※ このエントリは『Glaeja』ver.3.1.0までの解説エントリです。
※ ver.4.x以降の解説エントリはコチラになります。
『Glaeja』 はカスタマイズ可能な情報表示ウィジェットです。ウィジェットに表示できる情報は「カレンダー/時計(デジタル・アナログ)/(現時刻の)天気予報/バッテリー状態/ストレージ容量(SDカード・内部・RAM)/電波状態(通話・Wi-Fi)」で、これらを「テキスト/バー/サークル/イメージ」等で表現することができます。
また、LocaleやTaskerのプラグインとしても動作し、同アプリから送信されるVariableを受信・表示することができます。
使用できるウィジェットサイズは「1×1~5×5(横×縦)」の25個から選んで複数設置でき、それらのデザインを個別にカスタマイズすることができます。
ダウンロードと、Readmeはつづきに。
【ダウンロード】
| ココか、右のコードでマーケットにジャンプできます。 |
最新版は ver. 3.1.0(20121217a版)です。
更新履歴は末尾にあります。
【既知の不具合】
- ホームアプリの機能により拡大・縮小されたウィジェットをクリックして設定画面を開いた場合、他のウィジェット(拡大・縮小されている・いないを問わず)の「透明ボタン」がズレることがある不具合があります。対策としては、拡大・縮小されたウィジェットでは【ウィジェットのクリック】に[この設定画面を開く]以外を設定することで、この現象が防げます。
- ver.3.1.0において、「透明ボタン」サイズを縦横とも 20 dp.以下に設定しても、20 dp.で表示されてしまう不具合があります。
- ver.3.1.0において、「多角形」レイヤー設定画面の色設定ダイアログで、透過度を変更しても、ダイアログ上部のサンプル画像が変化しない不具合があります。
- ver.2.9.3 から ver.3以上に更新した場合、天気情報の取得地点が[設定なし]に戻されてしまいます。お手数ですが再設定をお願いします。
- ver.2.9.3 から ver.3以上に更新した場合、勝手にウィジェット描画領域のサイズが[フレームに合わせる]に設定されてしまう場合があります。
ver. 2.9.3のときに[ウィジェットをスケーリングする]をチェックしていた方は、ホーム画面からウィジェット設定画面を開き、[サイズ変更]で[HVGA互換]をクリックしてください。
※ ウィジェット設定画面を「ウィジェットの一覧」から開いた場合には[サイズ変更]がクリックできませんので、お手数ですが[ウィジェットのクリック]を「この設定画面を開く」に設定した後、ホーム画面からウィジェットをクリックしてください - HTC端末等一部の機種で"Fast Boot"機能を使用している場合、電源オフから再起動すると天気情報の自動更新がおこなわれなくなります。その場合には、お手数ですが【動作に関する設定】 > 【天気情報取得の設定 ...】の[現在地]を再設定して、手動で天気情報を更新させてください。これにより次回定時更新の再予約が有効となります。
- 多数のレイヤーを使用する、または複数のウィジェットを配置するなどした場合、動作が重くなったり、強制終了を促すダイアログが出たりする場合があります(エミュレータではかなり頻繁に起こる)が、実機では端末の処理性能次第です。
【インストール】
インストール後、通常の方法でウィジェットをホーム画面に設置してください。
設置できるウィジェットサイズは、「1×1~5×5(横×縦)」の25個です。
ホーム画面には、異なるサイズのウィジェットをいくつでも設置することができ、各々に異なったデザイン(スキン)を適用することができます。
【ランチャーからの起動】
 インストール後、ランチャーから『Glaeja』を起動すると、右図のような設定画面へ遷移します。
インストール後、ランチャーから『Glaeja』を起動すると、右図のような設定画面へ遷移します。この画面では、
- 表示中のウィジェット一覧
- 動作に関する設定
- 表示に関する設定
- スキンのインポート
- データベースの管理
【表示中のウィジェット一覧】
 [表示中のウィジェット一覧]をクリックすると、左図のようなリスト形式で、ホーム画面に現在設置されているウィジェットの一覧が表示されます。
[表示中のウィジェット一覧]をクリックすると、左図のようなリスト形式で、ホーム画面に現在設置されているウィジェットの一覧が表示されます。各々の行は、ウィジェット管理IDとスキン名、および表示されている画像のサムネイルからなります。
それぞれの行をクリックすることで、そのウィジェット設定の画面へ遷移することができます。
 また、行を長押しすると右のようなダイアログが現れます。
また、行を長押しすると右のようなダイアログが現れます。[キャプチャーの保存]を選ぶことでウィジェット画像を背景透過した32ビットPNGファイルとして保存することができます。
ファイルはSDカード直下「com.gmail.kanitawa.glaeja/」以下に「capt_(id).png」という名前で保存されます(左図)。同じ名前のファイルが既に存在する場合には上書きされます。
画像編集アプリと併せて用いることで、簡単な文字アイコン等を作成できるかと思います。
[ウィジェットの削除]を選ぶと、長押しした行のウィジェットがホーム画面から削除されます。
このときホーム画面では、そのウィジェットのあった場所に右図のようなアイコンが表示されます。このアイコンはドラッグ等によって捨てるか、ホームアプリを再起動すれば消えます。
稀に、この[表示中のウィジェット一覧]を表示する際、もしくはここから戻る際に【データベースに不整合があるようですので、再構築をお勧めします。】というメッセージが表示されることがあります。
このメッセージが表示された場合には、ホームアプリが持っているウィジェットと、『Glaeja』が管理するウィジェットのデータベースの間に不整合が検出されましたので、後述する「データベースの再構築」を行なってください。
【動作に関する設定】
 [動作に関する設定]をクリックすると、右図の画面に遷移します。この画面では、『Glaeja』の動作に関する設定をおこなうことができます。
[動作に関する設定]をクリックすると、右図の画面に遷移します。この画面では、『Glaeja』の動作に関する設定をおこなうことができます。[更新]は『Glaeja』のウィジェット描画更新に関するものです。
[ロック画面でも更新する]をチェックすると、ロック画面(keyguard)中でも『Glaeja』の描画更新をおこいます。ロック画面変更アプリ等を用いて、ロック画面に『Glaeja』ウィジェットを設置している場合にチェックしてください。
[トリガー ...]は、ウィジェットの描画更新を引き起こす端末イベントを設定するものです。
クリックすると、以下の挙げたイベントをチェックする画面に遷移しますので、発生時に即座に描画更新をおこなわせたいイベントをチェックしてください。
- [バッテリー状態の変化をトリガーとする]:バッテリー残量の増減・充放電状態の変化
- [通話電波強度の変化をトリガーとする]:通話電波強度が変化
- [Wi-Fi電波強度の変化をトリガーとする] :Wi-Fi電波強度が変化
[天気情報]は、「%...%」エスケープキャラクタで展開される天気情報を取得する地点を設定するものです。
[天気情報の取得先]は、現在(ver. 3.0.0)のところ[お天気XML]しか選択できません。
[天気情報取得の設定]をクリックすると、[天気情報の取得先]で選択した取得先に対する設定をおこなうことができます。
 [お天気XML]では、天気情報を取得する[現在地]と[更新間隔]を選択することが可能です。
[お天気XML]では、天気情報を取得する[現在地]と[更新間隔]を選択することが可能です。[現在地]をリスト先頭の[設定しない]にすると、天気情報更新のためのネットワーク通信をおこなわず、情報が更新されなくなります。
[更新間隔]は[1, 2, 3, 6]時間のいずれかを選択することができます。
各時間を選んだ場合の実際の更新時刻は以下のようになります。
- 1時間:毎時
- 2時間:1, 3, 5, 7, 9, 11, 13, 15, 17, 19, 21, 23時
- 3時間:2, 5, 8, 11, 14, 17, 20, 23時
- 6時間:5, 11, 17, 23時
[ストレージ容量]は、「&...&」エスケープキャラクタの[m, M, n, N, o, O, p, P]で展開される「オプションストレージ」のマウントポイントを示すパスを設定します。
[機能制限の解除]は、『Glaeja』の動作安定性のために制限されている機能の使用を解除するものです。
[文字列解析制御エスケープの使用を許可]のチェックを入れると、レイヤー項目入力文字列の解析エンジンの挙動を制御するためのエスケープキャラクタ「|...|」を利用することが可能となります。
ただし、この「文字列解析制御エスケープ」は、その使い方によってはいとも簡単に無限ループに落ち入り、強制終了を引き起こすことも可能ですので、通常に使用においてはこのチェックを入れないことを強くお勧めします。
本エントリおよび関連するチュートリアル等を熟読し、「文字列解析制御エスケープ」の仕様を正しく理解したと自信のある方のみ、自己責任においてこのチェックをお入れください。
【表示に関する設定】
 [表示に関する設定]をクリックすると、右図の画面に遷移します。この画面では、『Glaeja』ウィジェットの表示に関する設定をおこなうことができます。
[表示に関する設定]をクリックすると、右図の画面に遷移します。この画面では、『Glaeja』ウィジェットの表示に関する設定をおこなうことができます。 [ウィジェットサイズ]は、ホーム画面長押し等で現れる「ウィジェット選択ダイアログ」に表示される『Glaeja』ウィジェットのうち、どのサイズを表示させるかを選択するものです。
 [使用するウィジェットサイズ]をクリックすると、左のような選択画面になりますので、ダイアログに表示させたくないサイズの右チェックボックスをオフにしてください。ただし、現在ホーム画面に設置中のサイズはオフにすることができません。
[使用するウィジェットサイズ]をクリックすると、左のような選択画面になりますので、ダイアログに表示させたくないサイズの右チェックボックスをオフにしてください。ただし、現在ホーム画面に設置中のサイズはオフにすることができません。※ この変更は、端末再起動後にしか反映されません。
[ウィジェットの縦横比]
多くのAndroid端末では画面縦横の画素数が異なり、画面が長方形となっています。そのため、画面が回転した場合に、ウィジェットが割り付けられている領域(フレーム)の縦横の画素数が変化します(例えば、縦持ちのポートレート時にはフレームが縦長であるのに対し、横持ちのランドスケープ時にはフレームが横長になる)。
[画面回転時に縦横比を維持する]がチェックされていると、回転によって変化したフレーム中に、元のウィジェット画像がその縦横比を変化させないように拡大・縮小されて表示されます(下図参照)。
また、チェックされていないと、変化したフレームの縦横にピタリと収まるように元のウィジェット画像がその縦横比を変化させて拡大・縮小表示されます(下図参照)。
[ホーム画面分割の設定]は、上記スケーリングおよび「透明ボタン」レイヤーのボタン位置を正しく設定するために必要な設定です。ホームアプリによってホーム画面が分割された数を水平・垂直ともに設定します。
この設定を変更した際は、『Glaeja』が内部にもつウィジェットサイズに関するパラメータを更新するため、表示中のすべてのGlaejaウィジェットをクリックして、ウィジェット設定画面を開いてください(開いたらすぐ閉じて構いません)。
[バナー広告]は、設定画面に表示されるバナー広告の表示位置を[上、下]から選ぶことができます。
【スキンのインポート 】
[スキンのインポート]をクリックすると、左図の画面に遷移します。この画面では、『Glaeja』や他ウィジェットアプリからスキンをインポートすることができます。
 【ZIPファイルからインポート】 は、『Glaeja』用スキンをZIPファイルから解凍しインポートするものです。
【ZIPファイルからインポート】 は、『Glaeja』用スキンをZIPファイルから解凍しインポートするものです。[ZIPファイルからインポート]をクリックすると、右図のようなZIPファイル選択ダイアログが表示されます。これでSDカード内に保存されたZIPファイルを選択します。
選択されたZIPファイルに含まれる画像ファイル・フォントファイルおよびスキンファイルが全てまとめてインポートされます。
このとき、ZIP内のファイルと同名のファイルが既にあった場合、上書きするかどうか尋ねるダイアログが表示されますので、上書きかキャンセルか選んでください。
【他ウィジェットからインポート 】
| ここでは、 拙作『DigitalClockDesigner』および『Battery Designer』のスキンを『Glaeja』にインポートすることができます。 ※ 端末に既に各々のウィジェットがインストールされており、かつ[skins]ディレクトリにスキンが保存されている場合、それらをインポートすることができます。 |
端末に 『DigitalClockDesigner』や『Battery Designer』がインストールされていない状態で、拾ってきたスキンをインポートしたい場合には、SDカード直下に以下のディレクトリを作成し、そこ へスキンを入れてからインポートしてください
- 『DigitalClockDesigner』なら、「com.gmail.kanitawa.dcd/skins/」を作成
- 『Battery Designer』なら、「com.gmail.kanitawa.bd/skins/」を作成
イ ンポートに成功すると、その旨を表示するトーストが現れます。インポートされたスキンは、 『DigitalClockDesigner』からであれば「dcd_」が、『Battery Designer』からであれば「bd_」が先頭に付加されたファイル名となります。
【データベースの管理】
 [データベースの管理]をクリックすると、右図の画面に遷移します。
[データベースの管理]をクリックすると、右図の画面に遷移します。[データベースの再構築]をクリックすると、『Glaeja』の持つウィジェット管理データベースを再構築し、ホームアプリが把握している『Glaeja』ウィジェットに対して不整合が起こらない状態とします。
また、『Glaeja』を長期間使用していると、データ領域にゴミが溜ってデータサイズが巨大になることがあります。この場合にも [データベースの再構築]をおこなうことで、溜まったゴミが削除されて、データサイズが必要最小限になります。
【『Glaeja』のショートカット】
ホームアプリ等のショートカットを作成できるアプリで『Glaeja』を選択することで、『Glaeja』のショートカットを作成することができます。
現状(ver.3.1.0)では、以下の機能を持ったショートカットを作成できます。
- 全てのウィジェットを更新する:設置されている全ての『Glaeja』ウィジェットを一斉に強制的に描画更新します。
【ウィジェット設定】
 ホーム画面上のGlaejaウィジェットをクリックするか、上記[表示中のウィジェット一覧] のウィジェット画像をクリックすると、右図のようなウィジェット設定画面が表示されます。
ホーム画面上のGlaejaウィジェットをクリックするか、上記[表示中のウィジェット一覧] のウィジェット画像をクリックすると、右図のようなウィジェット設定画面が表示されます。※USBマウント時のような「SDカード非マウント時」には下記情報画面に遷移できません。
- 【ウィジェットのフレーム】
- 【ウィジェットの描画領域】
- 【ウィジェットの更新間隔】
- 【ウィジェットのクリック】
- 【スキン】
【ウィジェットのフレーム】は、ホームアプリが管理しているウィジェットサイズに関する情報です。
- 配置: ホーム画面における配置枠のサイズ
- 実ピクセル: 上記配置枠サイズのデバイスにおける実際の画素数
- 実ピクセル: このウィジェットに与えられている描画領域の画素数
- DIP: 上記画素数を密度非依存ピクセル単位(dp)にしたもの
 ここにある[サイズ変更]をクリックすると右ダイアログが表示され、このウィジェットに与えられている描画領域のサイズを下記リストから選択することができます。
ここにある[サイズ変更]をクリックすると右ダイアログが表示され、このウィジェットに与えられている描画領域のサイズを下記リストから選択することができます。- HVGA互換: 横80dp×縦100dpを配置枠1×1とするサイズ
- フレームに合わせる: 上記【ウィジェットのフレーム】実ピクセルと同じサイズ
【ウィジェットの更新間隔】は、このウィジェットの定時的な描画更新を何分置きにさせるか、という項目です。
設定できる間隔は “1~60分” の間です。60を割り切れない値を設定した場合、当日0時0分からの経過分が更新間隔に設定した値で割り切れるときにだけ描画更新をおこないます(例えば、45分を設定した場合、0時45分, 1時30分, 2時15分, ... に描画更新されます)。
 【ウィジェットのクリック】設定をクリックすると、右のような選択ダイアログが表示されますので、ウィジェットクリック時に行わせたい挙動を選んでください。
【ウィジェットのクリック】設定をクリックすると、右のような選択ダイアログが表示されますので、ウィジェットクリック時に行わせたい挙動を選んでください。- 何もしない: そのウィジェットのクリックが無効となります。
- このウィジェットを更新する: このウィジェットのみを強制的に描画更新します。
- この設定画面を開く: このウィジェットの設定画面が開きます。
- 他のアプリを開く ...: アプリ選択ダイアログが開きますので、そこからウィジェットクリックで開きたいアプリを選んでください。
- ショートカットを開く ...: ショートカット選択ダイアログが開きますので、そこからウィジェットクリックで開きたいショートカットを選んでください。
ウィジェット設定画面で[Menu]ハードボタンを押すと、下図オプションメニューが表示されます。
【スキンの読み込み】で、SDカード直下「com.gmail.kanitawa.glaeja/skins/」以下にあるスキンファイルを読み込むことが、
【スキンの保存】で、現在のウィジェットのスキンを上記フォルダーに指定した名前で保存できます。
※ スキンファイルは「.skin」という拡張子を付けてありますが、中身は設定がJSON形式で書かれたテキストファイルですので、エディタ等で編集することが可能です。
最下段の【スキンの編集…】をクリックすると、以下に示すような、ウィジェットのスキンを編集するための画面に遷移します。
【設定および編集画面におけるウィジェット描画更新の抑制】
稀に、終了しても描画更新が抑制された状態のままになることがあるかもしれません。このときは、ホーム画面のウィジェットが左図のようなアイコンに変化していますので、これをクリックしてウィジェット設定画面を開き、すぐに終了することで描画更新抑制を解除してください。
【スキンとレイヤー】
右図は、スキン編集画面の一例です。
「スキン」とは、ウィジェットに描画する情報1つ1つを意味する「レイヤー」の集合体(リスト)です。リストでの並び順が上のレイヤーから順に重ね描きで描画されていき、最終的なウィジェット画面となります。
※このレイヤー重ね描きの順序については、こちらのエントリで解説しています。
「レイヤー」には、
- 要素レイヤー:画面に描画する情報を表す
- 効果レイヤー:他レイヤーの描画結果に特殊効果を与える
各レイヤー項目を長押しすると、その項目を操作するコンテクストメニューが表示されます。
- カラーラベル ... : このレイヤーに色分けラベルを付けます
- コメント ... : このレイヤーにコメントを記入します
- 移動 ... :このレイヤーを別の箇所へ移動させます
- 複製して追加 :このレイヤーのコピーをリストの一番下に追加します
- 削除:このレイヤーを削除します
好きな色をクリックすると、そのレイヤー表示欄の左端に色ラベルが表示されるようになります。
色に書かれている2桁の数字は色を覚えるためのもので、何かの機能があったりはしません。
 付けたラベルを削除したい場合は、もう一度長押しして[カラーラベル ...]を選択し、左上の黒(00)をクリックしてください。
付けたラベルを削除したい場合は、もう一度長押しして[カラーラベル ...]を選択し、左上の黒(00)をクリックしてください。[コメント ...]を選択すると、コメント記入ダイアログが表示されますので、そのレイヤーに付記したいコメントを入力し[OK]を押してください。 レイヤー表示欄の上にそのコメントが表示されます。
 [移動 ...]を選択すると、右のような移動箇所選択ダイアログが表示されます。
[移動 ...]を選択すると、右のような移動箇所選択ダイアログが表示されます。このダイアログに表示されているレイヤー間の空欄をクリックすると、その位置へレイヤーが移動します。
編集したいレイヤー項目をクリックすると、そのレイヤー種別に応じた編集画面に遷移します。
【レイヤーの編集画面】
左図は、[テキスト]レイヤーの編集画面ですが、どのレイヤー編集画面でも、その最上段はウィジェットのサンプル画像になっています。
このサンプル画像をクリックすると、下図のようなサンプル画像の設定ダイアログが表示されます。
一番上の[グリッド]を選択すると、サンプル画像に 20dp. ごとに黒でグリッド線が表示されるようになります。以降は選択するごとにグリッド線のオン/オフがおこなわれます。
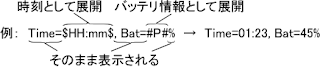
上図が、システム情報偽装ダイアログで、左から順に、
- 日付の偽装
- 時刻の偽装
- バッテリー情報の偽装
- ストレージ容量の偽装
以下に、各レイヤー種別の編集画面と編集項目を見ていきます。
【[テキスト]レイヤーの編集】
「テキスト」レイヤーは、システム情報を文字列で表示する要素レイヤーで、以下の項目を編集することができます。
- 表示文字列:表示されるシステム情報を表す文字列(下記参照)
- ロケール:表示される文字列のロケール(下記参照)
- 文字サイズ:表示される文字列のサイズ(単位 sp.)
