインから浮かせる高さ
これら設定値の具体的な意味は下図のようになります。
「マルチラインテキスト」レイヤー設定画面
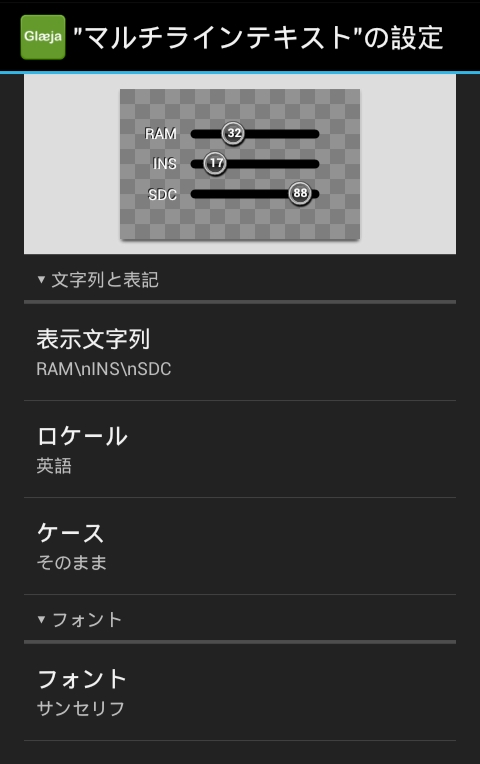
「マルチラインテキスト」レイヤーも「テキスト」レイヤーの上位互換となる要素レイヤーで、こちらは文字列を複数行に渡って表示させることが可能となっています。
 設定項目の多くは「テキスト」レイヤーと同じものですが、最後に[改行]という設定カテゴリが追加されています。
設定項目の多くは「テキスト」レイヤーと同じものですが、最後に[改行]という設定カテゴリが追加されています。- 改行
- 行間:複数行の行間を何行分にするか
- 行を折り返す:チェックすると下記折り返し幅で強制改行する
- 折り返し幅:文字列を強制的に改行する幅
- 禁則処理をおこなう:チェックすると強制改行するときの禁則処理をおこなう
- 均等に割り付ける:チェックすると行に描画される文字列を折り返し幅に均等割付する
「パステキスト」レイヤー設定画面
「パステキスト」レイヤーも「テキスト」レイヤーの上位互換となる要素レイヤーで、こちらは文字列を「多角形」レイヤーのようなBスプライン曲線に沿って表示させることが可能となっています。
設定項目の多くは「テキスト」レイヤーと同じものですが、以下のような違いがあります。
- 文字列の[背景色]が設定できない
- 文字揃えが[左揃え]しか設定できない
- [アンカーポイント]の代わりに[パス]がある
[パス]の[パスの編集…]をクリックすると、左図のような「“パスの頂点群”」編集画面が表示されます。
この画面、および各頂点リスト行をクリックして表示される「“パスの頂点”の設定」画面は、後述する「多角形」レイヤーのものと同様ですので、詳細はそちらを参照ください。
 「“パスの頂点”の設定」画面のプレビュー設定には[パスのみ描画する, テキストのみ描画する]という項目が追加されています。[パスのみ描画する]を選択することで、プレビュー画像においてパスが表示されるようになります(右図)。
「“パスの頂点”の設定」画面のプレビュー設定には[パスのみ描画する, テキストのみ描画する]という項目が追加されています。[パスのみ描画する]を選択することで、プレビュー画像においてパスが表示されるようになります(右図)。[パス]が表示する文字列より短い場合には、文字列がパスの長さまでしか表示されないことに注意してください。表示する文字列の長さがパス長を超える恐れがある場合には、[パス]がウィジェットフレーム外まで伸びるように設定することをお勧めします。
[パス]が右から左へ進むようになっている場合には、文字列は右図のように表示されます。
「マッチテキスト」レイヤー設定画面
「マッチテキスト」レイヤーも文字列を表示する要素レイヤーで、元の文字列の指定した部分を異なる色やフォントで表示することができます。(チュートリアルはコチラ)
 このレイヤーの設定項目は、基本的には「テキスト」レイヤーと同等です。異なるのは、[元の文字列]と[対象の文字列]という2つの文字列を持つ、という点です。
このレイヤーの設定項目は、基本的には「テキスト」レイヤーと同等です。異なるのは、[元の文字列]と[対象の文字列]という2つの文字列を持つ、という点です。要するに、[元の文字列]→[表示文字列]の中から、[対象の文字列]→[探索文字列]を探し出し、それを[対象の文字列]で設定したフォント等で描き直す、という感じになります。
[対象の文字列]には、
- 置換
- 置換して表示する:見つかった[探索文字列]を以下で置換する
- 置換文字列:置換する文字列
- ロケール:置換文字列の言語設定
- ケース:置換文字列の大文字化・小文字化
例えば、現在が金曜日だとして、
- 元の文字列
- 表示文字列=月火水木金土
- 文字の色=黒
- 対象の文字列
- 置換して表示する=チェック
- 置換文字列=$' 'EEEE' '$
- 探索文字列=$E$
- ロケール=日本語
- 文字の色=赤
また、
- 元の文字列
- 表示文字列=Sun Mon Tue Wed Thu Fri Sat
- 文字の色=黒
- 対象の文字列
- 置換して表示する=チェック
- 置換文字列=$EEEE$
- (置換文字列の)ロケール=日本語
- 探索文字列=$EEE$
- ロケール=英語
- 文字の色=赤
「バー」レイヤー設定画面
「バー」レイヤーは、システム情報の値が「0~100%のうち何%に相当するか」をバーグラフとして表示する要素レイヤーで、以下の項目を設定することができます。
- サイズと位置
- 幅と長さ:バーの幅と 100%時の長さ
- アンカーポイント:バー 0%位置の座標値
- 傾き:12時方向を 0゜とし、時計回りをプラスとする角度
- 色
- レベルの色:下記レベル領域の色
- バーの背景色:0~100% 全体の矩形の色
- 比率
- 現在値を表す文字列:(エスケープキャラクタ使用可)
- 100%を表す文字列:(エスケープキャラクタ使用可)
- レベル開始
- 開始位置:
- タイプ:下記参照
- レベル終了
- 終了位置:
- タイプ:下記参照

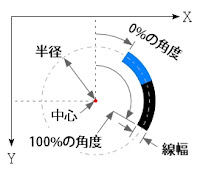
[サイズと位置]については、以下の図を参照してください。
「バー」レイヤーや、後述する「サークル」レイヤーを設定するには、「レベル」と「レベル領域」というものを理解する必要があります。
「レベル」とは、「指定したシステム情報の現在値が、0~100%のうちの何%に相当するか」という比率を意味します。
レベルは、設定カテゴリ[比率]にある2つの設定項目[現在値を表す文字列]と[100%を表す文字列]を使用して、
という式から求められます。
例えば、現在のバッテリー充電率が69%であったとして、
- 現在値を表す文字列: 「#P#」(バッテリー充電率)
- 100%を表す文字列: 100
また、現時刻が「1時23分」だとして、
- 現在値を表す文字列: 「$m$」(現時刻の分)
- 100%を表す文字列: 60
「レベル領域」は、上記レベルの値をもとに「グラフのどの領域を色付けするか」というものになります。
領域ですので「開始」と「終了」があるわけですが、その各々について[位置]と[タイプ]という2つの設定項目があります。
 [タイプ]は右図のように2種類があり、それによって[位置]設定値の意味が異なってきます。
[タイプ]は右図のように2種類があり、それによって[位置]設定値の意味が異なってきます。- ある%に固定:
レベル値に関係なく、[位置]で設定した絶対%値にする
- 現在値から%で相対指定:
レベル値から[位置]で設定した%値だけ相対的にズラす
例えば、現在のレベル値が70%である以下のような「バー」があるとします。
- レベルの色:青
- バーの背景色:黒
また、レベル領域を以下のように設定すると、バーグラフは右図のようになります。
このとき、[バーの背景色]で塗りつぶす部分が、レベル領域のズラした分だけ大きくなることに注意してください。これはレベル領域がバーからはみ出ないように大きさを見込むためです。
「サークル」レイヤー設定画面
「サークル」レイヤーは、システム情報の値が「0~100%のうち何%に相当するか」をサークルグラフとして表示する要素レイヤーです。
 設定画面とその項目を左図に示します。
設定画面とその項目を左図に示します。
[サイズと位置]は右図を参照してください。
[色][比率][レベル開始][レベル終了]は「バー」レイヤーと同様です。
「ハンド」レイヤー設定画面
「ハンド」レイヤーは、「サークル」レイヤーに似ていますが「レベル領域」を持たず、時計のような針でレベルを表現します。
 設定画面とその項目を左図に示します。
設定画面とその項目を左図に示します。
[サイズと位置]は右図を参照してください。
[比率]は「バー」「サークル」レイヤーと同様です。
「多角形」レイヤー設定画面
「多角形」レイヤーは、多角形を描画する要素レイヤーで、頂点の数およびその座標を自在に編集することが可能です(チュートリアルはコチラ)。
「多角形」レイヤーの設定は、
- 図形としての「多角形」そのものの設定
- 多角形の頂点リスト
- 各頂点の設定
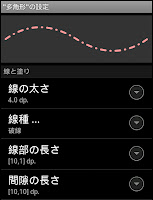
図形としての「多角形」そのものの設定画面は、以下のような項目をもっています。
- 頂点群
- 頂点群の編集…:頂点リストが表示される
- 線
- 線の太さ:多角形の外形線の太さ
- 端点の形状:外形線端点の形状
- 線の種類:[実線、破線]のいずれか
- 図形
- 角を丸める:チェックすると外形線のコーナーが丸くなる
- 自動で閉じる:チェックしないと外形線が閉じず折れ線になる
- 色
- 線の色:外形線の色
- 塗りの色:多角形内部の色

[線]→[端点の形状]は[切り落とし、丸、四角]から選択できます(詳細はチュートリアル参照)。
 [線]→[線の種類]は[実線、破線]から選択でき、[破線]を選んだ場合には右図のような以下項目が追加設定出来ます。
[線]→[線の種類]は[実線、破線]から選択でき、[破線]を選んだ場合には右図のような以下項目が追加設定出来ます。- 破線の設定
- 線部の長さ:破線の描画する線分の長さ
- 間隙の長さ:描画する線分間の隙間の長さ
 [線部の長さ][間隙の長さ]に数値をコンマ区切りで列記することにより、一点鎖線等を描画することが可能です(左図参照)。
[線部の長さ][間隙の長さ]に数値をコンマ区切りで列記することにより、一点鎖線等を描画することが可能です(左図参照)。 [頂点群]→[頂点群の編集…]をクリックすると、右図のような頂点リスト画面が表示されます。
[頂点群]→[頂点群の編集…]をクリックすると、右図のような頂点リスト画面が表示されます。一番上の頂点が開始点で、上から順に頂点をつなぐように多角形が描画されます。
各頂点項目を長押しすることで、「レイヤーリスト画面」と同様のコンテキストメニューが表示され、頂点項目の移動や削除をおこなうことができます。
※ ただし、開始点は移動や削除がおこなえません。
各頂点項目をクリックすると、右図のような頂点設定画面が表示されます。
- タイプと位置
- タイプ:頂点の種別
- 水平位置を表す文字列:座標の水平(エスケープキャラクタ使用可)
- 垂直位置を表す文字列:座標の垂直(エスケープキャラクタ使用可)
[タイプ]は[頂点、Bスプライン制御点]から選択できます(詳細はチュートリアル参照)。
- 頂点:
前の頂点からこの点に向かって直線が引かれます。
- Bスプライン制御点:
前の頂点と(この点の)次の頂点を結ぶ曲線をBスプライン曲線として引き、この点はそのBスプライン曲線の制御点として機能します
下図は、同じ点(右下の赤い点)を、[頂点]にした場合と、[Bスプライン制御点]にした場合を示しています。
「イメージ」レイヤー設定画面
「イメージ」レイヤーは、ウィジェットに画像ファイル(PNGかJPG)を貼り付けるための要素レイヤーで、以下の項目を設定することができます。
[ファイル…]をクリックすると、下図左のようなダイアログが表示されます。
上から3番目の[Glaeja内蔵ビューワ]をクリックすると、上図真ん中および右のようなビューワダイアログで「/mnt/sdcard/com.gmail.kanitawa.glaeja/images/」下にある画像ファイル(サブフォルダ含む)が閲覧できますので、貼り付けたい画像ファイルをクリックして選択してください。
上から4番目以降には、端末にインストールされている(PNGかJPGを開くことができる)ファイラーアプリが並んでいますので、それを使っても画像ファイルの選択ができます。
これら外部ファイラーアプリを用いた場合には、「/mnt/sdcard/com.gmail.kanitawa.glaeja/」より上の階層にあるフォルダーから画像ファイルを選択することが可能ですが、表示はされません。
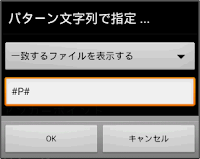
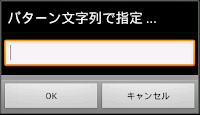
 一番上にある[パターン文字列で指定…]をクリックすると、右図のようなダイアログが表示されます。ここで[パターン文字列]を入力することで、貼り付ける画像ファイル名を直接入力することができます。
一番上にある[パターン文字列で指定…]をクリックすると、右図のようなダイアログが表示されます。ここで[パターン文字列]を入力することで、貼り付ける画像ファイル名を直接入力することができます。[パターン文字列]には、「/mnt/sdcard/com.gmail.kanitawa.glaeja/images/」にある貼り付けたい画像ファイル名を記述します。
このとき、拡張子を書かなければ「.png」が自動的に付加されます(拡張子の大文字・小文字は識別しません)。
また「/」で区切ることでサブフォルダ内の画像ファイル名を記述することもできます。
さらに「/mnt/sdcard/com.gmail.kanitawa.glaeja/images/」からの相対パスを記述することで、「/mnt/sdcard/com.gmail.kanitawa.glaeja/」の外にある画像ファイルを表示させることも可能です。
この[パターン文字列]にはエスケープキャラクタが使用できますので、システム情報に応じて貼り付けられる画像ファイルを変えるというようなことも可能です。
ダイアログ上部にあるプルダウンメニューでは、
- 一致するファイルを表示する:
[パターン文字列]で表されるファイル名と同じファイルを表示。
該当するものがない場合は何も表示しない。
- 最も似たファイルを表示する:
[パターン文字列]で表されるファイル名と同じファイルを表示。
該当するものがない場合は、画像ファイルフォルダに含まれる全画像ファイルのうち「パターン文字列」のと同じ 拡張子を持つファイルを、下記「パターン文字列」で表されるファイル名も含めて昇順でソートし、「パターン文字列」ファイルの1つ前の画像ファイルを表示 する。
例えば、[最も似たファイルを表示する]で[パターン文字列]が『bat_032.png』だとし、フォルダには『bat_030.jpg』『bat_030.png』『bat_032.jpg』『bat_040.png』が存在する場合には、『bat_030.png』が貼り付けられます。
『Glaeja』では、上述した[一致するファイルを表示する]パターン文字列と、その探索対象となる画像ファイルを、1つのアーカイブファイルにまとめた「イメージパック」ファイル(拡張子は「.gip」)を扱えます。これを用いることで、バッテリーや天気のアイコンの再利用や配布が容易になります。
「画像ファイルを選択…」ダイアログの上から2番目にある[イメージパックを使用…]をクリックすると、下図左のようなイメージパックファイルを選択するダイアログが表示されます。
このダイアログで「/mnt/sdcard/com.gmail.kanitawa.glaeja/images/」にあるイメージパックファイルを選ぶと、上図右のようなダイアログが表示されます。
このダイアログに表示される、イメージパックに含まれる[一致するファイルを表示する]パターン文字列の一覧から、使用したい条件をクリックして選んでください。
イメージパックファイルのアーカイブ構造や作成方法に関しては、こちらのエントリを参照してください。
「スプライト」レイヤー設定画面
「スプライト」レイヤーは、「イメージ」レイヤーの上位互換となる要素レイヤーです。
「イメージ」レイヤーでは、エスケープキャラクタにより、システム情報に応じて貼り付けるファイル名を変更することができましたが、「スプライト」レイヤーでは、ファイル名だけでなく、表示位置・拡大率および回転角度までもエスケープキャラクタを使用することが可能となっています。(チュートリアルはコチラ)

[画像ファイル]→[ファイル…]は、「イメージ」レイヤーと同様です。
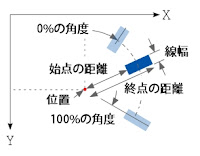
- 中心水平位置の比率…:画像ファイル中心位置の水平座標
- 中心垂直位置の比率…:画像ファイル中心位置の垂直座標
- 角度の比率…:画像ファイル貼り付けの角度
- スケールの比率…:画像ファイルの拡大率
- 0%と100%の位置
- 現在値を表す文字列
- 100%を表す文字列
[現在値を表す文字列][100%を表す文字列]は、「バー」「サークル」レイヤーの「レベル」と同じ意味合いをもち、そのレベルの%値によって[0%と100%の位置]の間のどの位置(・角度・拡大率)になるかが決まります。
「イメージ」レイヤーでは[アンカーポイント]は貼り付ける画像の左上座標を表していましたが、この「スプライト」レイヤーでは貼り付ける画像の中心座標を設定する、という点に注意してください。
効果レイヤーについて
効果レイヤーは、他レイヤーの描画結果に様々な視覚効果を与えるレイヤーで、以下のものが使用可能です。- 「シャドウ」:ドロップシャドウを加える
- 「ミラー」:鏡像を加える
- 「変形と移動」:平行四辺形に変形したり回転や並進を施す
- 「台形変形」:台形に歪ませる
- 「色と透過度」:色や透過度を変化させる
- 「グラデーション」:グラデーションをかけて塗りつぶす
- 「テクスチャ」:画像をテクスチャとして貼り付ける
- 「マスク」:画像でマスキングする
- 「転送モード」:画像合成の方法を設定する
- 「トリガー」:描画を条件により制御する
効果を与える対象は、「その効果レイヤーの下にあるレイヤーの描画結果」となります。そのため、効果レイヤーは並べる順序がとても重要になります。
例えば、左図のような順でレイヤーが並んでいる場合、②の[グラデーション]レイヤーは③の「テキスト」レイヤーで描かれたテキストにグラデーション効果を与え、①の[シャドウ]レイヤーは②で描かれた「グラデーションのかかったテキスト」にドロップシャドウを与えることとなります(ハメコミ画像を参照)。
右図のように、[シャドウ]レイヤーと[グラデーション]レイヤーの順序を変えた場合には、②の[シャドウ]レイヤーは③の「テキスト」レイヤーで描かれたテキストにドロップシャドウを与え、①の[グラデーション]レイヤーは②で描かれた「ドロップシャドウ(※元のテキスト画像ではないことに注意)」にグラデーション効果を与えることになります(ハメコミ画像を参照)。
この「効果レイヤーの描画結果に効果レイヤーをかける」を利用すると、左のような「テキストとドロップシャドウに別々のグラデーションをかける」といったことも可能です。
以下に、各効果レイヤーの設定画面を記します。
「シャドウ」レイヤー設定画面
「シャドウ」レイヤーは、対象にドロップシャドウを加える効果レイヤーです。
この「シャドウ」レイヤーが他の効果レイヤーの効果対象となった場合、その効果はドロップシャドウ部分のみとなります(※ 元画像の部分には効果が及ばない)。
「シャドウ」レイヤーの設定項目は、以下のようになっています。
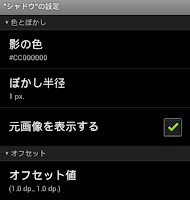
- 色とぼかし
- 影の色:ドロップシャドウの色
- ぼかし半径:ドロップシャドウ周囲をぼかすピクセル数
- 元画像を表示する:チェックされていないと、元画像を削除する
- オフセット
- オフセット値:元画像に対してドロップシャドウをズラす量