- 水平アンカーポイント:文字列の水平基準位置(単位 dp.)
- 垂直アンカーポイント:文字列のベースライン高さ(単位 dp.)
- 揃え方:上記アンカーポイントに対する文字列の揃え方
- 文字列の傾き:上記アンカーポイントを通る水平線に対する傾き(単位° 時計回りがプラス)
- 文字の色:文字の色と透過度
- 文字の背景色:文字列の背景の色と透過度
- 縁取りをつける:チェックすると、文字列の縁取りを描画
- 太さ:縁取りの太さ(単位 dp.)
- 色:縁取りの色と透過度
- 角を丸める:チェックすると、縁取りの角を丸める
- 外部フォントを利用:チェックすると、下の[外部フォント名]で、SDカード直下「com.gmail.kanitawa.glaeja/fonts/」以下にインストールされたフォントを選ぶことができる
- 外部フォント名:「com.gmail.kanitawa.glaeja/fonts/」以下にインストールされたうち表示に用いるフォント名
- ファミリー名:外部フォントを用いない場合の組み込みフォントファミリー名
※ [デフォルト]を選ぶと、端末でデフォルト設定されているフォントが使われます - フォントスタイル:外部フォントを用いない場合のフォントスタイル
- ケース:表示文字列の大文字・小文字化を設定

【カラーピッカーについて】

「テキスト」レイヤーの[文字の色]等をクリックすると、左図のようなカラーピッカーが表示されます。
[Alpha (透過度)][Red][Green][Blue]各々のスライダーをドラッグして値を変えることで、好きな色を作成することができます。現在作られている色は、ダイアログ上部のサンプル画像で確認できます。
スライダー左右の丸いボタン(およびその横の文字)をクリックすると、スライダーが±1ずつ増減します。また押しっぱなしにしている間は値が増減し続けます。スライダーやボタンで値を変化させている間は、下図のように現在値がポップアップします。

ダイアログ下部にある[History]には、このカラーピッカーで[OK]ボタンを押して作成した色のうち、最新のもの6色が並んでいます。この色をクリックすることで、同じ色を素早く選択することが可能です。
【[テキスト]レイヤーの[表示文字列]表記法】
表示文字列に記された文字列は、通常そのまま表示されます。日付・時刻やバッテリー情報等を表示させたい場合には、「エスケープキャラクタ」記号を用います。
エスケープキャラクタで囲まれた記号列は、該当する情報に展開され表示されます(※エスケープキャラクタは入れ子にできません)。
同じエスケープキャラクタを連続して記述した場合、そのエスケープキャラクタが数値に展開されるものであるならば、その数値が「連続した文字数」の桁数となるよう先頭がゼロで埋められた形式で展開されます。
例えば、バッテリー残量を表す「#p#」は[0, 1, 2, ..., 9, 10, 11, ..., 99, 100]というように桁数可変で展開されます。
これを「#PP#」と記述した場合には[00, 01, 02, ..., 09, 10, 11, ..., 99, 100]と2桁になるようゼロで埋められた形式に展開されます(元の数値が2桁を超える場合は、元数値の桁数となります)。
同様に、「#PPP#」と記述した場合には[000, 001, 002, ..., 009, 010, 011, ..., 099, 100]と3桁になります。
このエスケープキャラクタ展開の詳細な動作については、解説エントリをご覧下さい。
エスケープキャラクタの種類と、それらの表記法は、以下のようになります。
- '…' (無変換)
これで囲まれた文字列は、中に含まれる文字がエスケープキャラクタであっても変換されず、そのまま表示されます。 - $…$ (カレンダー)
日付や時刻といったカレンダー情報を表現する記号列で、[java.text.SimpleDateFormat]で用いられる以下の記号が使用可能。
記号 意味 表示例 日本語 英語 G 紀元 西暦 AD yy 西暦年(下2桁) 11 11 yyyy 西暦年(4桁) 2011 2011 M 月(数値) 9 9 MM 月(数値) 09 09 MMM 短い月名 9月 Sep MMMM 長い月名 9月 September d 日 3 3 dd 日 03 03 E 短い曜日名 土 Sat EEEE 長い曜日名 土曜日 Saturday a 午前/午後 午後 PM H 時(24時間)
※0時表記0 0 k 時(24時間)
※24時表記24 24 K 時(12時間)
※0時表記0 0 h 時(12時間)
※12時表記12 12 m 分 7 7 mm 分 07 07
また、上記以外に、
が使えます。記号 意味 表示例 日本語 英語 C 現日時における月齢 23.3 23.3 f 週における曜日
(日曜がゼロ、土曜が6)3 3 g 和暦元号 平成 平成 i 午前/午後における分 91 91 I 1日における分 811 811 j 現日時のユリウス通日 2455914.14 2455914.14 J 現日時の修正ユリウス通日 55913.64 55913.64 Y 和暦年数 23 23
※シングルクォートで囲まれた文字列は上記解釈を受けずに、そのまま表示されます
- #…# (バッテリー情報)
バッテリー残量や状態を表現する記号列で、以下の記号が使用可能。
※シングルクォートで囲まれた文字列は上記解釈を受けずに、そのまま表示されます記号 意味 表示例 日本語 英語 S 充放電状態 不明
充電中
放電中
充電断
満充電unknwon
charging
discharging
not charging
full
H 健康状態 不明
良好
過熱
死亡
過電圧
未詳unknown
good
overheat
dead
over voltage
unspecified_failurel 充電レベル 50 50 s 満充電レベル 100 100 P 充電率(%) 50 50 G 給電種 AC
USBAC
USBv 電圧(mV) 1234 1234 V 電圧(V) 1.234 1.234 T 温度(℃) 36.9 36.9 t 電池種 Li-ion Li-ion
- &…& (ストレージ容量)
SDカードや内部ストレージの容量を表現する記号列で、以下の記号が使用可能。
「オプションストレージ」は、[動作に関する設定][ストレージ容量:オプションストレージのパス]で指定したボリュームに関する情報に展開されます。これを指定することで、「ダウンロードキャッシュ(/cache)」や「外付けSDカード(/mnt/sdcard/external_sd)」等の容量情報を表示することが可能です。
※シングルクォートで囲まれた文字列は上記解釈を受けずに、そのまま表示されます記号 意味 表示例 日本語 英語 e SDカード全容量
(バイト単位)33017856 33017856
E SDカード全容量
(最適な単位を含む)31.5MB 31.5MB f SDカード空き容量
(バイト単位)30946304 30946304 F SDカード空き容量
(最適な単位を含む)29.5MB 29.5MB g SDカード使用容量
(バイト単位)2071552 2071552 G SDカード使用容量
(最適な単位を含む)2.0MB 2.0MB h SDカード空き比率
(%単位)93 93 H SDカード使用比率
(%単位)6 6 i 内部ストレージ全容量
(バイト単位)67108864 67108864
I 内部ストレージ全容量
(最適な単位を含む)64.0MB 64.0MB j 内部ストレージ空き容量
(バイト単位)40554496 40554496 J 内部ストレージ空き容量
(最適な単位を含む)38.7MB 38.7MB k 内部ストレージ使用容量
(バイト単位)26554368 26554368 K 内部ストレージ使用容量
(最適な単位を含む)25.3MB 25.3MB l 内部ストレージ空き比率
(%単位)60 60 L 内部ストレージ使用比率
(%単位)39 39 m オプションストレージ全容量
(バイト単位)67108864 67108864
M オプションストレージ全容量
(最適な単位を含む)64.0MB 64.0MB n オプションストレージ空き容量
(バイト単位)40554496 40554496 N オプションストレージ空き容量
(最適な単位を含む)38.7MB 38.7MB o オプションストレージ使用容量
(バイト単位)26554368 26554368 O オプションストレージ使用容量
(最適な単位を含む)25.3MB 25.3MB p オプションストレージ空き比率
(%単位)60 60 P オプションストレージ使用比率
(%単位)39 39 r RAM全容量
(バイト単位)67108864 67108864
R RAM全容量
(最適な単位を含む)64.0MB 64.0MB s RAM空き容量
(バイト単位)40554496 40554496 S RAM空き容量
(最適な単位を含む)38.7MB 38.7MB t RAM使用容量
(バイト単位)26554368 26554368 T RAM使用容量
(最適な単位を含む)25.3MB 25.3MB u RAM空き比率
(%単位)60 60 U RAM使用比率
(%単位)39 39
※オプションストレージを示すパスがボリュームのマウントポイントでなかった場合、そのパスが含まれるボリュームの情報に展開されます
- !…! (電波状況)
受信している電波の状況を表現する記号列で、以下の記号が使用可能。
※シングルクォートで囲まれた文字列は上記解釈を受けずに、そのまま表示されます記号 意味 表示例 日本語 英語 B Wi-Fi接続のベースSSID 00:00:00:00:00:00 00:00:00:00:00:00 D 現在使用中のデータ通信種類 WIFI
HSDPA
...WIFI
HSDPA
...E モバイルデータ通信の接続状態 切断
確立中
確立済
停止disconnected
connecting
connected
suspendedF モバイルデータ通信オペレータ名 NTT DOCOMO NTT DOCOMO I Wi-Fi接続のIPアドレス 192.168.0.254 192.168.0.254 L Wi-Fi接続のリンク速度 54Mbps 54Mbps M Wi-Fi接続のMacアドレス 00:00:00:00:00:00 00:00:00:00:00:00 O 音声通話オペレータ名 NTT DOCOMO NTT DOCOMO p 音声通話用電波強度
( dBm 単位) *1-97 -97
P 音声通話用電波強度
( ASU 単位) *28 8
Q 音声通話サービス状態
電源オフ
緊急通報のみ
圏外
圏内power off
emergency only
out of service
in service
S Wi-Fi接続のSSID 000000000000 000000000000 T 音声通話種類 GSM
CDMA
SIP
NONEGSM
CDMA
SIP
NONEw Wi-Fi電波強度
( dBm 単位)-76 -76
X Wi-Fi接続状態 不明
切断
切断中
接続中
接続unknown
disabled
disabling
enabling
enabled
*1 回線方式がGSM/W-CDMAの場合、ASUから変換されます
*2 回線方式がCDMA2000の場合、dBmから変換されます
- ?…? (通知情報)
ユーザーへの通知に関する情報を表現する記号列で、以下の記号が使用可能。
※シングルクォートで囲まれた文字列は上記解釈を受けずに、そのまま表示されます記号 意味 表示例 日本語 英語 G Gmailの受信通知と未読数 *1 2 2
*1 未読数がゼロの場合、およびGmailアプリ起動後は「0」となります。
- %…% (天気情報)
設定された地点における天気情報を表現する記号列で、以下の記号が使用可能。
※シングルクォートで囲まれた文字列は上記解釈を受けずに、そのまま表示されます記号 意味 表示例 日本語 英語 c 今日から7日間の予想天気カテゴリ *1 112,113,... 112,113,... C 現時刻の予想天気カテゴリ *1 112 112
d 内部データベースに格納された全日付 *5 20120407,20120408,... 20120407,20120408,... h 今日から7日間の予想最高気温 *2 12,8,... 12,8,... H 現時刻の予想最高気温 *2 22 22
l 今日から7日間の予想最低気温 *2 3,-1,... 3,-1,... L 現時刻の予想最低気温 *2 14 14
p 設定地点の都市名 東京 tokyo
P 設定地点の都道府県名 東京都 tokyo
r 今日から7日間の予想降水確率 *3 ---/---/---/010,... ---/---/---/010,... R 現時刻の予想降水確率 10 10
t 今日から7日間の予想天気概況 *4 晴時々曇,晴一時雨... fine partly cloudy,fine partly rain,... T 現時刻の予想天気概況 晴時々曇 fine partly cloudy
U 現在参照している天気予報の
更新日時 *52011111311 2011111311
v 今日から7日間の予想風速 弱い,やや強い,... weak,strongish,... V 現時刻の予想風速 弱い weak
w 今日から7日間の予想風向 北東,東,... northeast,east,... W 現時刻の予想風向 北東 northeast
*1 「天気分類」+「接続分類」+「天気分類」で表される3桁の整数で、「天気分類」は[0: (なし), 1: 晴, 2: 曇, 3: 雨, 4: 雪, 5: 雷]、「接続分類」は[0: (なし), 1: 時々, 2: のち]
*2 現在参照している天気予報に値がなければ「--」で表示される
*3 1日を4等分した予想降水確率(ゼロ始まり3桁の数値)が「/」で区切られ、それが7日分コンマ区切りで展開される。範囲内に予想値がなければ「---」で表示される
*4 英語の場合、元の天気概況文に含まれるコンマは「_(アンダースコア)」に置換された上で、それが7日分コンマ区切りで展開される
*5 形式は「$yyyyMMddHH$」
天気情報にはウェザー・サービス株式会社様の「お天気XMLデータ」を利用させていただいてます。
更新は毎日05時・11時・17時に行われるようになっています。
- ~…~ (システム設定)
端末のシステム設定に関する情報を表現する記号列で、以下の記号が使用可能。
※シングルクォートで囲まれた文字列は上記解釈を受けずに、そのまま表示されます<記号 意味 表示例 日本語 英語 a アラーム音量の現在設定値 5 5
A アラーム音量の最大値 7 7
B 現在のマナーモード設定 通常
バイブレーション
サイレントnormal
vibrate
silent
c 画面明るさの現在設定値(0 - 255) 128 128
C 画面明るさ自動設定の現在の状態 手動
自動manual
automatic
d ダイアルトーン音量の現在設定値 12 12
D ダイアルトーン音量の最大値 15 15
G 現在のGPSの状態 オン
オフon
offh ウィジェット垂直ピクセル数 200 200
H 端末画面垂直ピクセル数 800 800
I 端末画面解像度(dpi) 240 240
l 次回アラームの原文※1 土 1:07 Sat 1:07
L 次回アラーム日時を
$yyyyMMddHHmm$で取得201210130107 201210130107
m メディア再生音量の現在設定値 10 10
M メディア再生音量の最大値 15 15
n 通知音量の現在設定値 4 4
N 通知音量の最大値 7 7
P 現在の機内モードの状態 オン
オフon
offr 着信音量の現在設定値 6 6
R 着信音量の最大値 7 7
s システム音量の現在設定値 3 3
S システム音量の最大値 7 7
T 現在のBluetoothの状態 オン
オフon
offv 通話音量の現在設定値 4 4
V 通話音量の最大値 5 5
w ウィジェット水平ピクセル数 160 160
W 端末画面水平ピクセル数 480 480
※1 「~l~」のみレイヤーのロケールが無視され、システムの設定言語の影響を受けます。レイヤーのロケールに関係なく、システムが日本語なら「土 1:07」、英語なら「Sat 1:07」のように展開されます。またシステムの時間表記が12時間の場合には「金 2:34 am」のように展開されます。
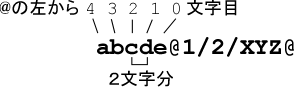
- @…@ (前方文字置換)
このエスケープキャラクタより左側の文字を置換する特殊エスケープキャラクタ。(詳細な解説とチュートリアルはコチラ)
「@a/b/c@」と記述し、「このキャラクタから左に a文字目から始まり、左へ b文字分を cという文字列で置換」という意味になります。また、文字長を表すbとして「-1」を指定すると、「その文字列の先頭まで」という意味になります。
文字開始位置aと文字長bに特殊文字として「\P」を使用すると、スタックからポップ(し整数化)した数値が代わりに用いられます。
「abcde@1/2/XYZ@」という記述は、以下のように数えられて、「abXYZe」という文字列になります。
「@…@」の左が「$…$」のようなエスケープキャラクタだった場合、それらが展開されてから置換されます。
例えば、バッテリ残量比率が68%で、「#P#@0/1/0@」は、以下のように解釈され、「60」となります。
置換文字列には、以下の表に示す特殊文字を使用することができます。
*1 置換対象文字列が正の整数でなかった場合は変換がおこなわれません特殊文字 意味 表示例 ¥a 該当部分文字列を小文字に置換 ― ¥A 該当部分文字列を大文字に置換 ― ¥b 該当部分文字列内の
バックラッシエスケープ文字を
対応する制御コードに置換― ¥B 該当部分文字列内の制御コードを
画面表示用に処理― ¥c スタック最上段の数値を文字コードc2、
1つ下の段の数値を文字コードc1とし、
該当部分文字列の最初の文字c1を
文字c2に置換― ¥C スタック最上段の数値を文字コードc2、
1つ下の段の数値を文字コードc1とし、
該当部分文字列の全ての文字c1を
文字c2に置換― ¥d 該当部分文字列を削除 ― ¥D 該当部分文字列以外を削除 ― ¥e 数値を1桁ずつ英語表現に変換 *1 one, two, ..., one zero, one one,
..., two zero, ..., one zero zero, ...¥E 数値を英語表現に変換 *1 one, two, ..., ten, eleven, ..., twenty, ..., one hundred, ... ¥f 該当部分文字列をファイル名とする
images下のテキストファイルから
スタック最上段の数値の示す行を
読み出して置換― ¥F 該当部分文字列をファイル名とする
images下のテキストファイルの全内容に置換― ¥i 該当部分文字列の先頭文字の文字コードを
スタックにプッシュ― ¥I スタック最上段の数値を文字コードとする文字該当部分文字列内で
最後に見つかった位置(ゼロ始まり)で
スタックにプッシュ― ¥k 数値を1文字ずつ漢数字に変換 *1 一, 二, ..., 一〇, 一一, ..., 二〇, ..., 一〇〇, ... ¥K 数値を漢数字表現に変換 *1 一, 二, ..., 十, 十一, ..., 二十, ..., 百, ... ¥l 該当部分文字列を改行記号"\n"で分割し、
スタック最上段の数値の示す
位置にあるもので置換― ¥L 該当部分文字列の長さを
スタックにプッシュ― ¥m 該当部分文字列をコンマで分割し、
スタック最上段の数値の示す
位置にあるもので置換― ¥M 該当部分文字列をコンマで分割し、
ゼロ番目のものと同じ文字列の
位置を数値にして置換― ¥o 数値を数字混じりの英語序数表現に変換 *1 1st, 2nd, ..., 10th, 11th, ..., 20th, ..., 100th, ... ¥O 数値を数字を含まない英語序数表現に変換 *1 first, second, ..., tenth, eleventh,
..., twentieth, ..., hundredth, ...¥p 該当する部分を削除後、
数値としてスタックにプッシュ― ¥P スタックからポップし、
該当する部分を書式として置換― ¥q 該当する部分をウィジェット変数名と見做し、
その変数の値をスタックにプッシュ― ¥Q スタックからポップし、
該当する部分を名前とする
ウィジェット変数に代入― ¥r 該当部分文字列を反転 ― ¥R 該当部分文字列をスタック最上段の
数値回数だけ反復したものに置換― ¥t 該当する部分を削除後、
文字列全体の先頭へ移動― ¥T 該当する部分を削除後、
文字列全体の末尾へ移動― ¥V 該当する部分をTasker等から送信された
Variable名と見做し、その内容文字列に置換― ¥x 該当する部分を削除後、
それを演算子としてスタックを演算し、
結果をスタックにプッシュ *2―
*2 実装されている演算子は、単項算術演算子として[sqrt, abs, sign, ceil. floor. round, sin, cos, tan, asin, acos, atan, exp. log. log10, ajd, mjd, rand, wcrand]、2項算術演算子として[+, -, *, /, mod, pow, max, min, caladd]、2項比較演算子として[<, <=, ==, >=, >, !=, <>]、3項比較演算子として[tern]、単項論理演算子として[not]、2項論理演算子として[and, or]、スタック操作演算子として[clear, depth, dump, dup. drop. roll, rot, -rot]である。
- |…| (文字列解析制御)
エスケープキャラクタを解析し展開・置換をおこなう「文字列解析エンジン」の挙動を制御する特殊エスケープキャラクタ('|'は半角の縦棒)。
このエスケープキャラクタは、[オプション設定 ... ]画面の[文字列解析制御エスケープの使用を許可]をチェックしないと使用することはできません(インストールおよびver.2.1.0バージョンアップ直後はチェックされていません)。
「テキスト」レイヤーの[表示文字列]等の文字列項目は、記述されたエスケープキャラクタが文字列解析エンジンによって解析されて結果文字列が生成され、ウィジェットに表示されます。文字列解析制御エスケープキャラクタは、この文字列解析エンジン自体に働きかけ、その挙動を制御するものです。そのため、使い方によっては、いとも簡単に文字列解析を無限ループに陷らせ、強制終了をおこすことも可能です。
ですので、本エントリや文字列解析の詳細エントリを熟読して文字列解析の仕様と、そのプログラミング方法を把握できた方以外は、ご使用を控えられることを強くお勧めします。
もし文字列解析が無限ループに陥った場合には、画面内のボタンをクリックするか[戻る]等のハードボタンを押せば、数十秒後に「強制終了か待機か」ダイアログが現れますので、そこで[強制終了]を選んだ後、速やかにレイヤー選択画面から無限ループの原因となった文字列を含むレイヤーを削除してください(削除をグズグズしてると裏で実行されるホーム画面再描画によりまた無限ループが起こります)。
文字列解析制御エスケープキャラクタでは、以下の表に示す識別子を使用することができます。併せて、無限ループに陥る危険性を「危険度」として☆で表現しておきます(安全:☆☆☆ → 危険:★★★)。
識別子 危険度 機能 stop
end
terminate☆☆☆ この位置で文字列解析を停止 clear ☆☆☆ これまでの解析結果文字列を全て破棄 label:(文字列) ☆☆☆ (文字列)という名前のラベル skip ☆☆☆ スタック最上段からポップした数値が正なら、
その文字数だけ解析位置を後方へずらすskip:(文字列) ☆☆☆ この識別子より後方にある(文字列)という名前のラベルへ
解析位置をずらすinsert ★☆☆ 解析元文字列中のこの識別子後方の
スタック最上段からポップした数値の文字数の位置に、
これまでの解析結果文字列を挿入し、
解析結果文字列を全て破棄if:(文字列) ★★☆ スタック最上段からポップした数値がゼロでなければ、
(文字列)という名前のラベルへ解析位置をずらすifnot:(文字列) ★★☆ スタック最上段からポップした数値がゼロならば、
(文字列)という名前のラベルへ解析位置をずらすjump ★★★ スタック最上段からポップした数値の文字数だけ
解析位置をずらす(負なら前方、正なら後方)rewind ★★★ スタック最上段からポップした数値が負なら、
その文字数だけ解析位置を前方へずらすrewind:(文字列) ★★★ この識別子より前方にある(文字列)という名前のラベルへ
解析位置をずらす
【[リッチテキスト ]レイヤーの編集】
「リッチテキスト 」レイヤーは「テキスト 」レイヤーの完全上位互換となる要素レイヤーで、異なるフォント・サイズ・色・ロケールで表示される複数の文字列(文字列群)を、同一のベースライン上に並べて表示することができます。
「リッチテキスト 」レイヤー自体の設定項目は以下のとおりで、基準となるベースラインの設定をおこなうことができます。
- 水平アンカーポイント:文字列群の水平基準位置(単位 dp.)