ドロップシャドウは、効果対象の「完全透明ではない」部分から生成されますので、「テキスト」レイヤー等で[背景色]が完全透明でなければ、それを含めた矩形領域全体に対してドロップシャドウが生成されることになります。
「ミラー」レイヤー設定画面
「ミラー」レイヤーは、対象の鏡像を生成・追加する効果レイヤーです。
この「ミラー」レイヤーが他の効果レイヤーの効果対象となった場合、その効果は鏡像部分のみとなります(※ 元画像の部分には効果が及ばない)。
「ミラー」レイヤーの設定項目は、以下のようになっています。
[反転軸]→[位置]は、
- [方向]が水平:垂直な反転軸の水平座標
- [方向]が垂直:水平な反転軸の垂直座標
「変形と移動」レイヤー設定画面
「変形と移動」レイヤーは、対象に対して拡大・縮小、回転、歪み、平行移動という、いわゆるアフィン変換を施す効果レイヤーです(チュートリアルはコチラ)。
設定項目は、アフィン変換行列そのもの(3×3もしくは2×3)ではわかりにくいため、以下のような並進行列と回転行列にわけてあります。
- マトリクス前の並進
- マトリクス
- 左上:(エスケープキャラクタ使用可)
- 右上:(エスケープキャラクタ使用可)
- 左下:(エスケープキャラクタ使用可)
- 右下:(エスケープキャラクタ使用可)
- マトリクス後の並進
- 水平:(エスケープキャラクタ使用可)
- 垂直:(エスケープキャラクタ使用可)
元画像のある位置(X, Y)の画素は、上記設定により以下のような変換を受けて位置(X', Y')へ移動します。
これらの設定項目は全てテキスト入力なので、エスケープキャラクタを用いることが可能です。
「台形変形」レイヤー設定画面
「台形変形」レイヤーは、対象に対して「台形変形(向かい合う2組の辺のうち、1つを非平行とする変形)」というアフィン変換ではおこなえない変形を施す効果レイヤーです。
「台形変形」レイヤーの設定項目は、以下のようになっています。
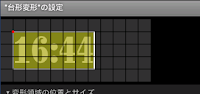
- 変形領域の位置とサイズ
- 左上座標:台形変形を施す矩形領域の左上座標
- 幅と高さ:台形変形を施す矩形領域の幅と高さ
- 台形の指定
- 縮小する辺:どの辺を縮小するか
- 縮小率:元の辺長さに対する縮小率
- 辺の中心比率:縮小した辺中心をどのくらいズラすか
- 遠近感をつけて描画:チェックすると、台形が遠近感表現となるよう画像を歪める

 「台形変形」レイヤーのプレビュー設定には、[変形領域を表示する]という項目が追加されています。
「台形変形」レイヤーのプレビュー設定には、[変形領域を表示する]という項目が追加されています。これをクリックすることで、左図のように、効果対象となる変形領域が図示されます。
[縮小率]は、[縮小する辺]で選んだ辺の元の長さに対してどのくらい縮小するか、という設定値です。
この値は「1~100%」の値しか取ることができず、それを超える値を与えても「1%」か「100%」に丸められます。
[辺の中心比率]は、縮小した辺の中心位置を元の辺の中心位置に対してどのくらいズラすか、という設定値です。詳しくは以下の図を参照してください。
[遠近感をつけて描画]は、これをチェックすることで、変形した台形が遠近感を持つように描画されます(下図左がチェックなし、右がチェックあり)。
「色と透過度」レイヤー設定画面
「色と透過度」レイヤーは、対象画像を構成する全ピクセルの透過度を含む描画色を変更する効果レイヤーです。
「色と透過度」レイヤーの設定項目は、以下のようになっています。これらは全てエスケープキャラクタが使用可能です。
これら設定値には、「0≦[R, G, B, T]≦255」となる値を入力したときのみ、対象のRGB値および透過度が変更されます。これら以外の値を入力した場合には変更されません。
「グラデーション」レイヤー設定画面
「グラデーション」レイヤーは、対象の完全透明ではない部分を設定されたグラデーションで塗りつぶす効果レイヤーです。
「グラデーション」レイヤーの設定項目は、以下のようになっています。
- グラデーションの種類
- [直線状、放射状]
- 直線状
- 開始位置:グラデーションを開始する座標
- 終了位置:グラデーションを終了する座標
- 色
- 開始色:グラデーション開始位置での色
- 終了色:グラデーション終了位置での色
- 透過度のみ適用:チェックすると開始・終了色の透過度のみでグラデーションをかける

[グラデーションの種類]に[直線状]を選んだ場合、色は[開始位置]から[終了位置]へ引いた直線に沿って変化していきます(右図参照)。
[放射状]を選んだ場合、設定カテゴリが左図のように[中心位置]と[半径]に変化します。
 この[放射状]の場合には、色は[中心位置]から[半径]を持つ円の円周方向に向かって変化していきます(右図参照)。
この[放射状]の場合には、色は[中心位置]から[半径]を持つ円の円周方向に向かって変化していきます(右図参照)。「グラデーション」レイヤーのプレビュー設定には、[方向を線で表示]という項目が追加されています。これをクリックすることで、下図のようにグラデーションの色が変化していく方向が図示されます(左が[直線状]、右が[放射状])。
[透過度のみ適用]がチェックされていると、グラデーションが[開始色]から[終了色]への色の変化ではなく、[開始色]の透過度から[終了色]の透過度という透過度のグラデーションになります。
「テクスチャ」レイヤー設定画面
「テクスチャ」レイヤーは、対象の完全透明ではない部分をテクスチャ画像で塗りつぶす効果レイヤーです(チュートリアルはコチラ)。
「テクスチャ」レイヤーの設定項目は、以下のようになっています。
テクスチャのかけ方ですが、
- ウィジェットフレーム左上原点に、テクスチャ画像ファイルの左上を揃えて描画し、
- 対象の完全透明ではない部分と合成
テクスチャ画像のサイズがウィジェトフレームより小さい場合には、その画像がタイリングされたものがテクスチャとして適用されます。
「マスク」レイヤー設定画面
「マスク」レイヤーは、対象をマスク画像でマスキング(対象の透過度をマスク画像の透過度で置換)する効果レイヤーです。
「マスク」レイヤーの設定項目は、以下のようになっています。
[合成方法]には、
- マスクと重なった部分を描画:マスク画像の透過度をそのまま対象に適用
- マスクと重ならなかった部分を描画:マスク画像の透過度を反転させてから対象に適用
「マスク」レイヤーのプレビュー設定には、[マスク画像自体を表示]という項目が追加されています。これをクリックすることで、マスキングされた結果ではなく、マスク画像そのものをプレビュー画像上で確認することができます。
「転送モード」レイヤー設定画面
「転送モード」レイヤーは、効果レイヤー処理の終わった要素レイヤー画像(「このレイヤー」)を、「描画済み領域」や「作業領域」の画像(「対象」)とどのように合成するか、を設定する効果レイヤーです。(チュートリアルはコチラ)
『Glaeja』の描画エンジンが、要素レイヤーや効果レイヤーからウィジェット画像を生成する手順は、
- レイヤーリストから要素レイヤーを見つけて描画する
- その要素レイヤーに対する効果レイヤーを1つずつかける
- かけ終わった画像を「作業領域」の画像に合成する
- 合成された「作業領域」の画像を「描画済み領域」に合成する
「転送モード」レイヤーは、上記手順の 3. や 4. の合成方法を設定するレイヤーです。
「転送モード」レイヤーの設定は、以下のようになっており、
そのそれぞれで、以下の9種類の合成方法が選択できます。
上図の[対象の上に合成]は、見てもらえばわかる通り、「転送モード」を使わずにレイヤーをただ並べた時と同じ合成結果になります。ですので、「あるレイヤーを描画済み領域へ合成したいだけ」という場合には、[作業領域への転送]は[対象の上に合成]を設定してください。
[描画済み領域への転送]には、上記9種類に加えて[作業領域に保持]という項目が追加されています。これに設定すると、「このレイヤー」が「作業領域」に保持されている画像と合成された後、描画済み領域へ転送されず、そのまま「作業領域」に残ります。この残された「作業領域」の画像は、次に出現する「転送モード」の[作業領域への転送]の対象となります。
この「転送モード」レイヤーは、他の効果レイヤーと挙動が若干異なっています。
元となる要素レイヤーに効果レイヤーをかけて、その描画結果にまた効果レイヤーをかけて…と何段も効果レイヤーを重ねがけしていく(これを「効果チェーン」とします)とき、その途中で「転送モード」レイヤーが現れた場合、そこで効果チェーンは中止となり、「転送モード」レイヤーより後(レイヤーリストでは上)にある効果レイヤーは全て無視されます。
「トリガー」レイヤー設定画面
「トリガー」レイヤーは効果レイヤーに分類されていますが、その機能は他の効果レイヤーとは異なり、対象となる要素レイヤー(とそれに対する他効果レイヤーの結果)自体を描画するか・しないか、を制御します。
要するに、ある要素レイヤーとそれに効果を及ぼす一群の効果レイヤーの中に「トリガー」レイヤーが含まれていた場合、それら要素レイヤーと効果レイヤーの結果は、その「トリガー」レイヤーがある条件を満たした場合にのみ描画がおこなわれる、ということになります。
「トリガー」レイヤーの設定は、以下のようになっています。
この[条件文字列]が「"0"以外の文字列」であった場合に対象が描画されます。
条件文字列に、「@...@」などのエスケープキャラクタやウィジェット変数が含まれていた場合、それらをすべて展開した結果の文字列が"0"以外であれば、レイヤーの描画がおこなわれます。