- 垂直アンカーポイント:文字列群のベースライン高さ(単位 dp.)
- 揃え方:上記アンカーポイントに対する文字列群の揃え方
- 文字列群の傾き:上記アンカーポイントを通る水平線に対する傾き(単位° 時計回りがプラス)
 最下段の[文字列群][編集 ...]をクリックすると、左のような文字列選択画面に遷移し、文字列の新規追加や、フォント・サイズ・色・ロケールを編集したい文字列を選択することができます。各文字列は上にあるものが左から表示されます。
最下段の[文字列群][編集 ...]をクリックすると、左のような文字列選択画面に遷移し、文字列の新規追加や、フォント・サイズ・色・ロケールを編集したい文字列を選択することができます。各文字列は上にあるものが左から表示されます。最下段の[新規追加 ]をクリックすると、新しい文字列が一番下に追加されます。
各文字列項目を長押しすると、その項目を操作するコンテクストメニューが表示されます。
- 一番上に移動 : 文字列順を一番上へ移動します
- 1つ上に移動 : 文字列順を1つ上に移動します
- 1つ下に移動 : 文字列順を1つ下に移動します
- 一番下に移動 : 文字列順を一番下へ移動します
- 複製して追加 : この文字列のコピーをリストの一番下に追加します
- 削除: この文字列を削除します
【[マルチラインテキスト]レイヤーの編集】
「マルチラインテキスト 」レイヤーは「テキスト 」レイヤーの互換レイヤーで、表示文字列テキストを改行することで複数行にわたって表示することができます。
設定で[行を折り返す]がチェックされていない場合、表示文字列中の改行文字"\n"で改行がおこなわれます。
[行を折り返す]がチェックされている場合、[折り返し幅]を超えた文字の後ろで改行がおこなわれます。そのため、実際にテキストが描画される部分の幅は、[折り返し幅]より大きくなることがあります。
 設定項目の多くは「テキスト 」レイヤーと同じですが、以下の項目を独自に持ちます。
設定項目の多くは「テキスト 」レイヤーと同じですが、以下の項目を独自に持ちます。- 行間:行送りの高さを表示に用いられているフォント高さの何倍にするか
- 行を折り返す:チェックされていると、下記[折り返し幅]で行を折り返す
- 折り返し幅:1行を折り返す幅(単位 dp.)
- 禁則処理をおこなう:チェックされていると、行を折り返す際に禁則処理をおこないます。
【[マッチテキスト]レイヤーの編集】
「マッチテキスト」レイヤーは、文字列を表示する要素レイヤーで、表示文字列の指定した部分を異なる色やフォントで表示することができます。(チュートリアルはコチラ)
異なるのは、「元の文字列」と「対象の文字列」という2つの文字列を持つ、という点です。
このレイヤーは、「元の文字列」の色やフォントで描かれた「元の文字列」の中から、「対象の文字列」を探索し、見つかった部分文字列を、「対象の文字列」の色やフォントで描く、という描画動作をします。
「対象の文字列」が持つ設定項目として、以下のものがあります。
- 探索文字列:「元の文字列」中から探索する文字列(エスケープキャラクタ使用可能)
- 置換して表示する:チェックされていると、上記探索で見つかった部分を下記「置換文字列」で置換する。
- 置換文字列:見つかった部分の代わりに表示する文字列(エスケープキャラクタ使用可能)
【[バー]レイヤーの編集】
「バー」レイヤーは、システム情報をバーグラフで表示する要素レイヤーで、以下の項目を編集することができます。
- バーの幅:(単位 dp.)
- 100%時のバーの長さ:(単位 dp.)
- 開始座標(水平):バーの0%位置の水平座標値(単位 dp.)
- 開始座標(垂直):バーの0%位置の垂直座標値(単位 dp.)
- 傾き:上記開始座標を通る垂直線に対するバーの傾き(単位° 12時方向がゼロ 時計回りがプラス)
- バーの色:バーのレベル領域(下記参照)の色と透過度
- バーの背景色:バーのレベル領域(下記参照)以外の部分の色と透過度
- 現在値となる項目:バーのレベルとなる文字列(エスケープキャラクタ使用可能)
- 最大値となる項目:バーの最大値となる文字列(エスケープキャラクタ使用可能)
- 開始位置のタイプ:レベル領域開始位置の種類
- 開始位置:上記開始位置を示す数値(単位 %)
- 終了位置のタイプ:レベル領域終了位置の種類
- 終了位置:上記終了位置を示す数値(単位 %)
【[バー]・[サークル]レイヤーのレベル領域と色について】
[バー]や[サークル]の色(と背景色)で塗られる部分は、「バーが何%か」を意味する『レベル』と、「レベルの前後何%を塗るか」という『レベル領域』によって決まります。
『レベル領域』の開始・終了位置は、
- 「ある%で固定」:レベルとは関係なく絶対%値で指定
- 「現在の%から相対指定」:レベルから指定した%だけ相対的にずらす
バー・サークルの全体(0~100%)がまず「背景色」で塗られ、その後にレベル領域が「色」で塗られます。
例えば、「色」が赤・「背景色」が黒のバーで、レベルが70%、開始タイプ「ある%で固定」・開始位置「0」、終了タイプ「現在の%から相対指定」・終了位置「0」なら、以下のようなバーになります。
また、開始タイプ「現在の%から相対指定」・開始位置「-5」、終了タイプ「現在の%から相対指定」・終了位置「10」なら、以下のようなバーになります。
このとき、レベル領域がバーをはみ出ないよう、バーの両端が自動的に伸びて表示される、ということに注意してください。
【[サークル]レイヤーの編集】
「サークル」レイヤーは、システム情報をサークルで表示する要素レイヤーで、以下の項目を編集することができます。(チュートリアルはコチラ)
- 線の幅:(単位 dp.)
- サークルの半径:(単位 dp.)
- 中心座標(水平):サークル中心の水平座標(単位 dp.)
- 中心座標(垂直):サークル中心の垂直座標(単位 dp.)
- 0%の絶対角度:(単位° 12時方向がゼロ 時計回りがプラス)
- 100%の絶対角度:(単位° 12時方向がゼロ 時計回りがプラス)
- サークルの線色:サークルのレベル領域の色と透過度
- サークルの背景色:サークルのレベル領域以外の部分の色と透過度
- 現在値となる項目:サークルのレベルとなる文字列(エスケープキャラクタ使用可能)
- 最大値となる項目:サークルの最大値となる文字列(エスケープキャラクタ使用可能)
- 開始位置のタイプ:レベル領域開始位置の種類
- 開始位置:上記開始位置を示す数値(単位 %)
- 終了位置のタイプ:レベル領域終了位置の種類
- 終了位置:上記終了位置を示す数値(単位 %)
【[イメージ]レイヤーの編集】
「イメージ」レイヤーは、画像ファイル(PNGおよびJPG)を表示する要素レイヤーで、以下の項目を編集することができます。(チュートリアルはコチラ)
- ファイル名:表示する画像ファイルの名前
クリックすると下のような、SDカード直下「com.gmail.kanitawa.glaeja/images/」以下にインストールされた画像ファイル(拡張子は「.png」もしくは「.jpg」)を一覧するダイアログが現れますので、表示したいファイルを選びます。※ 拡張子の大文字小文字は識別しません。 
- ファイル名のマッチ:表示するファイル名の指定方法
- マッチを行わない:上記「ファイル名」で指定した画像ファイルを表示する。
- 完全一致時のみ表示:下記「パターン文字列」で表されるファイル名と同じファイルを表示。該当するものがない場合は、何も表示しない。
- ファイル名の最も似たものを表示:下記「パターン文字列」で表されるファイル名と同じファイルを表示。該当するものがない場合は、画像ファイルフォルダに含まれる全画像ファイルのうち「パターン文字列」のと同じ拡張子を持つファイルを、下記「パターン文字列」で表されるファイル名も含めて昇順でソートし、「パターン文字列」ファイルの1つ前の画像ファイルを表示する。
例えば、「パターン文字列」ファイルが『bat_032.png』で、フォルダには『bat_030.jpg』『bat_030.png』『bat_032.jpg』『bat_040.png』がある場合には、『bat_030.png』を表示します。
- マッチを行わない:上記「ファイル名」で指定した画像ファイルを表示する。
- パターン文字列:上記「ファイル名のマッチ」で用いるファイル名に展開される文字列。エスケープキャラクタが使用可能で、「パターン文字列」が拡張子を含まない場合、自動的に「.png」を付加する。
- 水平アンカーポイント:
- 垂直アンカーポイント:画像ファイルの左上が位置する座標値(単位 dp.)
- 拡大率:画像ファイルを表示する際の拡大・縮小率
「ハンド」レイヤーは、アナログ時計やゲージの針となる要素レイヤーで、以下の項目を編集することができます。(チュートリアルはコチラ)
- ハンドの幅:(単位 dp.)
- 始点の距離:下記「回転中心」からハンド長さ始点の距離(下記参照)
- 終点の距離:下記「回転中心」からハンド長さ終点の距離(下記参照)
- 回転中心(水平):ハンド回転中心の水平座標(単位 dp.)
- 回転中心(垂直):ハンド回転中心の垂直座標(単位 dp.)
- ハンドの色:ハンドの色と透過度
- 現在値となる項目:ハンド角度に対応する%値となる文字列(エスケープキャラクタ使用可能)
- 最大値となる項目:ハンド角度100%となる文字列(エスケープキャラクタ使用可能)
- 0%の絶対角度:ハンド回転範囲0%の絶対角度(単位° 12時方向がゼロ 時計回りがプラス)
- 100%の絶対角度:ハンド回転範囲100%の絶対角度(単位° 12時方向がゼロ 時計回りがプラス)
【[多角形]レイヤーの編集】
「多角形」レイヤーは、多角形を描画する要素レイヤーで、頂点の数およびその座標を自在に編集することが可能です(チュートリアルはコチラ)。
「多角形」レイヤーの設定は、多角形自体の設定と、(開始点を除く)拡張点の設定の2種類の設定からなります。
 多角形自体の設定項目は右図のようになります。
多角形自体の設定項目は右図のようになります。- 線の太さ:(単位 dp.)
- 線種:多角形外枠の線の種類、[実線]と[破線]が選べる
- 線部の長さ:(単位 dp.)
- 間隙の長さ:(単位 dp.)多角形外枠の線種に[破線]を選ぶと設定できる。
- 線の色:多角形外枠の線の色と透過度
- 塗りの色:多角形内部を塗りつぶす色と透過度
- 端点の形状:多角形外枠線の端点の形状、[切り落とし][丸][四角]が選べる
- 角を丸める:チェックされていると、多角形外枠線の端点と角が丸くなる
- 自動で閉じる:チェックされていないと、多角形が閉じず折れ線となる
- 開始点・水平:
- 開始点・垂直:多角形の描画開始点の座標(単位 dp.)
[線種 ...]に[破線]を選んだ場合のみ、その破線の[線部の長さ][間隙の長さ]を設定できます。
[線部の長さ][間隙の長さ]に数値をコンマ区切りで列記することにより、一点鎖線等を描画することが可能です(下図参照)。
[端点の形状 ...]は、外枠線の端点(※折れ曲がり点ではない)の処理を指定します。
[切り落とし]にすると、開始点・終了点から外枠線が始まりますが、[丸][四角]にした場合には、開始点・終了点から外枠線の太さの分だけ線がはみ出すことになります(チュートリアル参照)。
開始点の[水平・垂直]は文字列入力となっていますので、エスケープキャラクタが使用できます。
最下段の[頂点群][編集 ...]をクリックすると、左のような頂点選択画面に遷移します。多角形は開始点から始まり、頂点群の上にあるものから順につながるような形となります。
各頂点の項目を長押しすると、その頂点を操作するコンテクストメニューが表示され、移動・複製・削除をおこなうことができます。
最下段の[新規追加 ]をクリックすると、新しい頂点が一番下に追加されます。
各頂点の項目をクリックすると、右図のような頂点編集画面に遷移します。
- 頂点のタイプ:この点を、[頂点]なら普通の頂点、[Bスプライン制御点]なら前後の頂点をBスプライン曲線で結ぶ場合の制御点として扱う
- 水平:
- 垂直:この点の座標(単位 dp.)
[頂点のタイプ]が[頂点]の場合、前の頂点からこの点に直線が引かれ、この点から次の頂点へも直線が引かれます。
[頂点のタイプ]が[Bスプライン制御点]の場合、前の頂点と(この点の)次の頂点を結ぶ曲線をBスプライン曲線として引き、この点はそのBスプライン曲線の制御点として機能します。
下図は、同じ点(右下の赤い点)を、[頂点]にした場合と、[Bスプライン制御点]にした場合を示しています。
[Bスプライン制御点]として設定された頂点が必ずしも全て[Bスプライン制御点]となるわけではありません。[Bスプライン制御点]の次の点はかならず[頂点]でなければならないため、複数の[Bスプライン制御点]が連続して並んでいる場合、その偶数番目の点は[頂点のタイプ]設定は無視され、必ず[頂点]として扱われます。
【[スプライト]レイヤーの編集】
「スプライト」レイヤーは、「イメージ」レイヤーの完全上位互換となる画像ファイル表示用のレイヤーです。
「イメージ」レイヤーでは、エスケープキャラクタによる文字列補完により、表示するファイル名を変更することができましたが、「スプライト」レイヤーでは、ファイル名だけでなく、表示位置・拡大率および回転角度までもエスケープキャラクタで変更することが可能となっています。(チュートリアルはコチラ)
このレイヤーの設定項目は、基本的には「イメージ」レイヤーと同等です。
異なるのは、「中心位置(水平)」「中心位置(垂直)」「角度」「拡大率」が、エスケープキャラクタによる文字列補完をおこなうため、
- 開始位置(角度・値): 現在値がゼロのときの座標(単位 dp.)、角度(単位°)、値
- 終了位置(角度・値): 現在値が最大値のときの座標(単位 dp.)、角度(単位°)、値
- 現在値となる項目: 座標・角度・値に対応する%値となる文字列(エスケープキャラクタ使用可能)
- 最大値となる項目: 座標・角度・値が100%となる文字列(エスケープキャラクタ使用可能)
設定する画像表示位置は、「イメージ」レイヤーでは画像ファイルの左上でしたが、この「スプライト」レイヤーでは、画像の回転をおこなわせる都合上、画像ファイルの中心位置を指定するようになっています。
【[描画領域 ]レイヤーの編集】
「描画領域 」レイヤーは、このレイヤーより前に描かれた画像を全部まとめてもう一度要素レイヤーと見做すための特殊な要素レイヤーです。
もう一度要素レイヤーにできる対象は、[描画済み領域]と[作業領域]の2つがあります。
 [描画済み領域]は ver.3.0.3以前の「描画済み領域」レイヤーと同じもので、このレイヤーより前に描かれた全画像(厳密には、このレイヤーより前に描かれて[描画済み領域]へ合成された画像)です。
[描画済み領域]は ver.3.0.3以前の「描画済み領域」レイヤーと同じもので、このレイヤーより前に描かれた全画像(厳密には、このレイヤーより前に描かれて[描画済み領域]へ合成された画像)です。 例えば左のスキンでは、①でバッテリー残量バーを置き、②③でバッテリー残量数値を①のバーから肉抜きしてあります。これら全体を⑤の「描画済み領域 」レイヤーで要素レイヤーに戻して、④で「シャドウ 」をかけてあります。仕上がりは下のような感じになります。
[作業領域]は、要素レイヤーに対する効果レイヤー処理を行うために、一時的に画像が置かれる領域です。[作業領域]を「描画領域」で再び要素レイヤー化するには、後述する「転送モード」の[描画済み領域へ]で[作業領域へ保持]しておく必要があります。
例えば右のスキンでは、①で飾りバーをまず置いて、③⑤で描いた「テキスト」と「サークル」を、②④の「転送モード」を使って、描画済み領域へ合成せず、作業領域に残して保持しています。⑧で作業領域(③⑤が合成された画像が置かれている)を再び要素レイヤーに戻して、⑦で一気に「グラデーション」をかけてから、⑥の「転送モード」で①の下に合成しています(仕上がりは下図)。
 また[描画済み領域][作業領域]ともに、再び要素レイヤー化する際には元領域にある画像が削除されます。このとき[領域を複製する?]がチェックされていると、元領域の画像が削除されず、その複製が要素レイヤー化されます。
また[描画済み領域][作業領域]ともに、再び要素レイヤー化する際には元領域にある画像が削除されます。このとき[領域を複製する?]がチェックされていると、元領域の画像が削除されず、その複製が要素レイヤー化されます。例えば左のスキンでは、①で「テキスト」を描き、それを⑤で複製して要素レイヤーに戻したものに、④で色を変えて③で位置をズラしてから、②の「転送モード」で[描画済み領域](①のテキストが残されている)と[重なった部分を消去]するように合成しています。
ver.3.0.3以前でも、①の「テキスト」を複数回使えば可能な表現ですが、[複製]を使ったほうが「テキスト」レイヤーの描画が一度で済む分、処理が軽くなると思います。
先にも述べましたが、効果レイヤーとは、他レイヤーの描画結果に特殊効果を与えるレイヤーです。どのレイヤーに効果を与えるかは、「その効果レイヤーの次に位置するレイヤー」になります。
例えば、左図のような順でレイヤーが並んでいる場合、②の[グラデーション]レイヤーは③の「テキスト」レイヤーで描かれたテキスト画像にグラデーションをかけ、①の[シャドウ]レイヤーは②で描かれた「グラデーションのかかったテキスト画像」に効果を与えることになり、ハメコミのような画像になります。
右図のように、[シャドウ]レイヤーと[グラデーション]レイヤーの順序を変えた場合、②の[シャドウ]レイヤーは③の「テキスト」レイヤーで描かれたテキスト画像にドロップシャドウを生成し、①の[グラデーション]レイヤーは②で描かれた「ドロップシャドウ(※元のテキスト画像ではない)」にグラデーション効果を与えることになり、ハメコミのような画像になります。これはver.1.7.0(20111207a版)からの新しい仕様です。
この「効果レイヤーの描画結果に効果レイヤーをかける」を利用すると、左のような「テキストとドロップシャドウに別々のグラデーションをかける」といったことも可能です。
【[シャドウ ]レイヤーの編集】
 「シャドウ」レイヤーは、次レイヤーの描画結果にドロップシャドウを与える効果レイヤーです。このレイヤーが他効果レイヤーの効果対象となった場合、その効果はシャドウ部分のみとなります(元の部分ではない)。
「シャドウ」レイヤーは、次レイヤーの描画結果にドロップシャドウを与える効果レイヤーです。このレイヤーが他効果レイヤーの効果対象となった場合、その効果はシャドウ部分のみとなります(元の部分ではない)。設定項目には、以下のものがあります。
- 影の色:与える影の色と透過度
- ぼかし半径:与える影をぼかす場合のぼかし半径(単位 px.)※最大値は「99」
- 元画像を表示する:チェックしないとシャドウのみ表示される
- 水平オフセット:
- 垂直オフセット:次レイヤーの描画物から影をズラす量(単位 dp.)
【[ミラー ]レイヤーの編集】
「ミラー 」レイヤーは、次レイヤーの描画結果に鏡像を付け加える効果レイヤーです。このレイヤーが他効果レイヤーの効果対象となった場合、その効果は付け加えられた鏡像部分のみとなります(元の部分ではない)。
 設定項目には、以下のものがあります。
設定項目には、以下のものがあります。- 方向:鏡像を生成する方向(水平・垂直)
- ぼかし半径:与える鏡像をぼかす場合のぼかし半径(単位 px.)※最大値は「99」
- 元画像を表示する:チェックしないと鏡像のみ表示される
- 位置:鏡像反転軸の位置(単位 dp.)。
方向が水平の場合は垂直線の水平位置、方向が垂直の場合は水平線の垂直位置を指定する。
【[変形と移動 ]レイヤーの編集】
「変形と移動 」レイヤーは、次レイヤーの描画結果に対して、拡大・縮小、回転、歪み、平行移動(いわゆるアフィン変換)をおこなう効果レイヤーです(チュートリアルはコチラ)。
設定項目は、アフィン変換行列そのもの(3×3もしくは2×3)ではわかりにくいため、以下のような並進行列と回転行列にわけてあります。
- マトリクス前の並進:マトリクスによる変形の前に元画像を並進させる量(単位 dp.)
- マトリクス:変形のための行列(2×2)
- マトリクス後の並進:マトリクスによる変形の後に元画像を並進させる量(単位 dp.)
これらの設定項目は全てテキスト入力なので、エスケープキャラクタを用いることが可能です。
【[台形変形 ]レイヤーの編集】
「台形変形」レイヤーは、次レイヤーの描画結果に対して「台形変形(向かい合う2組の辺のうち、1つを非平行とする変形)」をおこなう効果レイヤーです。
 設定項目には、以下のものがあります。
設定項目には、以下のものがあります。- 変形領域を表示:変形する領域を黄色で、基準となる台形を白枠で表示する
- 変形領域の左上座標(水平):
- 変形領域の左上座標(垂直):変形する領域の左上座標(単位 dp.)
- 変形領域のサイズ(幅):
- 変形領域のサイズ(高さ):変形する領域のサイズ(単位 dp.)
- 縮小する辺:変形する領域の矩形のうち、どの辺を縮小して台形とするか
- 縮小率:元矩形の辺の長さに対する辺の縮小率
- 辺の中心比率:縮小した辺を元矩形における辺中心からどのくらいずらすか
- 遠近感をつけて描画:チェックすると台形を透視図形と見做し遠近感をつけて描画する
【[色と透過度]レイヤーの編集】
「色と透過度」レイヤーは、次レイヤーの描画結果の(透過度を含む)描画色を変更する効果レイヤーです。
 設定項目には、以下のものがあります。これらは全てテキスト入力なので、エスケープキャラクタを用いることが可能です。
設定項目には、以下のものがあります。これらは全てテキスト入力なので、エスケープキャラクタを用いることが可能です。
- R:効果対象のRGB値の「R」を変更
- G:効果対象のRGB値の「G」を変更
- B:効果対象のRGB値の「B」を変更
- T:効果対象の透過度を変更
【[グラデーション]レイヤーの編集】
「グラデーション」レイヤーは、次レイヤーの描画結果の描画色をグラデーションに変える効果レイヤーです。このとき、 次レイヤーに元々設定されていた色は全てグラデーションに塗りつぶされます。
 設定項目には、以下のものがあります。
設定項目には、以下のものがあります。- 開始色:グラデーションを開始する色と透過度
- 終了色:グラデーションを終了する色と透過度
- 透過度のみを適用:チェックすると開始・終了色の透過度だけのグラデーションを適用する
- グラデーション方向を表示:チェックすると、編集画面最上段のサンプル画像にグラデーション方向を示す線(「直線状」の場合は赤丸が開始位置で線の終わりが終了位置、「放射状」の場合は赤丸が中心位置で「半径」を持つ円)を描く。
- グラデーションの種類:「直線状」なら、開始位置から終了位置まで直線的に変化するグラデーションを、「放射状」なら中心位置から放射状に変化するグラデーションを描く。
- 開始位置(水平):
- 開始位置(垂直):
- 終了位置(水平):
- 終了位置(垂直):上記「グラデーションの種類」が「直線状」の場合の開始位置と終了位置の座標(単位 dp.)
- 中心位置(水平):
- 中心位置(垂直):
- 半径:上記「グラデーションの種類」が「放射状」の場合の中心位置の座標と半径(単位 dp.) グラデーションは中心から開始し、半径の位置で終了する。
【[テクスチャ ]レイヤーの編集】
「テクスチャ 」レイヤーは、 次レイヤーの描画結果の完全透明でない部分にテクスチャを適用する効果レイヤーです。(チュートリアルはコチラ)
このとき、 次レイヤーに元々設定されていた色は全てテクスチャに塗りつぶされます。
設定項目には、以下のものがあります。
- ファイル名:テクスチャとして適用する画像ファイル
クリックすると、SDカード直下「com.gmail.kanitawa.glaeja/images/」以下にインストールされた画像ファイルを一覧するダイアログが現れますので、テクスチャとしたい画像ファイルを選びます。
【[マスク ]レイヤーの編集】
「マスク 」レイヤーは、 次レイヤーの描画結果を指定された画像ファイルでマスキングする効果レイヤーです。マスク画像の持つ透明度をマスク情報として用いますので、グラデーションマスクをかけることも可能です。
設定項目には、以下のものがあります。
- ファイル名:マスクとして適用する画像ファイル
クリックすると、SDカード直下「com.gmail.kanitawa.glaeja/images/」以下にインストールされた画像ファイルを一覧するダイアログが現れますので、マスクとしたい画像ファイルを選びます。 - 合成方法:次レイヤーの描画結果に対するマスクの適用方法を以下から選ぶ
- マスクと重なった部分を描画
- マスクと重ならなかった部分を描画
- マスク画像そのものを表示:チェックすると、サンプル画像にマスク適用結果ではなくマスク画像そのものを表示します
- 水平アンカーポイント:
- 垂直アンカーポイント:マスク画像の左上が位置する座標値(単位 dp.)
【[転送モード ]レイヤーの編集】
「転送モード 」レイヤーは、効果レイヤー処理の終わった要素レイヤー画像(以下、「このレイヤー」)を、「描画済み領域」(および保持されている「作業領域」)の画像(以下、「対象」)とどのように合成するか、を設定する特殊な効果レイヤーです。(チュートリアルはコチラ)
処理としては、
- まず、「保持されている作業領域」があれば、それと「このレイヤー」を合成し、
- 次に、1. で合成された画像を、「描画済み領域」へ合成します。
設定項目である[転送モード ]として、以下のいずれかを選ぶことができます。合成対象となる「対象」と「このレイヤー」が以下の図のようだった場合に、どのように合成されるかも併せて示します。
[描画済み領域への転送]には、[作業領域に保持]という項目が追加されています。これに設定すると、このレイヤーが「保持されている作業領域」と合成された後、描画済み領域へ転送されず、そのまま作業領域に残ります。この残された作業領域の画像は、次に出現する「転送モード」の作業領域となります。
この[転送 ]レイヤーは、他の効果レイヤーと挙動が若干異なっています。
元となる要素レイヤーに効果レイヤーをかけて、その描画結果にまた効果レイヤーをかけて…と何段も効果レイヤーを重ねがけしていく(これを「効果チェーン」とします)とき、その途中で[転送 ]レイヤーが現れた場合、そこで効果チェーンは中止となり、そこまでの描画結果がウィジェット画面に合成されます。[転送 ]レイヤーより後(レイヤーリストでは上)に効果レイヤーがあっても、それらは全て無視されます。
【[キャンバス ]レイヤーの編集】
「キャンバス 」レイヤーは、それ以降のレイヤー全ての描画原点をオフセットさせる効果レイヤーです。
設定項目には、以下のものがあります。
- 水平オフセット:
- 垂直オフセット:以降のレイヤー描画原点をズラす量(単位 dp.)
「キャンバス 」レイヤーは他の効果レイヤーとは異なり、その効果対象は「次の「キャンバス 」レイヤーが現れるまで」もしくは「最後のレイヤーまで」の全レイヤーとなります。
例えば、左のようなスキンを作ったとします。3つの「テキスト 」レイヤー(愛花・凛子・寧々)のアンカーポイントが同じ値になっていますので、文字列が3つ重なって表示されています。
これに左のように「キャンバス 」レイヤーを(愛花)と(凛子)の間に追加し、(水平:5 dp.、垂直:20 dp.)オフセットさせると、「キャンバス 」レイヤー以降末尾までの「テキスト 」レイヤー全て(凛子・寧々)がオフセットされて描画されます。
さらに「キャンバス 」レイヤーを(凛子)と(寧々)の間に追加し、オフセットを(水平:0 dp.、垂直:0 dp.)とすると、この 「キャンバス 」レイヤーより後の「テキスト 」レイヤー(寧々)は、その描画原点が(0 dp, 0 dp.)に戻るため、一番上の「テキスト 」レイヤー(愛花)と重なるようになります。
この「キャンバス 」レイヤーの使い所は、複数のレイヤーからなる描画物の描画位置を、ひとかたまりに動かせるという点にあります。例えば、右のように3つのレイヤーからなるアナログ時計の描画位置を、「キャンバス 」レイヤーを使うことで、その3つのレイヤー設定を全く変更しないで移動させることが可能です。
【[透明ボタン]レイヤーの編集】
「透明ボタン 」レイヤーは、ウィジェット内に「【ウィジェット設定】→【ウィジェットのクリック】」で指定したものとは異なるアプリやショートカットを起動するためのボタンを配置するためのレイヤーです。
この「透明ボタン 」レイヤーはスキン内にいくつでも設置することができ、1つのウィジェットで複数の異なるアプリやショートカットを起動させることも可能です。
 設定項目には、以下のものがあります。
設定項目には、以下のものがあります。- アンカーポイント・水平:
- アンカーポイント・垂直:ボタンとなる領域の左上位置(単位 dp.)
- サイズ・幅:
- サイズ・高さ:ボタンとなる領域の幅と高さ(単位 dp.)