ある要素レイヤーおよび一群の効果レイヤーの中に複数の「トリガー」レイヤーが含まれていた場合、すべての「トリガー」レイヤーで条件文字列が"0"以外であった場合のみ、レイヤーの描画がおこなわれます。
※ この「トリガー」レイヤーにより描画がおこなわれない場合、要素レイヤーおよび「トリガー」レイヤー以外のすべての効果レイヤーは、描画されないだけでなく、レイヤー設定に含まれている文字列の解析もおこなわれません。
特殊レイヤーについて
特殊レイヤーは、要素レイヤーにも効果レイヤーにも分類しにくいレイヤーの総称で、『Glaeja』の描画エンジンに影響を与えるものや、生成されるウィジェットそのものの挙動を変化させるものが含まれています。以下に、特殊レイヤーに含まれる
- 「描画領域」:このレイヤーまでに描画した結果を要素レイヤーに戻す
- 「キャンバス」:以降のレイヤー原点をズラす
- 「透明ボタン」:ウィジェット上にクリック可能なボタンを生成する
- 「スキン」:他スキンを読み込み、それをレイヤーとして扱う
- 「アクション」:ウィジェット変数の真偽値が変化した時に動作を実行する
「描画領域」レイヤー設定画面
「描画領域」レイヤーは、このレイヤーより前に描かれた画像を全部まとめてもう一度要素レイヤーと見做すための特殊
レイヤーです。この「描画領域」レイヤーを用いることで、複数の要素レイヤーに一括でシャドウをかけたりすることが可能となっています。
設定項目は以下のようになっています。
[取得する対象領域]は、[描画済み領域][作業領域]および[引数領域]の3つから選ぶことができます。
 [描画済み領域]は ver.3.0.3以前の「描画済み領域」レイヤーと同じもので、このレイヤーより前に描かれた全画像(厳密には、このレイヤーより前に描かれて[描画済み領域]へ合成された画像)です。
[描画済み領域]は ver.3.0.3以前の「描画済み領域」レイヤーと同じもので、このレイヤーより前に描かれた全画像(厳密には、このレイヤーより前に描かれて[描画済み領域]へ合成された画像)です。 例えば左図上のスキンでは、①でバッテリー充電率バーを置き、②③でバッテリー充電率数値を①のバーから肉抜きしてあります。これら全体を⑤の「描画済み領域」レイヤーで要素レイヤーに戻して、④で「シャドウ」をかけてあります。仕上がりは左図下のような感じになります。
[作業領域]は、要素レイヤーに対して効果レイヤーをかけるために、一時的に画像が置かれる領域のこと、使い方によっては「レイヤーのバッファー」として機能させることができます。[作業領域]を「描画領域」レイヤーで再び要素レイヤー化するには、後述する「転送モード」レイヤーの[描画済み領域へ]で[作業領域へ保持]しておく必要があります(そうしないと全ての効果レイヤーをかけ終わったらすぐに作業領域から描画済み領域へ転送・合成されてしまいます)。
例えば右図上のスキンでは、まず①で「バー」を置いた後、③⑤で描いた「テキスト」と「サークル」を、②④の「転送モード」を使って、[描画済み領域]へ転送・合成せず、[作業領域]に残して保持しています。⑧で作業領域(③⑤が合成された画像が置かれている)を再び要素レイヤーに戻して、⑦で一気に「グラデーション」をかけて から、⑥の「転送モード」で①の下に合成しています(仕上がりは右図下)。
[引数領域]は、このスキンが他スキンの「スキン」レイヤーによって「効果レイヤー」として呼び出される場合にのみ有効な領域です。この領域には、呼び出し側スキンにおける効果対象の画像が入っています(この条件以外で用いられる場合には完全透明な画像が入っています)。
具体的な例を示すと、上図左のようなスキン“shadow_grad.skin”を作成し保存しておきます。このスキンは、「描画領域」レイヤーの[引数領域]に対してシャドウを生成し、そのシャドウに対して「黄→ピンク」の縦方向グラデーションをかける、というものです。
上図中で作成した別スキンの「テキスト」レイヤーと「サークル」レイヤーの各々に、保存した“shadow_grad.skin”を読み込む「スキン」レイヤーを「効果レイヤー」として適用しています。ウィジェット全体としては上図右となります。
このように、複数レイヤーを用いる複雑な効果を別スキンとして保存しておくことで、スキンのレイヤー構造の見通しを良くすることが可能です。
 また[描画済み領域][作業領域]ともに、再び要素レイヤー化する際には元領域にある画像が削除されます。このとき[領域を複製する?]がチェックされていると、元領域の画像が削除されず、その複製が要素レイヤー化されます。
また[描画済み領域][作業領域]ともに、再び要素レイヤー化する際には元領域にある画像が削除されます。このとき[領域を複製する?]がチェックされていると、元領域の画像が削除されず、その複製が要素レイヤー化されます。例えば左図上のスキンでは、①で「テキスト」を描き、それを⑤で複製して要素レイヤーに戻したものに、④で色を変えて③で位置をズラしてから、②の「転送モード」で[描画済み領域](①のテキストが残されている)と[重なった部分を消去]するように合成しています。
ver.3.0.3以前でも、①の「テキスト」を複数回使えば可能な表現ですが、[領域を複製する?]を使ったほうが「テキスト」レイヤーの描画が一度で済む分、処理が軽くなるかと思います。
動作を理解するのが非常に困難なレイヤーですが、これを使わないと不可能な表現もありますので、是非とも頑張ってみてください。
「キャンバス」レイヤー設定画面
「キャンバス」レイヤーは、これ以降の全ての要素レイヤーの描画原点をオフセットさせる機能をもった特殊レイヤーです。この「キャンバス」レイヤーを用いることで、複数レイヤーの描画位置を一括して変更することができます。
「キャンバス」レイヤーは、以下の設定項目を持ちます。
[オフセット値]には、以降の全要素レイヤーの描画原点をズラしたいオフセット量[水平、垂直]を設定します。
「キャンバス」レイヤーで設定されたオフセット値の効果範囲は、「次の「キャンバス」レイヤーが現れるまで」もしくは「最後のレイヤーまで」の全レイヤーとなります。
例えば、左のようなスキンを作ったとします。3つの「テキスト」レイヤー(愛花・凛子・寧々)のアンカーポイントが同じ値になっていますので、文字列が3つ重なって表示されています。
これに左のように「キャンバス」レイヤーを(愛花)と(凛子)の間に追加し、(水平:5 dp.、垂直:20 dp.)オフセットさせると、「キャンバス」レイヤー以降末尾までの「テキスト」レイヤー全て(凛子・寧々)がオフセットされて描画されます。
さらに「キャンバス」レイヤーを(凛子)と(寧々)の間に追加し、オフセットを(水平:0 dp.、垂直:0 dp.)とすると、この 「キャンバス」レイヤーより後の「テキスト」レイヤー(寧々)は、その描画原点が(0 dp, 0 dp.)に戻るため、一番上の「テキスト」レイヤー(愛花)と重なるようになります。
この「キャンバス」レイヤーは、複数のレイヤーからなる描画物の描画位置を、ひとかたまりに動かせるという点にあります。例えば、右のように3つのレイヤーからなるアナログ時計の描画位置を、「キャンバス」レイヤーを使うことで、その3つのレイヤー設定を全く変更しないで移動させる、というようなことが可能です。
「透明ボタン」レイヤー設定画面
「透明ボタン」レイヤーは、このウィジェット内にアプリやショートカットを起動したり、ウィジェット変数を変更したりできる「ボタン」を配置するための特殊レイヤーです。この「ボタン」はスキン内にいくつでも設置することができ、1つのウィジェットで複数の異なるアプリやショートカットを起動させることも可能となっています。
「透明ボタン」レイヤーは、以下の設定項目を持ちます。
- クリック時
- [この設定画面を開く]…
- クリックで光らせる:チェックされていると、クリック時にボタン部分の色が変わる
- アンカーポイント
- 水平を表す文字列:(エスケープキャラクタ使用可)
- 垂直を表す文字列:(エスケープキャラクタ使用可)
- サイズ
- 幅を表す文字列:(エスケープキャラクタ使用可)
- 高さを表す文字列:(エスケープキャラクタ使用可)
- ホーム配置時の動作
- ボタンの枠を描画する:チェックされていると、ボタンに赤枠がつく

 この「透明ボタン」レイヤーは、その名の通り「透明」ですので、ホーム画面に設置された状態では領域は目に見えませんが、プレビュー画像では左図のように半透明の領域として表示されます。
この「透明ボタン」レイヤーは、その名の通り「透明」ですので、ホーム画面に設置された状態では領域は目に見えませんが、プレビュー画像では左図のように半透明の領域として表示されます。 編集中の「透明ボタン」レイヤーが淡黄色で、スキンに含まれる他の「透明ボタン」レイヤーが灰色で表示されます。
 [クリック時]→[この設定画面を開く]をクリックすると、右図のようなダイアログが表示されますので、クリック時におこなわせたい動作を選んでください。
[クリック時]→[この設定画面を開く]をクリックすると、右図のようなダイアログが表示されますので、クリック時におこなわせたい動作を選んでください。設定可能な動作は、
- 何もしない:ウィジェットをクリックしても何もおきなくなります。
- このウィジェットを更新する:クリックするとこのウィジェット(だけ)が更新されます。
- この設定画面を開く:このウィジェットのウィジェット設定画面が開きます。
- 他のアプリを開く…:クリックすると指定したアプリが起動します。
- ショートカットを開く…:クリックすると指定したショートカットが起動します。
- ウィジェット変数に値を代入…:下記参照