- クリック時の動作:ボタンとなる領域をクリックした時の動作を指定
- ボタンの枠を描画する:これがチェックされていると、ホーム画面のウィジェット上で透明ボタンの周りに赤線で枠を描画します。ボタン位置の確認にお使いください。
- クリックで光らせる:これがチェックされていると、ホーム画面上で透明ボタンをクリックした時にボタン部分が半透明の淡黄色に着色します。
[アンカーポイント]および[サイズ]にはエスケープキャラクタが使用できます。
[クリック時の動作]では、「【ウィジェット設定】→【ウィジェットのクリック】」と同じ選択ダイアログが表示されますので、ボタンクリック時に行わせたい挙動を選んでください。
[クリック時の動作]で[ウィジェット変数に値を代入…]を選択すると、左のようなダイアログが表示されます。
この透明ボタンをクリックすると、このウィジェット自身の[ウィジェット変数名]で指定したウィジェット変数に[代入する値]が代入され、このウィジェットが強制的に描画更新されます。
代入されるウィジェット変数はこのウィジェットの持っているもののみで、他のウィジェットに同じ名前のウィジェット変数が存在しても、それには代入されません。また、代入により強制的に描画更新が行われるのも、このウィジェットのみとなります。
※ ver.3.0.3以前は、[ウィジェット変数に値を代入…]で設置されている全ての『Glaeja』ウィジェットが一斉に描画更新していたのですが、ver.3.1.0で仕様を変更しました。全ウィジェットの強制的な一世描画更新をさせたい場合には、 [ショートカットを開く…]で『Glaeja』→「全てのウィジェットを更新する」を設定してください。
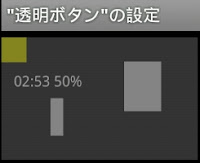
この「透明ボタン 」レイヤーは、その名の通り「透明」ですので、ホーム画面に設置された状態では領域は目に見えませんが、編集画面では右のように半透明の領域として表示されます。
編集中の「透明ボタン 」が淡黄色で、スキンに含まれる他の全ての「透明ボタン 」が灰色で表示されます。
「透明ボタン 」レイヤーは分類としては要素レイヤーになりますが、他の要素レイヤーと異なり、「キャンバス 」および「トリガー 」レイヤーの効果しか影響を受けません。「シャドウ 」等の描画に影響を与える効果を受けないのは当然として、「変形と移動 」の効果も受けません。また、一部ホームアプリが持つ「ウィジェットサイズの拡大・縮小」の影響も受けません。
【[透明ボタン]レイヤーのキャリブレーションについて】
「透明ボタン 」のクリック感知領域は、ホーム画面の分割数が「4×4」以外であったり、端末画面の縦横を回転させたりすると、設定画面のサンプル画像で淡黄色の四角で表された箇所からズレることがあります。これがどの程度のズレなのかは、上記設定項目の[ボタンの枠を描画する]をオンにして確認してください。
このズレを可能な限り小さくするためには、「キャリブレーション」操作が必要です。「キャリブレーション」操作は以下の2ステップからなります。
- ランチャーから『Glaeja』を起動し、[オプション設定 ...]内の[ホーム画面分割の設定]を、現在使用しているものと一致させてください。
- その後ホーム画面に戻り、画面を縦向き(ポートレイト)にした状態で、全ての『Glaeja』ウィジェットをクリックして、ウィジェット設定画面を開いてください。この操作は一度だけで構いません。
この操作は必ず画面を縦向き(ポートレイト)にした状態でおこなってください。横向き(ランドスケープ)でクリックしてもキャリブレーションできません。
この「ウィジェット設定画面を開く」操作は、必ずホーム画面上のウィジェットをクリックしておこなってください。ランチャーから『Glaeja』を起動した[ウィジェットの一覧 ...]で開いてもキャリブレーションできません。ウィジェットクリックが[何もしない]に設定されている場合は、[ウィジェットの一覧 ...]から設定画面を開き、ウィジェットクリックを[この設定画面を開く]に変えてから、ホーム画面上のウィジェットをクリックしてください。
また、この「キャリブレーション」操作をおこなっても端末画素数やホーム画面分割数によっては数ピクセル程度のズレが発生することがあります。
【[トリガー]レイヤーの編集】
「トリガー 」レイヤーは特殊な効果レイヤーで、このレイヤーが効果対象とする要素レイヤーと、その要素レイヤーを効果対象とするすべての効果レイヤーの描画を制御するものです。
要するに、ある要素レイヤーに効果を及ぼす一群の効果レイヤーの中に「トリガー」レイヤーが含まれていた場合、それら要素レイヤーと効果レイヤーは、その「トリガー」レイヤーがある条件を満たした場合のみ描画がおこなわれる、ということになります。
描画をおこなわせる条件は、「条件文字列が"0"以外である」というものです。
条件文字列に、「@...@」などのエスケープキャラクタやウィジェット変数が含まれていた場合、それらをすべて展開した結果の文字列が"0"以外であれば、レイヤーの描画がおこなわれます。
ある要素レイヤーおよび一群の効果レイヤーの中に複数の「トリガー」レイヤーが含まれていた場合、すべての「トリガー」レイヤーで条件文字列が"0"以外であった場合のみ、レイヤーの描画がおこなわれます。
※ この「トリガー」レイヤーにより描画がおこなわれない場合、要素レイヤーおよび「トリガー」レイヤー以外のすべての効果レイヤーは、描画されないだけでなく、レイヤー設定に含まれている文字列の解析もおこなわれません。
【更新履歴】
- ver. 3.1.0(20121217a版):
- カラーピッカーを新しくデザインし、これまでに使用した「色の履歴」機能を追加しました。
- 「転送モード」の転送対象として、描画済み領域だけでなく、作業領域も選択できるようになりました。
- 「描画済み領域」レイヤーを「描画領域」に名称変更しました。
- 「描画領域」として再操作できる対象が、描画済み領域だけでなく、作業領域も選択できるようになりました。
- 「描画領域」として再操作する際に、元の領域を削除せず複製できるようになりました。
- 「透明ボタン」クリック時にボタン位置に色がつくようになりました。
- 「透明ボタン」で[ウィジェット変数に値を代入]した場合に、そのウィジェットのみが描画更新されるよう変更しました。
- ウィジェットクリックと「透明ボタン」クリックに[このウィジェットを更新する]を追加しました。
- 『Glaeja』から[全てのウィジェットを更新する]ショートカットが作成できるようになりました。
- 該当部分文字列を小文字化・大文字化する「@.../.../\a@」「@.../.../\A@」を追加しました。
- 画面明るさを取得する「~c~」、画面明るさ自動設定状態を取得する「~C~」を追加しました。
- 天気情報の定時更新に関わるロジックを修正しました。
- 連続した描画更新が抑制される時間を2秒から1秒に短縮しました。
- 「リッチテキスト」および「多角形」で、各内部要素を編集した際にコメントやカラーラベルが削除される不具合を修正しました。
- 「マルチラインテキスト」で、文末に禁則文字がきた場合に文字列全体が表示されない不具合を修正しました。
- 「スプライト」での回転等で画像が劣化しないよう修正しました。
- ダイアログ等の文言を一部修正しました。
- ver. 3.0.3(20121013a版):
- Bスプライン曲線を使用した「多角形」レイヤーの塗り領域がおかしくなる不具合を修正しました。
- ウィジェットのクリックや「透明ボタン」で、一部のアプリが正しく起動できなかった不具合を修正しました。
- レイヤーの削除時に【OK】【Cancel】ダイアログを出すようにしました。
- ver. 3.0.2(20121009a版):
- ICS以降の端末で「透明ボタン」がズレる不具合を修正しました。
- [サイズ変更]選択肢の誤植[QVGA互換]を[
HVGA互換]に修正しました。
- ver. 3.0.1(20121008a版):
- 次回アラーム日時を$yyyyMMddHHmm$形式で返すエスケープキャラクタ「~L~」を実装しました。
- 「%d%」のような複数日の天気情報を返すエスケープキャラクタの期間が7日間ではなく8日間になっていた不具合を修正しました。
- 更新ではなく新規インストールした場合に、新規ウィジェットを設置しようとすると強制終了する不具合を修正しました。
- ver. 3.0.0(20121007a版):
- ウィジェットごとに定時的な描画更新の間隔を1~60分で選択可能になりました。
- 端末画面回転時にウィジェットの縦横比を維持して表示するかどうかが選択可能になりました。
- 「ウィジェットをスケーリングする」という設定を廃し、ウィジェット描画サイズをQVGA互換/フレームから選択可能になりました。
- ロック画面における描画更新の有無が選択可能になりました。
- 「多角形」レイヤーの破線で、一点鎖線等が描画可能になりました。
- 次回アラーム時刻を取得するエスケープキャラクタ「~l~」を追加しました。
- [この設定画面を開く]に設定された「透明ボタン」をクリックした場合に、ボタン位置がズレる不具合を修正しました。
- 小数値を取るいくつかの設定項目において、不正な値が入力された場合に強制終了する不具合を修正しました。
- 天気情報の取得更新間隔が選択可能になりました。それに伴い天気情報の取得ロジックが変更になりました。
- バッテリー情報偽造ダイアログで、残量を空文字にすると強制終了する不具合を修正しました。
- 初回インストール時、ウィジェットを設置する前にスキンZIPファイルをインポートすると、解凍が終わらない不具合を修正しました。
- ver. 2.9.3(20120822a版):
電源オフから再起動すると天気情報が自動更新されなくなる不具合を修正しました。 - ver. 2.9.2(20120803b版):
「多角形」レイヤーに[端点の形状]を追加しました。これを[切り落とし]にすることで、間隔の狭い破線が作成できます。 - ver. 2.9.1(20120803a版):
- 「グラデーション」を含むスキンの表示および読込みができない不具合を修正しました。
- レイヤーリスト画面で「変形と移動」等のレイヤーに間違ったサマリーが表示されてしまう不具合を修正しました。
- ver. 2.9.0(20120802a版):
- 天気情報の取得と更新に関わるロジックを変更しました。
- [”お天気XML”の更新を23時にもおこなう]チェックボックスを追加しました。
- ”お天気XML”現在地に「京都府・舞鶴」を設定できない不具合を修正しました。
- スキン編集画面の各レイヤーにカラーラベルおよびコメントを付け加えられるようにしました。
- スキン編集画面からレイヤー編集画面へ遷移する際、リスト位置を記憶するようにしました。
- 「多角形」レイヤーの枠線に破線を使用できるようにしました。
- エスケープキャラクタ「~...~」に、端末画面サイズとウィジェットサイズを表現する[h, H, I, w, W]を追加しました。
- 「シャドウ」「ミラー」レイヤーの[ぼかし半径]に小数を入力すると強制終了する不具合を修正しました。
- 「リッチテキスト」文字列が[縁取り]表示されている条件で、その文字列に「@...@」が含まれる場合、縁取りが異常に太くなることがある不具合を修正しました。
- アプリのデータサイズが大きくなった場合、[データベースの再構築]でリフレッシュできるようにしました。
- ver. 2.8.9(20120721a版):
「透明ボタン」の[クリック時の動作]として、「同じアプリの異なる機能へショートカットを複数作成できる」アプリのショートカットを設定した場合に、設定したものではない機能が起動することがある不具合を修正しました。これに伴い、既設の「透明ボタン」に設定した[ショートカット]が更新前のものと異なる機能になってしまっている可能性があります。申し訳ありませんが、設定の確認(と必要であれば再設定)をお願いします。 - ver. 2.8.8(20120717a版)
- 「リッチテキスト」の「文字列」設定画面から[戻る]キーで戻ると、「文字列群」一覧ではなく「リッチテキスト」設定画面まで戻ってしまう不具合を修正しました。
- 端末の言語設定が日本語および英語以外になっている場合、レイヤー設定画面のサンプル画像で日付・時刻設定画面を閉じる時に強制終了していた不具合を修正しました。
- ver. 2.8.7(20120716a版)
- ウィジェット管理データベースの壊れ方によってはデータベースを再構築してもウィジェット一覧が開けない不具合を修正しました。
- 稀にレイヤー設定画面等から戻る時に強制終了していた不具合を修正しました。
- その他、いくつかの強制終了の原因を修正しました。
- ver. 2.8.6(20120714a版)
- 新規に設置したウィジェットが次の定時更新まで描画されない不具合を修正しました。
- アンロックアプリを使用している場合、スリープ復帰後すぐにウィジェットが描画更新されない不具合を修正しました。これに伴い、ロック画面でもバックグラウンドでGlaejaの描画更新が行なわれます。
- [Glaejaの設定]に[データベースの管理]を追加しました。ホームに表示されているウィジェットが[表示中のウィジェット一覧]に現れない場合に、[データベースの管理]→[データベースの再構築]を試みてください。
- その他、いくつかの強制終了の原因を修正しました。
- ver. 2.8.5(20120713a版)
- ウィジェットおよびレイヤーの設定画面から【戻る】キーではなく【HOME】キーでホーム画面へ戻ることに由来するいくつかの不具合に対応しました。可能な限り【戻る】キーで戻ってください。
- 初回インストール時における更新トリガー[通話電波強度の変化][Wi-Fi電波強度の変化]のデフォルト値をオフにしました。これらの変化に1分以内に応答したい場合にのみオンにしてください。
- 連続した描画更新による端末応答性の低下を抑制するため、連続した2秒以内の描画更新を無視するようにしました。これにより、「透明ボタン」における[ウィジェット変数への代入]が2秒以上の間隔でないと実行されなくなりました。どうかご了承ください。
- ver. 2.8.4(20120711a版)
- fontsフォルダー内のフォントファイルが壊れている場合に、外部フォント選択ダイアログを開くと強制終了する不具合を修正しました。
- 一部機種において、レイヤー設定画面等を開いている状態でSDカードをアンマウントすると強制終了する不具合を修正しました。※ただし、場合によっては【強制終了】【待機】二択ダイアログが出る場合があります。
- その他いくつかの強制終了する原因について対応しました。
- ver. 2.8.3(20120709a版)
- ICS端末で言語設定:日本語の場合に「バー」「サークル」の設定画面がスクロールできない不具合を修正しました。
- 「描画済み領域」に「シャドウ」
をかけた場合に色が濃くなりすぎる不具合を修正しました。
- ver. 2.8.2(20120708b版)
「色と透過度」で完全不透明な要素レイヤーの透過度を変化させた際の不具合を修正しました。
- ver. 2.8.1(20120708a版)
- 「台形変形」に[遠近感をつけて描画]オプションを追加しました。
- 「台形変形」で[縮小する辺]として[上・下]を選んだ場合に変形領域以外の部分が描画されない不具合を修正しました。
- ver. 2.8.0(20120707a版)
- 新規効果レイヤー「台形変形」を追加しました。
- ウィジェット一覧からウィジェットを削除できるようしました。
- 設定およびスキン編集中はバックグラウンドでのウィジェットの描画更新を抑制するようにしました。
- 英語版のリソースを追加しました。
- 「色と透過度」において、透過度が正しく変更されない不具合を修正しました。
- ver. 2.7.1(20120613a版)
- 「透明ボタン」に「トリガー」および「キャンバス」レイヤーの効果をかけることが可能になりました。
- 「透明ボタン」の位置およびサイズにエスケープキャラクタを使用することが可能になりました。
- ver. 2.7.0(20120525a版)
- Localeの"setting plug-in"およびTaskerの"Action Plugin"に対応しました。これらのアプリから送信されるVariableを受信することができます。
- 上記Variableを表示するため、「@...@」に特殊置換文字"\V"を追加しました。
- ver. 2.6.0(20120519a版)
- エスケープキャラクタ「!...!」に[B, D, E, F, I, L, M, O, S, T]を追加しました。
- エスケープキャラクタ「@...@」で該当文字列指定にスタック中の数値を使用する[\P]特殊文字を追加しました。
- 天気情報の現在地を一部修正しました。
- 開発に用いるSDKをver.7(2.1)からver.15(4.0.3)に変更しました。使用可能最小SDKはver.7のままです。
- ver. 2.5.5(20120419a版)
- 「&...&」にユーザー指定したボリュームの容量情報を展開する「&[m,M,n,N,o,O,p,P]&」を追加しました。
- バナー広告の表示位置を上下から選べるようにしました。
- 天気情報「現在地」に「設定しない」を追加しました。これを選ぶと「お天気XML」取得のためのネットワーク通信をしなくなります。
- 天気情報「現在地」を設定変更しても、定時更新(5時、11時、17時)まで天気情報が更新されない不具合を修正しました。
- ver. 2.5.4(20120417b版)
- いくつかのウィジェットサイズ(2×4、3×4、1,2,3,4,5×5、5×1,2,3,4)をホーム画面に設置した状態で[表示中のウィジェット一覧]を表示すると、そのサイズのウィジェットが初期化されてしまう不具合を修正しました。
- AndroidOS2.1で「透明ボタン」を使うとウィジェットそのものが表示されない不具合を修正しました。ただし[ボタンの枠を描画する]はAndroidOS2.1では機能しません。
- 天気情報の全日程展開が、ある時間帯において明日の日付のものが2つ出力されていた不具合を修正しました。この修正に伴い、展開される日程数が8日間から7日間に減少しました。
- ver. 2.5.3(20120417a版)
- スタック出力エスケープキャラクタ「@.../.../\P@」の書式文字列を「8.@P@」「.@P@」のように小数点以下の桁数を自動調整するような表現を可能にしました。
- 「トリガー」[条件文字列]入力ダイアログのタイトルを修正しました。
- ver. 2.5.2(20120416b版)
[使用するウィジェットサイズ]が正しく機能していなかった不具合を修正しました。
- ver. 2.5.1(20120416a版)
[ウィジェットをスケーリングする]が正しく動作していなかった不具合を修正しました。
- ver. 2.5.0(20120415a版)
- 条件文字列に応じて対象要素レイヤーおよび効果レイヤーの描画をオン・オフする「トリガー」レイヤーを新規追加しました。
- ウィジェットサイズを5×5までの25個に拡充しました。
- ウィジェット選択ダイアログに表示されるサイズを選択可能にしました。ただし変更を反映するには端末の再起動が必要です。
- 4×4分割以外のホーム画面にウィジェットを描画する際にスケーリングの有無を選択可能にしました。
- Glaeja設定画面の項目を整理・再配置しました。
- ver. 2.4.0(20120407a版)
- 格納する天気情報の日数を「3日間」から「8日間」に拡大しました。これを有効化するため、お手数ですが【天気情報の設定...】で、現在地を今設定されている場所から別の場所に一旦変更した後に元の場所に戻して、天気情報の再取得をおこなってください。
- 格納する天気情報の全日付をコンマ区切りで出力する「%d%」を追加しました。
- 格納する天気情報の概況や気温等を全日付分コンマ区切りで出力する「%c%,%h%,%l%,%r%,%t%,%v%,%w%」を追加しました。
- 「透明ボタン」のクリック時動作に[ウィジェット変数への値の代入]を追加しました。
- 「シャドウ」レイヤーの描画を高速化しました。
- 「シャドウ」レイヤーの水平・垂直オフセットがずれて描画されていた不具合を修正しました。これに伴い、「シャドウ」レイヤーの描画オフセットがv2.4.0以前より数ピクセル程度変更されますので、お手数ですが再調整をお願いします。
- レイヤー設定画面のサンプル画像において、日付と時刻を同時に偽装することができるよう修正しました。
- ver. 2.3.3(20120401a版)
- 音量設定エスケープキャラクタ「~...~」を、機内モード(~P~), Bluetooth(~T~), GPS(~G~)のオン・オフ状態を取得するよう拡張しました。
- 「透明ボタン」に[ボタンの枠を描画する]オプションを追加しました。
- 端末画面を回転したり、ホーム画面を4×4以外に分割した場合でも「透明ボタン」が可能なかぎり設定位置からずれないようにしました。このために、ランチャーから起動する「Glaeja設定」[オプション設定]に[ホーム画面分割の設定]項目を追加しました。この項目を使用しているホーム画面分割数に設定した上で、一度ホーム画面上の全Glaejaウィジェットをクリックして設定画面を表示させてください。ただしどうしても数ピクセル程度のズレは発生しますのでご容赦ください。
- レイヤー移動ダイアログ内で「描画済みレイヤー」が「リッチテキスト」と表示されていた不具合を修正しました。
- ver. 2.3.2(20120328a版)
- 一部機種において、「透明ボタン」のタッチ感知領域が設定した位置より上にずれてしまう不具合を修正しました。
- レイヤー選択画面において、「描画済み領域」が「リッチテキスト」と表示されてしまう不具合を修正しました。
- ver. 2.3.1(20120327a版)