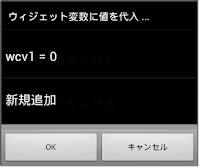
 [ウィジェット変数に値を代入…]を選ぶと、左図のようなダイアログが表示されます。
[ウィジェット変数に値を代入…]を選ぶと、左図のようなダイアログが表示されます。このダイアログの[新規追加]をクリックすると、代入するウィジェット変数(と値)を追加することができます。
また、ウィジェット変数のリスト行を長押しすることで、そのウィジェット変数(と値)を削除することができます。
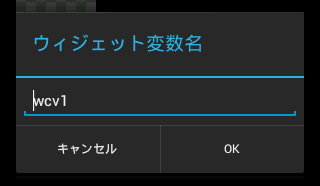
 ウィジェット変数のリスト行をクリックすると、右図ダイアログが表示されます。
ウィジェット変数のリスト行をクリックすると、右図ダイアログが表示されます。このダイアログで、[ウィジェット変数名]および[代入する値]を設定することができます。
[代入する値]にはエスケープキャラクタを使用することができます。
この[ウィジェット変数に値を代入…]を選んだ場合、「透明ボタン」をクリックすることで、このウィジェット自身がもつウィジェット変数に値が代入された後、ウィジェットが強制的に描画更新されます。
代入されるウィジェット変数はこのウィジェットの持っているもののみで、他のウィジェットに同じ名前のウィジェット変数が存在しても、それには代入されません。また、代入により強制的に描画更新が行われるのも、このウィジェットのみとなります。
[クリックで光らせる]がチェックされている場合にのみ、以下の項目が追加設定出来ます。
[アンカーポイント]はボタンの左上座標、[サイズ]はボタンの幅と高さを設定します。これらはエスケープキャラクタが使用可能となっています。
「透明ボタン」レイヤーの特筆するべき点として、「透明ボタン」レイヤーは「キャンバス」および「トリガー」レイヤーの効果しか影響を受けません。「シャドウ」等の描画に影響を与える効果を受けないのは当然として、「変形と移動」の効果も受けません。
「透明ボタン」レイヤーは、その描画順がレイヤーリスト順ではありません。端末画面向きへの追従やフレーム・キャンバスサイズに応じて、ボタン位置・サイズを正しく計算するために、(「透明ボタン」以外の)全てのレイヤーの描画(および評価)が終了した後に、ボタンの配置をおこなっています。
そのため、「透明ボタン」のアンカーポイントおよびサイズにウィジェット変数を用いている場合、レイヤーリスト中の「透明ボタン」レイヤーの後で、そのウィジェット変数を変更すると、この「透明ボタン」は変更後のウィジェット変数による位置・サイズで配置されることになります。
「スキン」レイヤー設定画面
「スキン」レイヤーは、名前を付けて保存された他の『Glaeja』スキンを読み込み、それを1つのレイヤーとして扱うもので、以下の項目を設定することができます。
[ファイル…]をクリックすると、左図上のようなダイアログが表示されます。
上から2番めの[Glaeja内蔵ファイラ…]をクリックすると、左図下のようなファイラダイアログで「/mnt/sdcard/com.gmail.kanitawa.glaeja/skins/」にある保存されたスキンファイルが表示されていますので、そこからレイヤーとしたいスキンを選んでください。
このとき、現在のスキンと同じ名前を持つスキンファイルを選ぶことはできません。
また、まだ保存していないスキンは自動的に「untitled.skin」という名前が(内部で)割り当てられていますので、「untitled.skin」という名前で保存されたスキンファイルは、まだ保存していないスキン上の「スキン」レイヤーで選ぶことができません。ですので、スキンを保存する際には、できるだけ独自の名前を付けて保存することをお勧めします。
 一番上にある[パターン文字列で指定…]をクリックすると、右図のようなダイアログが表示されます。ここで[パターン文字列]を入力することで、画像として表示させたいスキンファイル名を直接入力することができます。入力されたファイル名が拡張子「.skin」を含まなかった場合、自動的に「.skin」が内部で追加されて解釈されます。
一番上にある[パターン文字列で指定…]をクリックすると、右図のようなダイアログが表示されます。ここで[パターン文字列]を入力することで、画像として表示させたいスキンファイル名を直接入力することができます。入力されたファイル名が拡張子「.skin」を含まなかった場合、自動的に「.skin」が内部で追加されて解釈されます。また「/」で区切ることでサブフォルダ内のスキンファイル名を記述することもできます。
この[パターン文字列]にはエスケープキャラクタが使用できますので、システム情報に応じてスキンファイルを変えるというようなことも可能です。
ただし、[パターン文字列]から展開された結果のスキンファイル名が、現在のスキンと同じ名前になってしまった場合、このレイヤーの描画がおこなわれません。
※ ただし、「スキン」レイヤーで呼び出されたスキンの内部でさらに別のスキンを呼び出す等をした場合、名前の重複チェックは「直近の呼び出し側」しかおこないません。このようにスキンの呼び出しがループしてしまった場合には『Glaeja』が異常終了する恐れがありますので、ご注意ください。
[スキンタイプ]では、読み込んだスキンを「要素レイヤー」として扱うのか、「効果レイヤー」として扱うのかを設定します。
「要素レイヤー」として扱った「スキン」レイヤーの特徴を以下にあげると、
- 全ての効果レイヤーの対象となりえる
- 「キャンバス」レイヤーで描画位置をズラすことができる
- 読み込んだスキンファイルが内部にもつ「トリガー」レイヤーは機能する
- 読み込んだスキンファイルが内部に持つウィジェット変数は現在のスキンのものが使われる
「効果レイヤー」として扱った場合の特徴は、
- 全ての要素レイヤーを効果対象とできる
- 読み込んだスキンファイル側では、効果対象を「描画領域」レイヤーの[引数領域]として要素レイヤー化が可能
- 読み込んだスキンファイルが内部にもつ「トリガー」レイヤーは機能する
- 読み込んだスキンファイルが内部に持つウィジェット変数は現在のスキンのものが使われる
「スキン」レイヤーで読み込まれるスキンは、いわゆる「動的リンク」となります。
例えば、現在のスキン(target.skin)で「スキン」レイヤーを使い「src.skin」というスキンを読み込んでいる場合、 「src.skin」を『Glaeja』で開いて変更した後に同じ名前で保存し直すと、「target.skin」側では再設定しなくても変更後の「src.skin」に反映されます。
「アクション」レイヤー設定画面
「アクション」レイヤーは、ウィジェットの描画更新毎にウィジェット変数の値変化を監視し、それが「真→偽」か「偽→真」と変化したときにだけ、設定された動作を実行する、という特殊レイヤーです。
要するに、『ウィジェット変数でクリックする「透明ボタン」』みたいな感じです。
このレイヤーでは以下の項目を設定することができます。
 [ウィジェット変数名]をクリックすると左図ダイアログが表示されますので、値変化を監視したいウィジェット変数名を入力してください。
[ウィジェット変数名]をクリックすると左図ダイアログが表示されますので、値変化を監視したいウィジェット変数名を入力してください。[アクション]の各項目をクリックすると、右図のようなダイアログが表示されますので、実行したい動作を選択してください。
各動作の詳細は、「ウィジェット設定画面」の[クリック時の動作]や「透明ボタン」レイヤーの[クリック時]と同様です。
既知の不具合
- 2017-05-03におこなわれたGmailアプリのバージョンアップにより、「Gmail未読数の取得 (?G?)」が正しく機能しなくなりました。この問題への対応は現状未定です。申し訳ありません。
- ver.4.6.0以降をストアから自動更新した場合、天気情報が一切表示されなくなる場合があることが確認されています。その場合はお手数ですが、ランチャーから『Glaeja』を起動し、環境設定 → 天気情報の取得先の[ひとくち予報 in Feed]をクリックしてください。
- ホームアプリに“Apex Launcher”を使用している場合、セルサイズ「5」のウィジェットを新規設置しても、ホーム画面上で「4」として配置される不具合があります。これは“Apex Launcher”側での必要セルサイズの計算が特殊なため起こるものです。
- HTC端末等一部の機種で"Fast Boot"機能を使用している場合、電源オフから再起動すると天気情報の自動更新がおこなわれなくなります。その場合には、お手数ですが【動作に関する設定】 > 【天気情報取得の設定 ...】の[現在地]を再設定して、手動で天気情報を更新させてください。これにより次回定時更新の再予約が有効となります。
更新履歴
- ver. 4.7.1(20170303a版):
- 「OpenWeatherMap」が配信する天気情報の気温単位がケルビンに変更されたことに対応しました。
- ver. 4.7.0(20161009a版):
- 天気情報の取得先に「OpenWeatherMap」が追加されました。
- 天気情報取得地点の指定方法に「緯度と経度」が追加されました。
- アイコンが(少しだけ)変わりました。
- ver. 4.6.1(20160907b版):
- 「雨時々止む」という予報が「不明」と表示されてしまう不具合を修正しました。
- ver. 4.6.0(20160907a版):
- 天気情報の取得先を『株式会社ウェザーマップ』様の「ひとくち予報 in Feed」に変更しました。
- それに伴い、天気情報から風向および風速に関するエスケープ・キャラクタを削除しました。