ウィジェットに複数の「透明ボタン」を配置し、それらに同じアプリの異なる機能等へのショートカットを設定した場合に、全ての「透明ボタン」が同じ機能を実行してしまう不具合を修正しました。 - ver. 2.3.0(20120324a版)
- ウィジェット内に複数のクリック感知領域を作成できる「透明ボタン」レイヤーを新規追加しました。
- 端末の音量設定値を取得するエスケープキャラクタ「~...~」を実装しました。
- レイヤー設定、リッチテキスト文字列群および多角形頂点群でのアイテムの移動方法を変更しました。
- ver. 2.2.2(20120319a版)
- バッテリ状態「#S#」で展開される文字列の綴りが間違っていたのを修正しました。
- テキストの[縁取り]で角を丸くしない場合の描画方式を変更しました。
- ver. 2.2.1(20120317a版)
「テキスト」「マッチテキスト」「リッチテキスト」「マルチラインテキスト」レイヤー編集画面のサンプル画像クリックで色選択ダイアログ以外を表示させると強制終了していた不具合を修正しました。 - ver. 2.2.0(20120316a版)
- 効果対象の色と透過度を変化させる「色と透過度」レイヤーを新規追加しました。
- 「テキスト」「マッチテキスト」「リッチテキスト」「マルチラインテキスト」の設定に[縁取り]を追加しました。
- 「多角形」レイヤーで1つしか頂点がない場合に[角を丸める]を選んでも四角が表示されていた不具合を修正しました。
- 「マルチラインテキスト」の[禁則処理]を[行を折り返す]に従属させました。
- ver. 2.1.2(20120310a版)
- マルチラインテキストに[禁則処理をおこなう]項目を追加しました。
- スタック操作用演算子として、
- 「depth@x@(現在のスタック段数をプッシュする)」
- 「clear@x@(現在のスタックを空にする)」
- 前方置換特殊置換文字として、
- 「@.../.../\i@(該当部分の先頭文字コードをスタックにプッシュ)」
- 「@.../.../\I@(スタックトップをコードとする文字が該当部分で最後に見つかった位置をスタックにプッシュ)」
- 「@.../.../\L@(該当部分の長さをスタックにプッシュ)」
- レイヤー設定画面で項目入力ダイアログの初期値が現在値となるようにしました。
- ver. 2.1.1(20110226b版)
文字列解析制御エスケープキャラクタ「|skip:...|」が前方検索してしまう不具合を修正しました。
- ver. 2.1.0(20120226a版)
- テキストを複数行にわたって表示する「マルチラインテキスト」レイヤーを実装しました。
- 頂点を自在に編集できる「多角形」レイヤーを実装しました。
- 文字列解釈を制御するエスケープキャラクタ「|...|」を実装しました。
ただし使い方を誤るといとも簡単に強制終了させることが可能ですので、本エントリおよび関連するチュートリアルを熟読し「理解した」と自負される方のみ、オプション設定の[文字列解析制御エスケープの使用を許可]をチェックして、自己責任のもとにご利用ください。 - 「@.../.../\O@(数字を含まない英語序数表現に置換)」を追加しました。
- 「@.../.../\b@(バックスラッシュエスケープ文字を対応する制御文字に置換)」および「@.../.../\B@(制御文字を表示用に整形する)」を追加しました。
- 「@.../.../\c@(スタック最上段を文字コードc2、その1つ下の段を文字コードc1とし、該当文字列の最初の文字c1を文字c2に置換)」および「@.../.../\C@(@.../.../\c@の置換を該当文字列の全てについておこなう)」を追加しました。
- 「@.../.../\e@(1文字ずつ英数字に置換)」を追加しました。
- 「@.../.../\E@」の綴り間違いと置換末尾に空白文字が入る不具合を修正しました。
- ver. 2.0.2(20120220a版)
- [イメージ][スプライト][マスク][テクスチャ]レイヤーでJPG画像が利用できるようにしました。
- imagesフォルダ下に置かれたテキストファイルに対して操作をおこなう「@.../.../\F@(該当部分文字列をファイル名とするテキストファイルの全内容に置換)」「@.../.../\f@(該当部分文字列をファイル名とするテキストファイルの「スタック最上段の数値」行目に置換)」を実装しました。
- 「@.../.../\l@(該当部分文字列を改行記号"\n"で分割してスタック最上段の数値を位置とするもので置換)」を実装しました。
- ホーム画面に複数のウィジェットが設置された状態で、1つのウィジェットのスキン末尾に[シャドウ]等の効果レイヤーを置くと、描画更新のタイミングで強制終了してしまう不具合を修正しました。
- ver. 2.0.1(20120213b版)
ウィジェット変数に7桁を超える数を代入した場合、その値が正しく格納されない不具合を修正しました。この修正に伴い、本バージョン以前に作成された全てのウィジェット変数が一旦ゼロにリセットされます。どうかご了承ください。
- ver. 2.0.0(20120213a版)
- ウィジェットの描画および設定編集画面に関わるコードを修正しました。以前のバージョンのものより1~3割程度の高速化が見込めるはずです。
- ウィジェット内で共通に使えるウィジェット変数と、その操作用特殊置換文字「@.../.../\q@(ウィジェット変数からスタックへプッシュ)」「@.../.../\Q@(スタックからポップしウィジェット変数へ代入)」を導入しました。
- 「@.../.../...@」で使える特殊置換文字「@.../.../\t@(部分文字列を全体の先頭へ移動)」「@.../.../\T@(部分文字列を全体の末尾へ移動)」および演算子「dump, dup, drop, roll, rot, -rot」を追加しました。
- ver. 1.9.0(20120121a版)
- それ以降のレイヤーの描画原点をオフセットさせる「キャンバス」レイヤーを追加しました。
- スキン編集画面のレイヤー一覧に、他スキンのレイヤーを追加する「スキンのマージ」メニューを追加しました。
- 一部端末で独自にプリインストールされているフォントのうち、デフォルトフォントに設定されたものを「テキスト」レイヤー等で利用できるようにしました。
- スキンやフォント・イメージをZIP圧縮したファイルからまとめてインポートする機能を追加しました。
- 評価毎に独立した乱数を生成する「rand@x@」と、ウィジェットで共通した乱数を生成する「wcrand@x@」を実装しました。
- 「caladd@x@」が可換となるよう修正しました。
- ver. 1.8.2(20111219a版)
- 「シャドウ」「ミラー」レイヤーのぼかし半径が1以上で、対象となる画像が描画領域からはみ出していた場合に、滲みが発生していた不具合を修正しました。
- エスケープキャラクタ「$j$(現日時のユリウス通日)」「$J$(現日時の修正ユリウス通日)」を実装しました。
- スタック最上段の数値を「$yyyyMMddHHmm$」と見做してユリウス通日と修正ユリウス通日を計算する「ajd@x@」「mjd@x@」を実装しました。
- ver. 1.8.1(20111218a版)
「リッチテキスト 」で文字列のロケールに「日本語」を設定しても機能していなかった不具合を修正しました。 - ver. 1.8.0(20111217a版)
- 1つの文字列内で複数のフォントやサイズ、色などを使用することができる[リッチテキスト ]レイヤーを追加しました。
- これまでに描画された領域全体を要素レイヤーとする[描画済み領域 ]レイヤーを追加しました。
- 次レイヤーの回転や変形と移動を行う[変形と移動 ]レイヤーを追加しました。
- [グラデーション ]レイヤーに[透過度のみを適用 ]項目を追加しました。
- [シャドウ ][ミラー ]レイヤーに「元画像を表示する 」項目を追加しました。
- [シャドウ ][ミラー ]レイヤーの描画方法を変更し、これまでより高速化しました。これにより両レイヤーでのボケ方がこれまでと若干異なったものになっています。
- [シャドウ ][ミラー ]レイヤーのぼかし半径制限を「99」に変更しました。
- ver. 1.7.2(20111210a版)
- スタック内の数値を($yyyyMMddHHmm$)形式の日付時刻と見做し、上位2段の間で加減算を行うスタック演算子「caladd」を実装しました。
- 以下のスタック操作用特殊置換文字を実装しました
- 「@.../.../\m@(該当部分文字列をコンマで分割してスタック最上段の数値を位置とするもので置換)」
- 「@.../.../\M@(該当部分文字列をコンマで分割して0番目と同じものの位置を数字にして置換)」
- 「@.../.../\R@(該当部分文字列をスタック最上段の数値回数だけ反復したものに置換)」
- [ミラー]レイヤーの反転軸位置の初期値をウィジェット中心に変更しました。
- スキン編集画面レイヤーリストでのレイヤー移動に関わるいくつかの不具合を修正しました。
- スキン編集後、ホームに戻る前にスキンを保存すると変更が全て破棄される不具合を修正しました。
- 通話サービス状態変化が変化していないのに描画更新が行われる不具合を修正しました。
- ver. 1.7.1(20111208a版)
- 「ウィジェットの一覧」画面のウィジェットプレビュー長押しで、プレビューを背景透過した32ビットPNGファイルとして、SDカード直下の「/com.gmail.kanitawa.glaeja/」の中に保存できるようしました。
- レイヤーリスト画面のアイテム長押しで、一番下のレイヤーを「1つ上に移動」できなかった不具合を修正しました。
- 「更新トリガーの設定」画面においてチェックボックスのタイトルが全て見えるよう文字サイズを小さくしました。
- ver. 1.7.0(20111207a版)
- 鏡像を描画する効果レイヤー[ミラー]を追加しました。
- 指定した画像ファイルをマスクとして適用する効果レイヤー[マスク]を追加しました。
- 上記に伴い、効果レイヤーの効果対象を要素レイヤーだけでなく効果レイヤーにも拡大しました。これにより[シャドウ]に[グラデーション]をかけたりすることが可能となります。
- Glaejaの描画更新に関わるイベントを選択できるようにしました(オプトアウト方式)。これによりバッテリー残量の増減や電波強度の変化で描画更新を行なわせないようできます。
- エスケープキャラクタとして「!w!(Wi-Fi電波強度dBm)」「!X!(Wi-Fi接続状態)」「!Q!(音声通話サービス状態)」を追加しました。
- レイヤーリスト画面でのアイテム長押しメニューに「一番上・下へ移動」を追加しました。
- いくつかの画面でメニューアイテム・ボタンの並びを変更しました。
- Glaejaのランチャー起動画面タイトルを「Glaejaの設定」に変更し、バージョン番号が表示されるようしました。
- ver. 1.6.3(20111129a版)
ウィジェットクリック時に「ショートカットを開く」を選んだ場合において、一部アプリでは選んだものと異なるショートカットが開いてしまう不具合を修正しました。 - ver. 1.6.2(20111119a版)
- スタック演算の算術演算子として「mod, pow, abs, sign, ceil. floor. round, sin, cos, tan, asin, acos, atan, exp. log. log10, max, min, tern」を実装しました。
- 現時刻における月齢を表すエスケープキャラクタ「$C$」を実装しました。
- Gmail着信通知を受信し未読数を表示するエスケープキャラクタ「?G?」を実装しました。
- レイヤー編集画面のサンプル画像クリックで現れるダイアログに「グリッド」を追加しました。これをクリックすることでサンプル画像上に20dp.ごとにグリッド線が表示されます。
- ver. 1.6.1(20111114a版)
- 前方文字置換エスケープキャラクタ[@...@]のスタック演算子[==]および[!=]が正しく処理されていない不具合を修正しました。
- 上記スタック演算子として[<>]([!=]と同じ動作)を追加しました。
- ver. 1.6.0(20111113a版)
- 天気情報を表すエスケープキャラクタ[ % ]を導入しました。
- 囲まれた文字列を変換せずそのまま表示するためのエスケープキャラクタ[ ' ]を導入しました。
- ウィジェットクリック時の挙動として、「ショートカットを開く」を追加しました。
- 色選択ダイアログにおいて、スライダー横の「Red, Green, Blue, Trans.」および色数値部分をクリックすることで、数値を±1ずつ増減させる機能を追加しました。
- [テキスト ][マッチテキスト ]レイヤーで外部フォントを変えた後に、他[テキスト ][マッチテキスト ]レイヤーを開くと勝手にそちらのフォントも変わってしまう不具合を修正しました。
- ver. 1.5.5(20111031b版)
- 前方文字置換エスケープキャラクタ[@...@]の特殊置換文字[\x]で利用できる2項論理演算子[&&]を[and]、[||]を[or]に変更しました。
- 前方文字置換エスケープキャラクタ[@...@]の特殊置換文字[\x]で利用できる演算子として、単項算術演算子[sqrt]を追加しました。
- ver. 1.5.4(20111031a版)
- システムによる更新サービス停止後の復帰時における挙動を変更しました。
- 前方文字置換エスケープキャラクタ[@...@]の特殊置換文字として、
- 「\p(該当する部分を削除後、数値としてスタックにプッシュ)」
- 「\P(スタックからポップし、該当する部分を書式として置換)」
- 「\x(該当する部分を削除後、それを演算子としてスタックを演算し、結果をスタックにプッシュ)」
- 前方文字置換エスケープキャラクタ[@...@]の省略記述として、
- 「@p@ (@0/-1/\p@)」
- 「@P@ (@0/-1/\P@)」
- 「@x@ (@0/-1/\x@)」
- ver. 1.5.3(20111028a版)
- ウィジェットサイズの縦もしくは横が「3」のものが、ウィジェット一覧に表示されない不具合を修正しました。
- 前方文字置換エスケープキャラクタ[@...@]の特殊置換文字として、「\r(該当する部分文字列を反転)」を追加しました。
- ver. 1.5.2(20111027a版)
- 設置できるウィジェットサイズを増やしました(1×3、2×3、3×1、3×2、3×3、4×3)。
- 前方文字置換エスケープキャラクタ[@...@]の特殊置換文字として、
- 「\d(該当する部分を削除)」
- 「\D(該当する部分以外を削除)」
- 前方文字置換エスケープキャラクタ[@...@]で、置換箇所指定が元文字列を超える場合の動作を修正しました。
- エスケープキャラクタ[&...&]に、RAM容量に関する情報を表す[r][R][s][S][t][T][u][U]を追加しました。
- 省電力化のため、スリープ中などの画面オフ時に描画更新を行わないように変更しました。
- ver. 1.5.1(20111012b版)
前方文字置換エスケープキャラクタ[@...@ ]で特殊置換文字に「\E」を指定して、元文字列が「30, 40, ...」のような30以上の10の倍数であった場合に、変換後文字列の末尾に不要なハイフンが残ってしまう不具合を修正しました。
- ver. 1.5.0(20111012a版)
- 効果レイヤー[テクスチャ ](次の要素レイヤーに画像ファイルをテクスチャとして適用する)を追加しました。
- 効果レイヤー[転送モード ](次の要素レイヤーをこれまでのレイヤーへ描画する際の転送モードを指定する)を追加しました。
- 前方文字置換エスケープキャラクタ[@...@ ]に、特殊置換文字として、
- 「\E(数値を英語表現に置換)」
- 「\k(1文字ずつ逐次漢数字に置換)」
- 「\K(数値を漢数字表現に置換)」
- 「\o(数値を数値を含んだ英語序数表現に置換)」
- 前方文字置換エスケープキャラクタ[@...@]の文字列長さ指定値として「-1(その文字列の先頭まで)」を指定できるよう変更しました。
- [テキスト ]レイヤーおよび[マッチテキスト ]レイヤーの[ケース ]にある「先頭のみ大文字化 」を、文字列の先頭文字のみ大文字化から、空白文字で区切られた全単語の先頭文字全てを大文字化に変更しました。
- 効果レイヤー[テクスチャ ](次の要素レイヤーに画像ファイルをテクスチャとして適用する)を追加しました。
- ver. 1.4.1(20111006a版):
- ウィジェット一覧に、現在ホームに設置されていないウィジェットが含まれてしまう不具合を修正しました。
- [バー ][サークル ]で、レベル領域の「開始・終了位置のタイプ 」を「ある%に固定」にした場合に、稀に表示がくずれる不具合を修正しました。
- ver. 1.4.0(20111005a版):
ウィジェットクリック時の挙動を、- 何もしない(クリック無効)
- 設定画面を開く
- 他のアプリを開く
これに伴い、【何もしない】【他のアプリを開く】を選んだ場合に、そのウィジェットの設定を変更できるよう、ランチャーからの起動画面に「ウィジェット一覧」表示機能を追加し、そこからウィジェットの設定画面へ遷移できるようにしました。
- ver. 1.3.2(20111001a版):
一部の高解像度機種で「4×2、4×4」サイズのウィジェットが表示できなかった不具合を修正しました。
これに伴い、アップデート後に既設ウィジェットが若干小さめに表示されてしまうことが稀に発生します。その場合は、ウィジェットのスキンを保存後に、新規に設置したウィジェットで読み込みを行なってください。
- ver. 1.3.1(20110912a版):
- 和暦元号を表すエスケープキャラクタ「$g$」、和暦年数を表すエスケープキャラク「$Y$」を追加しました。
- [マッチテキスト]レイヤーでフォントサイズを変更すると表示が崩れる不具合を修正しました。
- [シャドウ]レイヤーの[ぼかし半径]最大値を『3』に制限しました。
現在の設定値が3を超える値の場合、自動的に3に変更されます。
- ver. 1.3.0(20110810a版):
電波状況を表すエスケープキャラクタ [ ! ] を実装しました(現状、通話通信用電波強度( p, P )のみ使用可能)。
この機能をCDMA2000で実現するため、対応するOSバージョンを2.1以上に変更しました。どうかご了承ください。
- ver. 1.2.4(20110809a版):
複数のウィジェットを設定している場合に無駄に更新処理を行っていた不具合を修正しました。
- ver. 1.2.3(20110806b版):
[マッチテキスト]で[中央揃え][右揃え]を使用していると文字列が表示されなくなる不具合を修正しました。
- ver. 1.2.2(20110806a版):
CPU消費率を下げるための(対症療法的ではありますが)修正をおこないました。電池持ちも若干良くなるはずです。
- ver. 1.2.1(20110803a版):
スキン末尾に「シャドウ」や「グラデーション」レイヤーを置くとウィジェット表示時に強制終了していた不具合を修正しました。
- ver. 1.2.0(20110802a版):
- システム情報に応じて画像ファイルの表示位置等を変更できる「スプライト」レイヤーを新規追加しました。
- 他ウィジェットからのスキンインポートが完了したときにトーストで通知するよう変更しました。
- ver. 1.1.0(20110727a版):
拙作『DigitalClockDesigner』および『Battery Designer』からスキンをインポートする機能を追加
- ver. 1.0.1(20110725a版):
起動直後等のSDカードにアクセスしづらい状況でクラッシュしていた不具合を修正
- ver. 1.0.0(20110723a版):マーケット公開。
Readmeは以上

























































308 件のコメント:
1 – 200 / 308 前› 最新»和暦(平成)表記は出来ないんでしょうか
> 和暦(平成)表記は出来ないんでしょうか
現状ではできません。
そうですか。出来たら対応してほしいです。
ところで、GPSを起動させると強制終了する事があります。
機種:XPERIA SO-01B OS:2.1 Root取ってない
カレンダー表示のみ使用(月・日・曜日)
外部フォント使用
状況:GPS起動後、「応答してません」と表示され、強制終了。
起きない時と起きる時と、2~30%くらいの確率で再現します。
一応ご報告。
すみません、再現率2~30%と書きましたが、
強制終了していたので再現しないだけで、
実際にはほぼ100%再現してました。
和暦はねぇ、、、Android側で対応してないから変換を自前でやらないとイケナイんですが、とても面倒くさいんですよねぇ。
現在、本業がアレなので時間があまり取れないんですが、検討項目には入れておきます。あまり期待しないでお待ちください。
GPSの件は、当方の実機(SH-03C,OS2.2)では再現しませんでした。
当方の環境では、ホーム画面でGlaejaが表示されてる状態でGPSオンにしても、GPS電波を掴みに行かない(ホームにGPS使うウィジェットを置いていない)ので、そのせいかも知れません。
他のウィジェットとの相性問題があるかも知れません。
すみません。お手数でしたら構わないです。大したことでもないのでw
GPSの件ですがご指摘の通りPower Widgetって奴が絡んでるかもしれません。
機能画面からGPSを操作すると問題ありませんが、ウィジェットからだとアウトのようです。
了解しました
教えてください。
電波状況をハンドで表したいのですが、現在値となる項目に!p!と入力した場合、最大値となる項目にはどのように入力すればいいのでしょうか?
> 電波状況をハンドで表したいのですが、現在値となる項目に!p!と入力した場合、
> 最大値となる項目にはどのように入力すればいいのでしょうか?