- また、天気情報の更新時刻以下のように変更しました。
- 2時間間隔の場合「0, 2, 4, 6, 8, 10, 12, 14, 16, 18, 20, 22」時、
- 3時間間隔の場合「0, 3, 6, 9, 12, 15, 18, 21」時、
- 6時間間隔の場合「0, 6, 12, 18」時
- ver. 4.5.3(20150402a版):
- 「透明ボタン」の[ウィジェット変数に値を代入…]が機能しない不具合を修正しました。
- ver. 4.5.2(20150401a版):
- 対象OSが「バージョン2.3以上」となりました。
- 「@.../.../\r@」の範囲指定が正しく機能していない不具合を修正しました。
- LTE通信時に「!p!」「!P!」が正しい値に展開されない不具合を修正しました。
- OS5.0以上の端末において「ウィジェット設定」→「オプション設定」→[クリック時の動作]を設定すると異常終了する不具合について修正しました。
- 一部メーカー製端末において「イメージ」レイヤー設定画面で[ファイル…]をクリックすると異常終了する現象について対策を施しました。
- 一部のタスクキラーアプリ使用や「アクティビティを保持しない」設定オンのような異常な環境下での使用について対策を施しました。
- 通話サービス状態の変化で即時更新を行わないようにしました。
- ver. 4.5.1(20140121a版):
- 「マルチラインテキスト」で禁則処理をかけた場合に行末と行頭で文字が重複する不具合を修正しました。
- タブレットにおいて設定画面の縁が黒くなる不具合を修正しました。
- エクステンションからの文字列が表示されなくなる不具合を修正しました。
- ver. 4.5.0(20140119a版):
- 「マルチラインテキスト」に[均等に割り付ける]設定を追加しました。
- カレンダー情報に関するエスケープキャラクタを追加しました。
- 「/mnt/sdcard/Fonts」以下のフォントファイルも使用できるようになりました。
- 「Glaeja専用エクステンション」に対応しました。
- 設定画面等での「戻る」フリック感度を若干下げました。
- 画面デザインを一部変更しました。
- ver. 4.4.3(20140104a版):
- 「リッチテキスト」において、システム言語が[日本語]の際に「~L~」が英語ロケールでは表示されない不具合を修正しました。
- 今月の総日数に展開される「$l$」と、今年が閏年なら「1」そうでないなら「0」に展開される「$L$」を追加しました。
- ver. 4.4.2(20131221版):
- Google標準ランチャー利用時でも[新規ウィジェットのスキン]オンでウィジェットの設置ができるようになりました。
- 拡張糖衣構文「3文字記法」を追加しました。
- 1分毎にスキン選択ダイアログが現れる現象に対策を施しました。
- ver. 4.4.1(20131219a版):
- 「イメージ」「スプライト」レイヤーで「/images」以下のサブフォルダ内の画像ファイルを内蔵ビューワで選択する際に、JellyBean上ではフリーズしてしまう不具合を修正しました。
- 深夜0時以降に緊急の「お天気XML」更新があった場合に、「%...%」における今日・明日がズレる可能性がある不具合を修正しました。
- 前方文字置換エスケープキャラクタ「@...@」における糖衣構文を拡張しました。
- ver. 4.4.0(20131211a版):
- 「イメージ」「スプライト」レイヤーで『イメージパック』形式のアーカイブファイルが使用できるようになりました。
- 内蔵ビューワで「images/」以下のサブフォルダ内の画像が選択できるようになりました。
- 明日以降の天気情報を簡単に利用するために、エスケープキャラクタ「%A%」「%D%」「%I%」「%M%」「%S%」「%X%」「%Y%」「%Z%」を追加しました。
- 「@.../.../\h@」「@.../.../\H@」「@.../.../\g@」を追加しました。
- 設定項目として「画面オフでも更新」を追加しました。
- 「images/」以下のサブフォルダ内画像に対して「最も似たファイルを表示する」が正しく機能しない不具合を修正しました。
- ver. 4.3.5(20131124a版):
- JB以降におけるロック画面への設置(※ただしサイズ1×1のみ)とマルチユーザーでの利用に対応しました。
- 単項演算子として、スタック最上段の値に1加減算する「++@x@」「--@x@」を追加しました。
- 二項論理演算子として「否定論理積 nand@x@」「否定論理和 nor@x@」「排他的論理和 xor@x@」を追加しました。
- アラーム日時に展開される「~L~」が正しく展開されないことがある不具合を修正しました
- 新規インストール時の[新規ウィジェットのスキン]設定を「チェックなし」に変更しました。
- ver. 4.3.4(20130404a版):
- [データベースの再構築]時に異常終了することがある不具合を修正しました。
- ver. 4.3.3(20130403a版):
- 安定性や速度を鑑み、スキン選択時に[プレビューで選ぶ]を廃止しました。
- 【BACK】キーに相当する右フリックが画面左端以外からも有効になりました。
- ウィジェット変数を使用しているスキンが時間経過とともに重くなっていく不具合を修正しました。
この修正を有効にするために、ver.4.3.2以前から設置していたウィジェット変数を使用しているウィジェットは、お手数ですが一旦削除した上で新規ウィジェットを設置してスキンを読み込み直してください。
- ver. 4.3.2(20130401a版):
- [プレビューで選ぶ]スキン選択ダイアログのユーザーインターフェイスを若干変更しました。
- 大きなサイズのウィジェットにおいて、スキン選択を[プレビューで選ぶ]にしている場合に異常終了することがある不具合への対策を施しました。その代償としてプレビューによるスキン選択時にメモリをあるだけ確保するようになりました。
- 同じウィジェット変数を監視する複数の「アクション」レイヤーが機能するようになりました。
- 「アクション」レイヤーの[ウィジェット変数への代入…]が即時更新されるようになりました。
- 端末画面解像度の160dpiに対する比率に展開されるエスケープキャラクタ「~i~」を実装しました。
- 現在のスキン名および「スキン」レイヤーの呼び出し順序に展開されるエスケープキャラクタ「~k~」「~K~」を実装しました。
- ほぼ全ての画面で、画面左端からのフリックで【戻る】ようになりました。
- レイヤー設定画面で、画面右端からのフリックでプレビューが表示されるようになりました。
- 「ウィジェットリスト」で[ウィジェットの削除]をおこなえないようにしました。
- 「オプション設定」が保存されない不具合への対策を施しました。
- Honeycomb以降の標準ランチャではウィジェットを新規設置できない不具合に対して、「新規ウィジェットのスキン」チェックオフでなら設置できるようにしました。
- ver. 4.3.1(20130320a版):
- セル数“5”を含むウィジェットサイズが正しく設置できなかった不具合を修正しました。
- ウィジェット設定画面でスキン読み込みや別名保存をした後にプレビューが再描画されるようになりました。
- 一部ダイアログのテーマを変更しました。
- ver. 4.3.0(20130319a版):
- ウィジェット変数の真偽値変更時に機能を実行する「アクション」レイヤーを新規追加しました。
- ウィジェット変数に実数だけでなく文字列も代入できるようにするエスケープキャラクタ「@.../.../\w@」「@.../.../\W@」を追加しました。
- Honeycomb以降のOSなら標準ホームでもウィジェットサイズが変更できるようになりました。
- Glaeja設定画面等のUIを変更しました。
- 内蔵イメージビューワのUIを変更しました。
- 新規ウィジェット設置時に適用するスキンを選択できるようになりました。
- スキン選択ダイアログを「リスト・プレビュー」形式から選択できるようにしました。
- レイヤー設定画面等のプレビュー画像の背景を格子柄に変更しました。
- スキンZIPファイルおよびフォントファイルを共有からインポートすることが可能になりました。
- ZIPアーカイブされたフォントファイルがインポートできるようになりました。
- 必要なフォント情報が記載されたスキンZIPをインポートした際に、そのフォントをダウンロードできるWebページをブラウザで開くことができるようになりました。
- 「DigitalClockDesigner」および「BatteryDesigner」からのスキンインポート機能を廃止しました。
- 「透明ボタン」において [ウィジェット変数に値を代入...] ダイアログの [新規追加] をクリックすると異常終了することがある不具合を修正しました。
- 「skins・images・fonts」フォルダ内にサブフォルダを持つスキンZIPのインポートが終了しない不具合を修正しました。
- 「マルチラインテキスト」縁取りサイズ・色の変更がプレビューに反映されない不具合を修正しました。
- ユリウス通日および修正ユリウス通日の計算結果に端数が含まれてしまう不具合を修正しました。
- ver. 4.2.3(20130228a版):
- 「透明ボタン」の表示位置が「キャンバス」レイヤーで正しくオフセットされない不具合を修正しました。
- クリップボードに「パステキスト」「多角形」の頂点リスト以外のものが入った状態で、頂点リスト画面で【Menu】キーを押すと異常終了する不具合を修正しました。
- ver. 4.2.2(20130227c版):
- 「パステキスト」から「多角形」へ頂点リストがペーストできない不具合を修正しました。
- ver. 4.2.1(20130227b版):
- 「パステキスト」が設定できない不具合を修正しました。
- ver. 4.2.0(20130227a版):
- Bスプライン曲線に沿ってテキストを描画する「パステキスト」を追加しました。
- 「パステキスト」と「多角形」の間で頂点群をコピー&ペーストできるようにしました。
- 「マッチテキスト」の[置換文字列]にもロケールとケースを追加しました。
- 「透明ボタン」の[ウィジェット変数への値の代入]にエスケープキャラクタが使えるようになりました。
- 「透明ボタン」で[ウィジェット変数への値の代入]時に、このウィジェット以外も更新されていた不具合を修正しました。
- 「スキン」レイヤーで呼び出したスキン内の「透明ボタン」が機能するようになりました。
- 文字列の探索と置換を行なう「@.../.../\s@」「@.../.../\S@」を実装しました。
- コンマまでを該当部分文字列とする糖衣構文「@,p@」「@,P@」「@,q@」「@,Q@」「@,x@」を実装しました。
- ver. 4.1.7(20130223a版):
- 「リッチテキスト」レイヤー文字列群の[文字間隔]と[高さオフセット]で用いられている単位を[ピクセル (px.)]から[デバイス非依存ピクセル (dp.)]に変更しました。更新時に単位の自動変換等はおこなわれませんので、この項目をゼロ以外に設定されていた場合には、お手数ですが確認と再設定をお願いします。
- ウィジェットやレイヤー設定画面から【HOME】キーでホーム画面へ戻った際に表示される「スリープ中アイコン」のデザインを変更しました。
- ver. 4.1.6(20130222a版):
- 「リッチテキスト」レイヤーの文字列群に[文字間隔]と[高さオフセット]という設定項目を追加しました。
- 「リッチテキスト」および「多角形」レイヤー設定画面において、各レイヤーの「文字列群設定画面」もしくは「頂点設定画面」から戻った際に、プレビュー画像の再描画が終わらない不具合を修正しました。
- ver. 4.1.5(20130221a版):
- 「スキン」レイヤーに[タイプ]項目を追加し、効果レイヤーとしても機能させることが可能になりました。
- スキンが[効果]タイプの「スキン」レイヤーとして呼ばれる場合に、呼び出し側から渡される効果対象を保持する[引数領域]を「描画領域」レイヤーに追加しました。
- レイヤーリスト画面で、複数のレイヤーを選択して一括移動/複製/削除することが可能になりました。
- レイヤーリスト画面での「移動」ダイアログのリスト行が太くなりました。
- SDカードがアンマウントされてる状態でフォント選択ダイアログを開くと異常終了する不具合を修正しました。
- ウィジェットの更新間隔が1分以外に設定されている場合に、「このウィジェットを更新する」が機能しないことがある不具合を修正しました。
- ver. 4.1.4(20130219a版):
- 一部機種において発生が報告された、レイヤーリストからウィジェット設定画面に戻る際に「異なるウィジェットIDの~」というトーストが表示されてスキンの変更点が保存されないという現象に対する対策を施しました。
- 画像ファイラー選択ダイアログ等のリスト行を太くしました。
- パターン文字列入力ダイアログ表示時にソフトキーボードが開くようにしました。
- ver. 4.1.3(20130218a版):
- AndroidOS2.3以前の端末において、フォント選択等のダイアログをキャンセルすると再度開くことができなくなっていた不具合を修正しました。
- 「スキン」レイヤー設定画面や「イメージ」レイヤー設定画面等で、スキンや画像ファイルを選択する際に、中身の無いのダイアログが開かないようにしました。
- ver. 4.1.2(20130216a版):
- [使用するウィジェットサイズ]ダイアログを開こうとすると終了する不具合を修正しました。
- 古いバージョンで作られた「多角形」レイヤーを含むウィジェットを編集しようとすると異常終了する不具合を修正しました。
- ウィジェット設定画面でスキンを読み込むときに異常終了する不具合を修正しました。これに伴い、スキンファイルが1つもない場合にはトーストでその旨通知するようにしました。
- その他のいくつか異常終了を起こす不具合について対策を施しました。
- ver. 4.1.1(20130214b版):
- 「スキン」レイヤーで読み込むスキンをパターン文字列を用いて指定することができるようになりました。
- 「スプライト」レイヤーで位置等の設定ダイアログを開こうとすると異常終了する不具合を修正しました。
- ver. 4.1.0(20130214a版):
- 保存された他スキンを読み込んで描画する要素レイヤー「スキン」を追加しました。
- 「異常終了が頻発する」現象に対する対策をいくつか施しました。
- 「マナーモード変更」「WiFi状態変化(WiFi電波強度の変化を除く)」「Gmail着信」時に即時更新するよう修正しました。
- ver. 4.0.1(20130210a版):
- 非標準のロック画面アプリや標準ロック画面をスキップするアプリの使用に対応しました。
- ver. 4.0.0(20130209a版):
- ウィジェットの描画が別スレッド化しました。それにより、重いウィジェットを設置しても「【待機】【強制終了】」ダイアログが出なくなりました。
- [動作に関する設定]から[更新トリガー]が廃止されました。それにより、「バッテリー情報」「通話電波強度」「Wi-Fi電波強度」は変化があってもウィジェットの即時更新がおこなわれなくなります。ただし「充電電源の接続・切断」のみ即時更新がおこなわれます。
- 「キャリブレーション」システムが一新され、[表示に関する設定]から[ホーム画面分割の設定]が削除されました。これにより、ホームアプリ側の機能によりウィジェットサイズを拡大・縮小した場合でも[透明ボタン]位置がズレなくなりました。
※ ただし、既にホームに設置されているウィジェットではキャリブレーションパラメータがリセットされていますので、再度キャリブレーションをおこなってください。そうしないと[透明ボタン]が有効に機能しません。 - ウィジェットやレイヤー設定画面のユーザー・インターフェイスを一部変更しました。
- ウィジェットや「透明ボタン」をクリックした時に、[赤・橙・緑・紫・水]から選んだ色で光るようになりました。また、「透明ボタン」のボタン形状を[四角・丸]から選べるようになりました。
- レイヤー設定画面から【HOME】キーでホーム画面に戻った場合、ウィジェットがスリープ画像から戻らないようになりました。必ず【BACK】キーで戻るようにしてください。
- Taskerの「Condition Plug-In」として機能するよう、「@.../.../\v@」を新しく追加しました。これは「該当部分文字列を上記Stateで設定したVariableNameを持つVariableに代入してTaskerにState変更を通知する」という機能をもっています。
- モバイルデータ通信種別(!D!)が[LTE]等に対応するようになりました。
- 「GET_TASKS」パーミッションを新しく要求するようになりました。
- ICS以降の最新のGmailアプリでもメール着信時に「?G?」で未読数が取得できるようになりました。
- ZIPファイルからスキンをインポートする際、ファイル選択ダイアログにピリオドから始まる隠しフォルダが表示されないように変更しました。
- 「透明ボタン」を20×20ピクセル以下にできなかった不具合を修正しました。
※ ver.3.1.0以前の更新履歴はこちらのエントリを参照してください。
以上
































































231 件のコメント:
«最後 ‹次 201 – 231 / 231現在、『Glaeja』では機能追加等の要望は受け付けていません。
また、Androidホーム画面上のウィジェットでロングタップを認識することは原理的に不可能です。
バッテリー消費についてなのですが、天気取得のためにと思いAQUOSphoneの画面消灯中の動作を可にとしているのですが、およそ九時間でブロードキャストインテントの回数が飛び抜けており、他のアプリは50回位にたいしてglaejaは3300回以上で、バッテリーの消費率がものすごいです。前のAQUOSphoneではバッテリー消費も気にならない程度でした。なにか対策がありましたら教えてください。
SHARP端末は、独自カスタマイズが濃すぎて何やってるのかわかんないんですよね……
多分、端末独自の省電力動作とぶつかってるんだとは思いますが……
『Glaeja』はスクリーンオンの時に天気取得のためのネットワーク接続をおこなうようになっていますので、「ロック画面にウィジェット置いてるから、オンにした瞬間には最新の天気情報が表示されてないと困る」のでなければ、消灯中動作停止でも構わないと個人的には思うのです。
スクリーンオンからロック解除してホーム画面表示までの数秒程度で、(ネットワークに問題がなければ)天気取得とウィジェット再描画が終わるのではないでしょうか。
>
スクリーンオンからロック解除してホーム画面表示までの数秒程度で、(ネットワークに問題がなければ)天気取得とウィジェット再描画が終わるのではないでしょうか
その通りですね。ありがとうございました。
はじめましてこんばんは。
glaejaではアニメーションはできないのでしょうか?