電波強度は[!p!]だとdBm単位で、[!P!]だとASU単位で表現されます。
dBm単位はマイナスの値で、値が小さいほど電波強度が強くなります。
ASU単位はプラスの値で、値が大きいほど電波強度が強くなりますが、その範囲は「0~31」です。
Glaejaのハンドやバー・サークルは、「表現する値がプラスである」ことを前提に作られていますので、[!p!](dBm単位)だとウマく表現できません。
よって、ハンドやバー・サークルをお使いになられるのであれば、[!P!](ASU単位)のほうを使われたほうが良いかと思います。
その場合、理論的な最大値は「31」なのですが、日常的な条件で「31」が出るほど電波強いってことはほぼないと思われます。
通知バーの電波強度表示(アンテナが何本立つか)とASU値の関係については、以下のブログ記事が参考になるかと思います。
http://relog.xii.jp/archives/2011/04/android_11.html
現在、Ver.1.3.0を利用させていただいております。
「マッチテキスト」において、文字サイズをデフォルトの
18sp.より小さな値に設定した場合、探索文字列のマッチ
如何にかかわらず、「元の文字列」の表示が崩れる事が
あります。
使用レイヤー数は9枚、うち「マッチテキスト」は1枚です。
私の端末特有の症状でしたらすみませんが、ご確認頂け
ますでしょうか。
> 「元の文字列」の表示が崩れる事があります。
現象、確認しました。
文字サイズをある値以下にしたら起こる、とかじゃなく、
文字サイズを変更すると表示が崩れる、っぽいですね。
今日明日中には修正します。
> 「マッチテキスト」において、文字サイズをデフォルトの
> 18sp.より小さな値に設定した場合、探索文字列のマッチ
> 如何にかかわらず、「元の文字列」の表示が崩れる事が
> あります。
ver. 1.3.1 で修正しました。
いつも利用させてもらっています。
テキストでカレンダー表示させる際
計算結果を表示できませんか?
たとえば
$dd$-($f$+1)として
月曜日の日付を表示させたいのです。。。
ご教授の程よろしくお願いします。
> 計算結果を表示できませんか?
> $dd$-($f$+1)として
出来ません。
Androidアプリの開発に用いられているJava言語には、
JavaScriptにあるような「eval」(文字列を計算式として評価する)が無いのです。
あれば、真っ先に実装したい機能なんですけどねぇ…
> Androidアプリの開発に用いられているJava言語には、
> JavaScriptにあるような「eval」(文字列を計算式として評価する)が無いのです。
ありがとうございます。
そうですか。。。
skin編集していけるかな?と試行錯誤していたのですが・・・
残念です。。。
> ver. 1.3.1 で修正しました。
正常動作を確認しました。
お忙しいところ、ご対応ありがとうございました。
また次いでの要望で大変恐縮なのですが、効果レイヤーに
「アウトライン」の追加を希望します。
次回アップデート時にご検討いただけますでしょうか。
宜しくお願い致します。
> 効果レイヤーに「アウトライン」の追加を希望します。
「アウトライン」ってのがどんなエフェクトなのか、よく分かりません。
イラレで言う所の「テキストのアウトライン化」みたいなのだったら、
白抜きフォントを探して使われたほうがよろしいかと。
テキスト以外もアウトライン化したい、ってぇんなら、
画像処理でいう「エッジ抽出フィルタ」を作ればいいんでしょうが、
結構重いフィルタな上に、出来たものはジャギジャギになっちゃいますよ。ジャギー除去のためにぼかしを入れるとさらに重く…
まぁ、検討はしてみますが期待はしないでくださいね。
001HT使いなのですが、
電源を切ってしばらくして電源を入れると、
必ず強制終了してしまいます。
直していただけると幸せです。
> 電源を切ってしばらくして電源を入れると、
> 必ず強制終了してしまいます。
こちらの環境(SH-03C)では、必ずしも再現はしませんでした。
たぶん、電源投入後の
「ロック画面になったけど、まだSDカード準備中」という段階で、
ロック解除してホーム画面を表示させようとすると、
SDカードにアクセスできずに強制終了するのだと思います。
Glaejaは、スキンや外部フォント等でSDカードに
正しくアクセスできるのが大前提なアプリです。
申し訳ありませんが、電源投入・再起動後のロック画面で、
通知バーの「SDカード準備中」アイコンが消えてから
(多分、数秒ほどの待ち時間)、ロックを解除するよう、
運用の方で対処いただけませんでしょうか。
9月16日に書き込みました001HTを使ってる者です。
kanitawaさんのアドバイス通り電源を入れて10分以上待ってみたのですが、
もちろん「SDカード準備中」アイコンはなかったのですが、
ロックを解除すると強制終了のダイアログが出てきました。
でも実害はないのでこのまま使い続けようと思います。
ありがどうございました。
レイヤーの編集画面表示中にスリープ→復帰で編集画面が下に複製されてしまいます。
> もちろん「SDカード準備中」アイコンはなかったのですが、
> ロックを解除すると強制終了のダイアログが出てきました。
う~ん、、、表示ウィジェット管理DBが壊れてるのかも知れませんね。
(1) 現在、表示しているウィジェットのスキンを全て保存
(2) Glaejaをアンインストール
(3) ホームにある「ウィジェットが表示できません」となってる残骸を削除
(4) Glaejaを再インストール
(5) ウィジェットを新規に設置して、保存したスキンの再読み込み
> レイヤーの編集画面表示中にスリープ
> →復帰で編集画面が下に複製されてしまいます。
編集中にスリープ入るのは想定してませんでした。
同じ編集画面が二重に表示された場合には、
【戻る】キーで戻れば、問題ないはずです。
はじめまして。
実装していただきたい機能なのですが、
・タップした時の挙動の設定(表示を更新する、設定画面を開く、何もしない等)
・更新間隔の設定(しない、n秒、n分等)
・色設定の際の透過率含めた8桁カラーコードでの直接入力
・CPU使用量、率、物理メモリの使用量、率等を表示する記号の実装
アプリ制作の手間を知らないため勝手なことを申しておりますが、
可能でしたらご検討のほどよろしくお願い致します。
> JavaScriptにあるような「eval」(文字列を計算式として評価する)が無いのです。
> あれば、真っ先に実装したい機能なんですけどねぇ…
以下のブログ記事が参考になるかな。
http://d.hatena.ne.jp/glass-_-onion/20110302/1299071501
http://d.hatena.ne.jp/tomorrowkey/20110116/1295145160
> ・タップした時の挙動の設定(表示を更新する、設定画面を開く、何もしない等)
仮に「何もしない」に設定した場合、そのウィジェットを
もう一度編集するにはどうしたらイイんでしょうか?
ゴミ箱へ捨てて一から作り直しw?
この問題の解決も含めて検討項目には入っています。
> ・更新間隔の設定(しない、n秒、n分等)
更新間隔を後付けで明示する意味がわかりません。
Glaejaは基本的には時計ウィジェットなので1分更新であり、
電波強度やバッテリ残量、メモリ容量等は変更があった場合、
随時更新されます。そのウィジェットを見た時に見ただけで
正しい現状値がわからないのでは、ウィジェットである意味
がありません。更新のためにタップするのであれば、それは
ウィジェットではなくアプリとして実装すべきものだと考え
ています。
> ・色設定の際の透過率含めた8桁カラーコードでの直接入力
これも検討項目には入っています。が、多分かなり後回しに
なると思います。
> ・CPU使用量、率、物理メモリの使用量、率等を表示する記号の実装
「物理メモリの使用量、率」は、やろうとしたことがあるんですが、
RAM総容量の取得が簡単ではなく、とりあえず断念しました。
また、「CPU使用量、率」もそうなんですが、これらは結構頻繁に
変化していますので、これを真面目に拾うとバッテリえらく喰う
ので、多分やらないと思います。
> 以下のブログ記事が参考になるかな。
う~ん、式評価のためだけに、わざわざHTML動的に生成して、
それをWebViewで実行させて結果を受け取るってのは、、、
多分、めちゃめちゃ重いんじゃないかなぁ…
いやね、四則演算程度ならパーサ書くのは難しくはないんですよ。
ただ面倒くさいってだけでね、ちょっと時間が取れないなぁ、と。
それに、文字列中で式として解釈する部分とそうじゃない部分を
エスケープキャラクタ新しく作って記述し分けて、
んでこのエスケープは、その仕様上ネストせざるを得ないはずで、、、
となると、「この文字列記述、普通に難しすぎじゃネ?」と
考えるわけです。
はじめまして。
$dd$にて日表示をしているのですが、
現状ではこのような表示(1st 2nd 3rd 4th ...)は出来ないのでしょうか?
宜しくお願いします。
> このような表示(1st 2nd 3rd 4th ...)は出来ないのでしょうか?
出来ません。
Minimalistic Textからの乗り換えを検討しています。
Taskerによる変数設定を利用しているので併用状態なのですが、
今後、Taskerからの変数受け取りを検討していただけないでしょうか。
Glaejaの機能追加の予定もあるかと思いますが、検討していただければ幸いです。
TaskerのHPです。
http://tasker.dinglisch.net/
Minimalistic Textからの完全移行を考えています。
現状、Taskerから変数を受け取ってMinimalistic Textで表示しているのですが、
出来ればGlaeja一本で行きたいので、Taskerからの変数の受け取りが可能になれば有り難いです。
お忙しいとは思いますが検討頂ければ幸いです。
TaskerのHPです。
http://tasker.dinglisch.net/
> Tasker
いやぁ私Tasker使ってないんですよね。
なので何を仰られてるのか全くチンプンカンプンですw
とりあえずTaskerのHPから辿れるところをイロイロと眺めた限りでは、
どうもTasker用のpluginを書かないといけないようです…
検討はしますが、期待はしないでください。
開発MLに
「オレMinimalisticText作者だけど、Tasker対応ってこうでいいの?」
みたいなメールがあってフイタw
>仮に「何もしない」に設定した場合、そのウィジェットを
>もう一度編集するにはどうしたらイイんでしょうか?
>ゴミ箱へ捨てて一から作り直しw?
Glaejaをランチャーから起動した画面("Glaeja"全体の設定 という画面)に、
現在表示しているウィジェットの一覧を表示することは可能ですか?
その一覧から各ウィジェットの設定画面に遷移することが出来れば、と思うのですがどうでしょうか。
タップ時の挙動設定云々に関わらず、
せっかくランチャーからの起動という選択肢があるのですから使わない手はないでしょう。
ぜひ御一考をお願いします。
> Glaejaをランチャーから起動した画面("Glaeja"全体の設定 という画面)に、
> 現在表示しているウィジェットの一覧を表示することは可能ですか?
まぁそれくらいしか方法ないですよねw
こちらでも、そのような感じのUIで検討を進めています。
…進めていはいますが、ただいま絶賛風邪ひき中なので、
かなり気長にお待ちください
使ってないであろう有料appの要望を急に出してすみません。
taskerは基本的にはイベントや状態に応じてandroidを動かす処理を作ったり変数への処理をするappです。
不在着信が有った場合はその件数を変数に対してインクリメントでカウントしたり
指定のアンテナに近づいたときだけ自動的にWifiをonにしたり出来ます。
変数に対してはif文での条件分岐やloopなど結構手厚いです。
で、設定した文字情報などの画面表示にはnotificationなどしか使えないため、
別のwidget系appに変数内の情報を渡して表示出来るプラグインのシステムがあります。
私は接続先アクセスポイント名なんかを表示させたりしています。
利用してないappとのことなので検討も難しいでしょうし、
かなり個人的な要望で申し訳ないですが、
表示できるグラフの幅などもぐっと増えると思うので検討だけでもお願いします。
お願いばっかりなので固い文章+二重投稿ごめんなさい。
いつもお世話になっています。
ここのページにあるような、エスケープキャラクタの一覧をアプリ内でも見られるようにならないでしょうか?
いつもPCでこのページを開きながら設定編集しているのですが、PCをつけていないときにもちょっと弄りたいなと思ったときに便利かな、と。
> エスケープキャラクタの一覧をアプリ内でも
> 見られるようにならないでしょうか?
ん~~~、、、、、
幾つか実装方法が考えられるんですが、
(1)入力ダイアログを一覧参照ボタン付きのカスタマイズされたものに置き換える
(2)レイヤー設定画面で現状使ってないMenuハードキーに一覧参照の機能を付ける
(1)はかなり難しい&面倒なのでパスしたいですね。
やるとすると(2)なんですが、、、
アプリ内の機能として一覧表示を実装すると、
「その一覧画面自体をタップしたらキャラクタが入力されるようにして」
みたいな要求が当然でると思うんですよね。
キャラクタの種類が未だ固まってない状態でそれすると、
後から追加が面倒くさいので、今んとこあまりやりたくないなぁ、
ってのが正直な気持ちですねぇ。
アプリの機能追加を必要としない、今すぐ出来る対処方法として、
(a)「えすけ」って読みで、「$MMMM$ 長い月名」「#S# 充放電状態」みたいな感じで辞書登録しておき、入力画面でIME使って入力する
(b)定型文登録のできるマッシュルームに一覧を入れておき、入力画面で呼び出す
とかが考えられます。
これらの対処をご検討になられてはいかがでしょうか。
はじめまして非常に面白いアプリを開発してくださって
ありがとうございます。
このアプリを発見してから、暇があればいじくりまわし
ています。
使っていて気づいたのですが、レイヤーを任意の位置に
追加できないかなぁと。
色々追加していて、後から上のほうに追加しようとする
と一個一個上にずらさなくてはならず、手間かなと。
もし、実装する上で手間でなければ検討していただけれ
ば幸いです。
> レイヤーを任意の位置に追加できないか
これはやろうかと思ってたんですが、
やっちゃうとUIに無理が出るんで諦めました。
リストの移動した項目を長押しすると、それが指先にくっついて、
移動したい箇所にドラッグ&ドロップする、というUIがあります。
なかなか格好いいUIなんですが、長押しが移動だけになってしまいます。
削除については、長押し中は画面一番下にゴミ箱だしておいて、
それへの移動で実装できるんですが(ウィジェット削除と同じ)
複製ができません。画面一番上にドロップすると複製になる、
っていうふうにしてもイイんでしょうが、それもなぁ、と。
任意位置への移動ができれば便利なのは確かなので、
今後も考慮はしますが、期待しないでください。
作者様
お返事いただきありがとうございます。
順番を考えて作成するというパズル要素も楽しみの
一つになっているので大丈夫です。
これからもどんな機能が追加されるのか楽しみながら
使わせていただきます。
Minimalistic Textよりも便利なので乗り換えさせてもらいました。
バッテリーのテキスト表示で100~50だけを表示したいのですが現状では無理でしょうか?
解説内を読み落としているならすいません。
> バッテリーのテキスト表示で100~50だけを表示したいのですが現状では無理でしょうか?
「レイヤー1枚で」ってんなら無理です。
「目的のためなら何枚レイヤー置いても構わないっ!」ってんなら、
ぶっちゃけマッチテキストレイヤーを51枚重ねれば可能なんですが、
さすがにこれはアレですよねw
これよりも少ないレイヤーで、となると、@@とマッチテキストを駆使しまくれば、
なんとかなるかもしれませんが、そうやってもダメかもしれません。
…なにぶん、こちらで確認していませんので…
100~50までの数値を画像51枚用意して、イメージレイヤーのファイル名マッチで表示切り替えさせるほうが、頭ひねらないで楽なんじゃないでしょうかw
回答ありがとうございます。
やはり相当時間の掛かる方法しかないのですね^^;
なんとか頑張ってみたいと思います!
ありがとうございました。
これからも開発頑張ってください。
一つ質問してもいいですか?
バッテリー残量に応じてサークルの色を変えるたいのですが、00.png、16.png、31.pngの3色の画像を用意し、ファイル名マッチで切り替えようとしたところ、数値が2~9、100のときにうまく表示されませんでした。
#P#の桁数を揃えることが出来れば解決するのですが、0~100までのファイルを用意するしかないのでしょうか?
> #P#の桁数を揃えることが出来れば解決するのですが
「#PP#」とすれば、00, 01, 02, ..., 97, 98, 99, 100 と置換されます。
また「#PPP#」とすれば、000, 001, 002, ..., 097, 098, 099, 100 と置換されます。
Readmeには$d$と$dd$でしか触れられていないのですが、基本的に数値に置換されるキャラクタのほとんどは、その文字を重ねた個数だけ左ゼロパッドで桁数が揃えられます。
チュートリアルエントリ「[Android] The Case of the Cottingley」の「・ドロイド君のバッテリー残量ゲージを作ってみよう」が、上記「#PPP#」を使ってバッテリ残量に応じた画像切り替えを行なっています。
ttp://bananawani-mc.blogspot.com/2011/08/android-case-of-cottingley.html
お早い回答ありがとうございます。
桁数揃えることが出来たのですね。読み落としていたみたいです。
お陰でやりたかったことが出来ました、これからも愛用させていただきます。
横からですが、2011年10月26日17:07 の匿名さんへ
>バッテリーのテキスト表示で100~50だけを表示したいのですが現状では無理でしょうか?
これはバッテリ残量が49以下になったら消える、というのでいいでしょうか?
マッチテキストで
元の文字列「#P#@0/1/0@」文字の色「00000000」
探索文字列「90」置換して表示「#P#」文字の色「適当な色」
にすると90台の時だけ表示されるので、同様に探索文字列を50、60…100と6枚のマッチテキストで実現できると思います。
いつも利用させていただいております。
[Android] 最近の Glaeja 。でも
コメントさせてもらっているのですが、
エスケープキャラクタの算術演算の記述方法ですが
算術演算用のエスケープキャラクタを作って記述するのはどうでしょうか?
例"..."算術演算
[$mm$"-"$dd$]
ご考慮の程よろしくお願いします。
> 算術演算用のエスケープキャラクタを作って記述するのはどうでしょうか?
これはねぇ、、、「エスケープキャラクタは入れ子にならない」という
これまでの原則が崩れるから避けたいんですよねぇ、、、、、
誠に申し訳ないのですが、個人的には「算術演算の実装」にはあまり乗り気じゃないんです。
よろしければ、「算術演算が出来れば、こんなにステキな他にない表現が可能になる」という使い方等をお示し下さいませんでしょうか?
「なるほど、それはステキだ」と納得できれば、実装を検討してみます。
…でも「文字列を式として評価」ってのをJavaで実装するのって、
ものすっごく大変なので出来ればやりたくない、ってのが本音です。
さて、以下はヨタ話なので、計算機科学をかじった人にしかわからないだろうと思いますので、読み飛ばしてくださいw
『「エスケープキャラクタを入れ子にしない」で算術演算が実装できないものか、しかも出来るだけ簡単に』とつらつら考えてたんですが、こんな実装方法を思いついたんです。
○Glaejaにスタックを1つ実装する
○@...@を拡張して、
・@.../.../\p@(該当部分を数値としてスタックにプッシュ)
・@.../.../\P@(スタック最上段を該当部分と置換)
・@.../.../\x@(該当部分を演算子と見做し、スタックを演算する)
という手を考えつきました。
要するに「@...@でRPN記法を実装」して算術演算をさせるわけですw
これを使うと、例えば「1+2*3」は、
「1@0/1/\p@2@0/1/\p@3@0/1/\p@*@0/1/\x@+@0/1/\x@@0/-1/\P@」
こんな風に記述できます。
…このあまりの冗長さと馬鹿らしさに、一瞬「マジで実装しようかなw」と思ってしまいました。
> …このあまりの冗長さと馬鹿らしさに、一瞬「マジで実装しようかなw」と思ってしまいました。
このRPN記法演算を、ver. 1.5.4 で実装しちゃった(テヘペロ
はじめまして。便利に使わせていただいています。
ありがとうございます。
なんだか表記が難しそうですが、演算できるようになったんですね。
自作のスキンで試してみようと思ったのですが、エスケープキャラクタが使用できる項目が少なくてできませんでした。
例えば、サークルレイヤですと「現在地となる項目」「最大値となる項目」がエスケープキャラクタ使用可となっていますが、他の項目(「0%の絶対角度」「開始位置」等)でも使いたいです。
せっかくですから、入力できるように拡張していただけませんでしょうか?