例えばサークルレイヤーで角度を0~120、120~240、240~360の3つをつくりそれぞれ違う色にしてそれがくるくる回る、といったようなものです。
もしないのでしたらそういう機能がほしいです。
よろしくお願いします。
思ったほどスムーズに動かない上にめちゃめちゃ電池を消耗するのでやりません
以前バッテリーもちについて質問したものです。
バックグラウンドで停めていたところメールや不在をホーム画面にglaejaで表示しているのですが、全く機能しなくなりました。やはりバックグラウンドでも動いてないとだめなんですね。
電池もちについてなのですが、私はMVNO事業者のsimなのです。最初はdocomo系のアプリで停められるものは全て停めないとバッテリーもちは目も当てられない状態でした。glaejaはそういった意味でキャリアとの通信を必要としますか?もしそうならバッテリー消耗は私がMVNOシムというのが原因の可能性があります。長くなりましたがよろしくお願いいたします。
あとコメント覧がスマホからだと全てみれないのですね。
> バックグラウンドで停めていた
どういう方法で止めていたのか知りませんが、まぁそりゃそうですよね。
> そういった意味でキャリアとの通信を必要としますか
天気情報をお天気XMLサーバーから取得するために通信をおこなっています。
天気を表示させないのであれば、
[環境設定] → [天気情報取得の設定…] → [現在地] を「設定しない」にすれば、一切の通信をおこないません。
> あとコメント覧がスマホからだと全てみれないのですね。
それはBloggerの仕様ですね。
コメントが200件超えると次ページに分けられるんですが、
これがモバイル版だと上手く処理できてない、っていう。
[ウェブバージョンを表示]してください。そうすれば、[最新 >>]てリンクが見えるようになります。
いつもGlaejaを利用させて頂いております。
6日分の天気を表示するウィジェットを表示しているのですが、数時間程度で
表示が消えてしまう事象が出ています。
・ウィジェットは6日分の天気アイコン、気温、降水確率、現在日時を表示しています
・事象はウィジェットがまったく表示されなくなります。ウィジェットのある場所を
クリックするとGlaejaのウィジェット設定画面が開くため、ウィジェット自体はある
・事象が発生すると、内部ストレージにアクセス出来ない
-SolidExplorerで/storage/sdcard0を見ると「空」と表示される
-Android Terminal Emulatorでls /storage/sdcard0を実行すると
Too many open filesエラーになる
・新規にGlaejaのウィジェットを追加しようとするとGlaejaが異常終了する
(スキンが見つからないためと思われます)
・ただしGlaejaが異常終了した後は、/storage/sdcard0にアクセスでき、ウィジェットも正常に表示されます
6日分を1日分にすると再現しないため、レイヤー数が多すぎるのが問題かもしれません。
2014年8月16日 11:23の投稿と似ていますがフォント削除で改善されないため、何かあどばいすがあれば
と思います。
お忙しいところ申し訳ありませんが、よろしくお願い致します。、
多分、因果関係が逆で、内部ストレージの不具合か何かで「内部ストレージにアクセス出来ない」から「ウィジェットがまったく表示されなく」なっているんだと思います。
Glaejaは、ウィジェットの描画更新時に内部ストレージにアクセスできないと、描画そのものをキャンセルする仕様になっています。
フォントとか関係ないと思います。
> ・ただしGlaejaが異常終了した後は、/storage/sdcard0にアクセスでき、ウィジェットも正常に表示されます
とありますが、これも先に「アクセスできなくなった内部ストレージ」にGlaejaが画像探しにいって、
ミイラ取りがミイラになるではありませんが、Glaejaも原因の1つになっちゃってるんだと思います。
…「思います」が多くて申し訳ないですが……
この場合は、Glaejaは原因ではなく、巻き添え食った被害者です。
2015年4月23日 1:39に投稿したものです。
早急なご回答を頂きありがとうございます。
因果関係が逆なのは理解いたしました。
レイヤーを減らすと安定するので、ウィジェットのデザインを見直してみます。
ありがとうございました。
海外版xperia z1 lolipop5.0では透明ボタン(試したのは他アプリ起動とショートカット)が反応しません。
ドコモ版xperia gxのときは問題なかったのですが…。
すみません、さすがに海外版xperiaは入手・確認できませんので対応できないです。
AOSP(5.0, 5.1)のエミュレータとNexus7(5.0, 5.1)では透明ボタンは機能していることは確認しています。
また海外版の話、かつ端末固有の恐れが高い不具合で申し訳ありませんが、香港版GalaxyNote5にて、モバイル通信を接続すると、端末内からの取得データがほぼ0かMAXを示してしまう不具合を見つけましたのでご報告させて頂きます。
具体的には、デフォルトスキンの$HH:mm$ #P'%'#は「9:00 」と表示されます。その他、日付は「1/1」、wifi電波強度は「-200」音声通話電波強度は「0」などを確認しておりますが、天気に関しては正常に取得します。
モバイルデータをオフにする、機内モードをオンにする、WiFiを接続するなどで回復することを確認済みです。
SIMに関係した不具合のため、DualSIM機であることが関係しているのでは? などと推測していますが、この件に関してなにかわかることなどありますでしょうか?
もし、DualSIM、もしくは端末固有の不具合でしたら、対応予定はないでしょうか?
よろしくお願いします。
報告されておられるような現象は初耳です。
当方では当該機器やDualSIM機を所持しておりませんので、
現象の確認やデバッグ等をおこなうことができません。
お力になれず申し訳ありません。
NetworkInfo関連の引数がDualSIM機だと2つ返ってくる(はず)なので、想定されていなかった接続中と未接続が同時に返って来る等で変数の処理が狂い(行列変数が1段増えるとか)、おかしな数値のまま処理している。という現象なのかとなんとなく想像します…… ソースも見ていないのでそれ以上はなんとも言えませんが
日本のキャリア状況から、国内でDualSIM機が販売されることもなさそうですし、対応は難しそうですね。
好きなアプリでしたので悔しいですが、この端末での使用は諦めます。ありがとうございました。
テキストで太字やイタリック等は使えなくなってしまったのでしょうか?
使えくなったってことはありませんよ
夜分に失礼します。
いつもglaejaにはお世話になってます。
時間によって画像をランダムで変更させようとしているのですが
画像が表示されず、困っております。
/com.gmail.kanitawa.glaeja/images/にbackというフォルダを作成し
その中に00~23までのフォルダがあります。
この各フォルダの中に0~9までのpngファイルが保存されています。
glaejaのイメージレイヤーで、パターンを下記の表に表記しているのですが
画像が表示されません。
back/$HH$/9@p@rand@x@.0@P@
9@p@rand@x@.0@P@の部分に直接数字を入力すると画像は表示されます。
また、テキストで9@p@rand@x@.0@P@と表記すると
数字がランダムで表示されるので、この部分に誤りはないと思っているのですが
原因がわからず悩んでおります。
お忙しいとは存じますが、何かアドバイスがあればお願い致します。
@p@と書くと「この@より左に書かれた文字列全体を数値とみなしてスタックに入れる」という意味です。
なので「back/$HH$/9@p@」では例えば午前2時なら「back/02/9」という文字列全体を数値としてみなそうとして「できるかボケ」と失敗してるんです。
「back/$HH$/:9@:p@」みたいに2文字記法糖衣構文を使うのが楽チンだと思います。
こちらを参照ください。
http://bananawani-mc.blogspot.jp/2011/10/android.html#TWO-LETTER_ESS
すみません、昨日、ランダム画像の件で質問させてもらったものですが
解決しましたので、お返事は結構です。
ご迷惑をおかけしました。
ありがとうございました。
いつもありがたく使わせていただいております。
一点質問させてください。
最高気温及び最低気温についてですが、常に表示が「--」となってしまいます。
テキストは
「%p, P%
Max:%H'°C Min:'L'°C Rain:'R'%'%」
と入力していますが、どこか間違いがありますでしょうか。
解決策を教えていただけると幸いです。
仕様です。
当日の予想最高・最低気温については、
「それが既に経過してしまっていた場合には表示しない」
という決まりがあります。
これはGlaejaのではなく気象庁が定めた決まりです。
例えば、今日の最低気温が明け方4時くらいに10℃で
最高気温が昼14時くらいに20℃だったとします。
で、今日の0時に予報を見ると「最高:20℃、最低:10℃」と両方表示されるのですが、
4時を超えた6時とかに見ると「最高:20℃、最低:--」となるわけです。
さらに14時を超えた17時とかに見ると「最高:--、最低:--」になります。
なんでこんな仕様になってるかというと、
「予想は未来のことを指すので、過ぎてしまった過去は表示しない」とか
「過ぎてしまった過去の最低気温を表示しつづけると『今より先にまだ10℃まで下がるんだ』と誤解を与えるから」とか色々と考えられますが、気象庁がどういう考えかはわかりませんw
大抵は「明け方4時くらいが最低で、昼14時くらいが最高」なのですが、
春先などの季節の変わり目とかは「昼前10時くらいに最高になって後は冷える一方」みたいな日もありますので、そういう日は昼過ぎからもうずっと両方--になることもあります。
早急に回答いただきありがとうございました。
よく理解できました。
使っているスマホが勝手にAndroid 10に更新されてしまい、以降Glaejaが時刻と日付を正常に表示しなくなってしまいました。時刻は「$HH:mm$」、日付は「$MM/dd$」、年号は「$yyyy$」を表示する設定になっていますが、それぞれ"16:00"、"12/31"、"1969"と起動時に表示されたまま変わりません。更新間隔は一分の設定です。昨日までは正常に動いていました。
10からAndroid上でのアプリで利用しているメッセージ伝達に関わるセキュリティポリシーが変更されており、そのためにGlaejaで描画が更新されなくなっています。これに対応させるためには(この部分ではない)他の部分も併せて改修する必要があるのですが、それをしてしまうとGlaejaがGlaejaらしさを無くしてしまうのです。ですので心苦しくはあるのですがAndroid10以上への対応はしないこととしております。すみません。
ここ7年ほど愛用していますが、先日より天気が更新されなくなり確認したところ、weathermapのHPの大幅改定があり、下記のURLから取得できていないようです。
https://www.weathermap.co.jp/hitokuchi_rss/
weathermap上の別の所から取得は可能でしょうか?
Weathermap社の新しいHP探しみても、色々ググってみても、
「ひとくち予報 in Feed」が終了するとも継続するとも
なんの情報も見つかりませんね、、、このままひっそりと
フェードアウトするんですかねぇ。
ここがなくなったら日本の天気をRSSフィード配信してるとこは
完全になくなるんじゃないですかね?
どうしても天気が必要なら「OpenWeatherMap」を使うしかないですねぇ
長らくのご愛顧ありがとうございました。
Android10でのホームカスタマイズには
KLWPやKLGT等の良いアプリがございますので、
これからも創作活動を続けられることを願っております。
Android11に更新したところ、扱うLauncherによってうまく動作しない場合が発生しましたが、更新は終了なさられたのですね。スマートフォンのカスタマイズに疎かったわたしが、自分の満足いくまで彩れたのは、Glaejaのおかげでした。今後もまたあなたのアプリを重宝させていただきたいと思います。よく知りませんが、寄付の場面などがあればぜひ協力したいですね。今までGlaejaを保ち続けていただきありがとうございました。お疲れさまでした。
端末を変えて使えなくなってしまいましたが、更新終了なのですね。これ以上思い通りにカスタマイズできるアプリはないので残念ですが、今まで本当にありがとうございました。かたつむりの使い方を覚えたときの嬉しさは今でも鮮明に思い出すことができます。使っていてとても楽しいアプリでした。私の生活も趣味も支えてくださったこと、心から感謝いたします。
コメントを投稿