もっと欲を言うと、ifやcaseみたいに状況によって値を使い分けられるようになるとうれしいです。
そうするとマッチテキストレイヤを何枚も重ねていたものがすっきりできますし。
あと、演算レイヤや変数レイヤみたいなのを新たに作って、そこで必要な数値を全部管理すると便利ではないかな、とも思いました。
> 他の項目(「0%の絶対角度」「開始位置」等)でも使いたいです。
検討します。
> もっと欲を言うと、ifやcaseみたいに状況によって値を使い分けられるようになるとうれしいです。
これの実装を考えた時、「もうちょっと拡張すれば FORTH みたいなスタック言語処理系か書けるよな」とも思ったんですが、
さすがにそれはやりすぎだと思いましたw
さて、if や case ですが、現状の仕様でもある程度は似たような「場合分け」はできるんですよ。…といっても、いわゆる「スタック言語」に馴染みがないと思いつかないと思いますが…
例えば、バッテリ残量の数値を、19%以下なら赤、20~39%をならオレンジ、それ以上なら白で表示させたい、とします。
この場合、これまでならマッチテキストレイヤーを結構な枚数使わないと出来ないですよね。
でも、@...@スタックを使えば、3枚のマッチテキストレイヤーで実現できます。
1枚目のマッチテキストレイヤーは、
○元の文字列
・表示文字列「#P#@p@20@p@<@x@.0@P@」
・文字の色「#00000000」
○対象の文字列
・探索文字列「1」
・「置換して表示する」をチェック
・置換文字列「#P#」
・文字の色「#FFFF0000」(赤)
2枚目は、
○元の文字列
・表示文字列「20@p@#P#@p@<=@x@#P#@p@40@p@<@x@and@x@.0@P@」
・文字の色「#00000000」
○対象の文字列
・探索文字列「1」
・「置換して表示する」をチェック
・置換文字列「#P#」
・文字の色「#FFFF9900」(オレンジ)
3枚目は、
○元の文字列
・表示文字列「40@p@#P#@p@<=@x@.0@P@」
・文字の色「#00000000」
○対象の文字列
・探索文字列「1」
・「置換して表示する」をチェック
・置換文字列「#P#」
・文字の色「#FFFFFFFF」(白)
…こんな感じですかね。
2枚目のレイヤーで、演算結果のスタック退避という変数っぽいことをさせています。
すごいすごいっ!!
あ、すみません。
>エスケープキャラクタの算術演算の記述方法ですが
>算術演算用のエスケープキャラクタを作って記述するのはどうでしょうか?
でコメントさせてもらった者です。
演算機能の実装に思わず興奮してしまいました。
ありがとうございます。
もうひとつなんですが
現在日時のシリアル値取得ってできるんですか?
よろしくお願いします。
> 演算機能の実装に思わず興奮してしまいました。
えっ、こんな実装でイイのw?
「そんな面倒くさい記述できるかぁっ!」ってのを半ば期待してたんですが…www
> 現在日時のシリアル値取得ってできるんですか?
「現在日時のシリアル値」ってなんですか?
[$...$]は、基本的には「Java.SimpleDateFormat」ってのを使ってますので、そこで使えるパターンはGlaejaでも使えます(Readmeには、「こんなパターンあんまり使わねぇだろ」と思って、全部のパターンは書いてないんですよ)。
例えば、[$D$]と書くと「その年の1月1日からの経過日数」が返されます(『年における日』ってやつですね)。
他に何が使えるかは、「Java.SimpleDateFormat」でググッてみてください。
>えっ、こんな実装でイイのw?
>「そんな面倒くさい記述できるかぁっ!」ってのを半ば期待してたんですが…www
いや、これで表現力がかなり変わります。
考えるだけでウキウキします。
>「現在日時のシリアル値」ってなんですか?
演算できるようになったという事は
86400000を1日として、と思ったのですが
これは考え直します。
で、更にもうひとつなんですが
引数を入力できるよう拡張できますか?
レイヤー編集画面の
最上段のサンプル偽装みたいなもので
引数(偽装)入力エリアがあるとうれしいです。
たとえば、世界時計を再現するとして
現在時間に時差を足した時
24以上になってしまうのをなんとかできないかなと。
よろしくお願いします。
> 引数を入力できるよう拡張できますか?
> レイヤー編集画面の最上段のサンプル偽装みたいなもので
> 引数(偽装)入力エリアがあるとうれしいです。
ん~~~、、、例えば、
・「@../../\v@(該当文字列を名前とするグローバル変数を作成する)」と、
・「@../../\s(該当文字列を名前とするグローバル変数にスタックからポップして代入)」みたいな特殊置換文字を拡張して、
・それら変数を使って演算できるようにし、
・偽装ダイアログをその変数のインスペクタとして利用できるよう拡張する
みたいな感じ?
、、、うん、それはやらない。
別コメントにも書きましたが、Glaejaでそこまでするのは「やりすぎ」だと思います。
そこまでするのであれば、「AppWidget記述言語」ってのをちゃんと仕様決定したうえで、その言語を使ってテキストベースで動作する「AppWidget言語処理系」を作ったほうが、色々捗ると思います(Rainmeterみたいな感じで)。
ともあれ、演算子の拡張は今後おこなうかもしれませんが、変数の導入はやるつもりは現状ありません。
> 24以上になってしまうのをなんとかできないかなと。
要するに「ある演算結果が24未満ならそのまま、24以上なら24引く」
ってな処理をするわけですよね。
ふむ、、、時差を+8時間だとすると、
「$H$@p@8@p@+@x@」でスタック最上段に現在時刻+8時間が積まれますね。
以降、めんどうくさいんで上記文字列を「%wt%」とでもしましょうか。
さて、この%wt%が24以上かどうかを、
「%wt%24@p@>=@x@」と記述すると、
24未満なら「0」が、24以上なら「1」がスタック最上段に積まれます。
ここから進めて、
「%wt%24@p@>=@x@-24@p@*@x@」と書き加えることで、スタック最上段は、
%wt%が24未満なら「0(0*(-24))」、24以上なら「-24(1*(-24))」となります。
さあ、ここに%wt%を加算すれば目的の演算結果になりましたね。
「%wt%24@p@>=@x@-24@p@*@x@%wt%+@x@」ですかね。
すべてを書き下すと
「$H$@p@8@p@+@x@24@p@>=@x@-24@p@*@x@$H$@p@8@p@+@x@+@x@」
…これでちゃんと動くかどうかは未検証ですがねw
回答ありがとうございます。
言語として実装されるのは次に出る別アプリになると勝手に理解しました(笑)
それは置いておきまして、提示していただいたサンプルがちょっと難しかったので教えてください。
(必要部分のみ引用)
> 1枚目のマッチテキストレイヤーは、
> ○元の文字列
> ・表示文字列「#P#@p@20@p@<@x@.0@P@」
> ○対象の文字列
> ・探索文字列「1」
この演算は
・現在のバッテリー残%と20%を比較して、20%未満だったらtrueで、その戻り値が1
・で、その1を探索して、見つかったら置換する(falseの場合は何もしない)
という理解であってますか?
最後の部分が .0@P@ となっていますが、.0 はやらないといけないんですか?
> 言語として実装されるのは次に出る別アプリになると勝手に理解しました(笑)
その前にどこかで誰かがRainmeterかSamuraizeを移植するんじゃないスかねぇw っていうか誰か本気でやってくれないかな…
> ・現在のバッテリー残%と20%を比較して、20%未満だったらtrueで、その戻り値が1
> ・で、その1を探索して、見つかったら置換する(falseの場合は何もしない)
> という理解であってますか?
あってます。が、ちょっと誤解がありますね。
2項比較演算子は「結果を戻り値として返す」のではなく、「結果をスタックにプッシュする」んです。なので、比較しただけだと何も表示されません。
そこで、表示させるために「.0@P@」が直後に記述されているわけです。
> 最後の部分が .0@P@ となっていますが、.0 はやらないといけないんですか?
やらないといけませんね。
「@P@」は「@0/-1/\P@」の略記なのですが、必ず何らかの書式文字列が@の左に必要になります。
これは書式文字列仕様ではなく、@...@側の仕様による制限です(空文字列に対して置換はできない)。
書式文字列「.0」は『小数点以下はゼロ桁で、表示全桁数は適切に』なので、スタック最上段に積まれている実数を、切り捨てて整数化したうえで、その桁数を空白やゼロパッドなしで表示することになります。
つまり、この場合は"1"か"0"と表示されるわけですね。これを探索対象としてマッチさせるわけです。
回答ありがとうございます。
10/31付の「前方文字置換エスケープキャラクタ[@...@]のチュートリアル」に気付かず、二度手間みたいなことになってしまい、すみませんでした。
チュートリアルもあわせて読み、何となく理解できたような気がします。
しかしながら、それは、サンプルがこんなことやってるんだなと想像できる程度であって、自分で意図したものを作れるかというとかなり難易度が高そうです。
大変とは思いますが、ケーススタディも充実させていただけると助かります。
よろしくお願いします。
Samuraize!
あぁ懐かしい響きです。
>要するに「ある演算結果が24未満ならそのまま、24以上なら24引く」
>ってな処理をするわけですよね。
そこなんですけど、時間であれば
24足したり引いたりすればいいかって
思っていたのですけど
Dayだとそうもいかないんですよね。
ちょっと別の方法を考えます。
チュートリアルも含め
作者様には足を向けて眠れません。
ありがとうございます。
> Dayだとそうもいかないんですよね。
むむむ、、、
世界時計で日付までやりたいってんなら、もうそれは演算がどうこうというレベルじゃないですねぇ
(月末で時差足すと次の月になったり、次の年になったり…)
(1)「$...$」を拡張して、UTCかGMTの時差を与えて、その日時を表示させる
でもこれは、$...$に引数を渡す、という変態的な実装になるので避けたい。
(2)「スタック最上段をポップし、UTCからその値だけ時差を持つ日時を[年][月][日][時][分]という順でスタックにプッシュする」という機能を持った「calcUTC@x@」という演算子(というか関数)を追加する
でも作ればイイんでしょうが、、、
う~ん、、、どうしたもんかなぁ、、、、、
便利なソフトありがとうです
うまく説明しにくいのですが、下記現象は仕様ですか?
yyyymmddスキン…外部フォント1
hhmmスキン…外部フォント2
って状態で、hhmmスキンのフォントを外部フォント3にします。
そのあとyyyymmddスキンを開いて、何もせず前画面に戻ると、yyyymmddスキンのフォントが外部フォント3に変わってしまいます。
フォントはあまりいじらないので、問題ないと言えば問題無いです
> 何もせず前画面に戻ると、yyyymmddスキンのフォントが
> 外部フォント3に変わってしまいます。
まさか、そんなとこにバグが……本当だw
…いや、笑い事じゃないな
ちょっと調べてみます。
急いで修正版を出したいところなんですが、
次のバージョンを今作成中でして、これの公開タイミング次第では
ちょっと遅れるかも知れません。
さっそく回答していただけるとは!
ありがとうございます
自分もシステム屋ですが、この反応スピード尊敬しますw
個人的には闇に葬ってもらってもいいくらいですので、
まったりやっていただければと
大変便利に使わさせてもらっています。
一つお尋ねしたいことがあります。
100@p@100@p@'=='@x@.0@P@
このように入力したところ『0』と表示されました。
自分としては『1』と表示されるのを期待していたのですが、何か間違った点がありますでしょうか?
同様に、!=の演算子も思うように動作せずに困っています。
>> tana さん
確認しました。
「100@p@100@p@'=='@x@.0@P@」でも
「100@p@100@p@==@x@.0@P@」でも「0」と表示されますね。
…不具合ですので調査します。
さっそくの回答ありがとうございます。
>…不具合ですので調査します。
よろしくお願いいたします。
>> tana さん
[==]および[!=]の修正版を ver.1.6.1(20111114a版)として
マケにアップしておきました。そのうち更新されるでしょう。
それと、「'=='@x@」ですが、「==@x@」と''なしでOKです。
ただ[!=]は「!=@x@」と書くと「!」が電波状況エスケープキャラクタと認識されちゃうので、「'!='@x@」と書かなければなりませんが…
で、面倒くさいので[!=]と同じ動作をする「<>@x@」を追加しました。
アップデートしました!
まさかこんなに速く対応して頂けるとは。ありがとうございます。
はじめまして
アップデート有難うございます。
演算子にCosとSinを実装していただけたら幸いです。
スプライトで、現在の水平位置と鉛直位置をCos、Sinで算出して、イメージを曲線的に動くようにして、さらに、現在位置でイメージを回転させたいのですが・・・
現状では、レイヤーをたくさん使って、擬似的にできるのですが・・・
ご検討ください。
宜しくお願いします。
はじめまして
アップデート有難うございます。
演算子にcos、sinを追加していただけないでしょうか?
スプライトで、現在位置の水平位置をcosで算出して、鉛直位置をsinで算出し、イメージを曲線的に移動させ、さらに、イメージを現在位置で回転させたいのですが・・・
擬似的にレイヤーをたくさん重ねれば可能なのですが・・・
検討をお願いします。
宜しくお願いします。
> 演算子にcos、sinを追加していただけないでしょうか?
追加しましょう、、、が、これだけ入れるのもアレなので、
なにか他の演算子のネタが浮かんだら更新します。
(緊急のバグ修正でもないのに細かく更新するのをイヤがる人もいますので…)
というわけで、他に何か入れたほうがイイという演算子はありますか?
天気の実装ありがとうございます。
「更新日時: %U%」⇒「更新日時: 2011111417」
上記を「更新日時: 11月14日 17時」と表示させるには前方文字置換を使って一つのテキストのみで可能でしょうか?
いろいろとやってみたのですが、月・日・時と別々のテキストを使って位置は微調整する、くらいしか思いつきませんでした。
これだと位置合わせがとてもシビアなもので。。。
> 「更新日時: 11月14日 17時」と表示させる
ふむ、、、
(1) 月を抜き出すのに「%U%@6/4/\d@@0/4/\d@」と両端を消していく方法を使ってみると、
「更新日時: %U%@6/4/\d@@0/4/\d@月%U%@4/6/\d@@0/2/\d@日 %U%@2/8/\d@時」
(2)「%U%@4/2/\D@@p@」という風に、月以外を削除した後でそれをスタックに入れて、あとでまとめて表示させる方法を使うと、
「%U%@0/2/\D@@p@%U%@2/2/\D@@p@%U%@4/2/\D@@p@更新日時: .0@0/2/\P@月.0@0/2/\P@日 .0@0/2/\P@時」
で出来ますね。
あ、他にも
(3) まず「2011」を消して、残った「111417」の隙間に月日時を挿入していくやりかたなら、
「更新日時: %U%@6/4/\d@@4/0/月@@2/0/日 @時」
これが一番短い文字列かなぁ
レスありがとうございます。
あー、すみません。そっか、文字列長に0にすれば実質挿入動作になるのですね。
ありがとうございました、助かりました!
> 助かりました!
どういたしまして。
前方文字置換エスケープキャラクタ「@...@」については、下記チュートリアルに仕様がまとめてありますので、ご参照ください。
http://bananawani-mc.blogspot.com/2011/10/android.html
お世話になります。一点気になることがありまして書き込ませていただきます。
現状、天気情報の取得は、テキストで使っていなくても巡回自体は実行されているのでしょうか?
もしそうであれば、天気情報の設定にて現在地に【なし】の項目を追加いただき、【なし】であれば巡回しないようにしていただくことは可能でしょうか?
少しでもバッテリーを長持ちさせたく思っております。
ご検討いただけるとうれしいです。
> 天気情報の取得は、テキストで使っていなくても巡回自体は実行されているのでしょうか?
しています。
とはいっても、毎日05時・11時・17時の3回、ネットワーク接続して1.7KBほどのXMLデータを取得するだけなんですけどね。
※その時間にネット接続できない状態だと10分置きにリトライし続けますが…
まぁネットに一切つながっていないAndroid機にインストールすることもないとは言い切れないので、ちょっと検討します。
…11月中はヒマ取れなくて作業できませんが。
返信ありがとうございます。
お手数をおかけしてすみません。
また時間がとれましたときで全然構いませんので検討いただけると幸いです。
失礼いたします。
Glaeja利用させていただいています。
システムからNext Alarmの情報を取得することは可能ででしょうか。
可能であれば、例えばNext Alarm11/21(月)なら?A?で1121月とかできるとうれしいです。
よろしくお願い致します。
すみません、間違えてますね。
> 例えばNext Alarm11/21(月)なら?A?で1121月とかできるとうれしいです。
例えばNext Alarm:11/21(月)7:00なら?A?で20111121月0700とかを取得できるとうれしいです。
何度もすみません。
> システムからNext Alarmの情報を取得することは可能ででしょうか。
結論から言うと、無理もしくは状況による、ですね。
ピピピと鳴るアラームは、Androidシステムの機能ではなく、アラーム時計アプリの機能です。
なので次のアラーム時刻はそのアプリしか知らない情報で、システムとはいえ知るすべはありません。ましてや他のアプリからはうかがい知ることはほぼ不可能です。
アラーム設定の有無を通知バーに出してるのは、アラーム時計アプリが「アラームセットしたから通知バーにアイコン出してよ」とシステムにお願いしてるから出てるだけで、システムはアイコン以外の情報は教えてもらっていません。
抜け道が2つほどなくもないのですが、、、
(1)アラーム時計アプリによっては、他アプリに対し自身のアラーム時刻を教えてくれるような仕掛け(Content Providerといいます)を持っているかも知れない
…これはアプリによっては持っていませんので(というかほとんどが持ってないと思う)、これに期待するのは酷でしょう
(2)アラーム時計アプリによっては、アラーム時刻設定時に「オレは~時~分にアラームセットしたぜぇッ!」と他アプリに聞こえるよう絶叫(Broadcastといいます)しているかも知れない
…これも(1)と同様、期待できません
(3)Android2.3以降、システムが「AlarmClock」という汎用アラーム時計APIを実装したので、これを経由すればなんとかなるかも
…このAPIを詳しく見てないのでなんともいえませんが、経由しても他アプリのアラームはわからないかもしれませんし、そもそもこのAPIを使わずに昔ながらの自前アラームを使ってたら無理ですね。
というわけで、たぶん無理なんだと思ってください。
…ちなみにGmail受信通知をGlaejaで検知できているのは、Gmailが(2)「オレは新しいメールを受信したぜぇぇッッ」と絶叫しているからですw
sin,cosの実装有難うございます。
これで、スプライトで、現在位置の水平位置をcosで算出して、鉛直位置をsinで算出し、イメージを曲線的に移動させ、さらに、イメージを現在位置で回転させることができると思います。
色々作れそうです。
本当に有難うございます。
出来ました。2×2(160×200DIP)
4半円で、時間$h$*7.5°を変数として、
現在値を
水平方向:
$h$@p@7.5@p@*@x@.0@P@@p@cos@x@.2@P@@p@140(半径)@p@*@x@.0@P@@p@10(初期座標)@p@+@x@.0@P@
鉛直方向:
$h$@p@7.5@p@*@x@.0@P@@p@sin@x@.2@P@@p@140(半径)@p@*@x@.0@P@@p@10(初期座標)@p@+@x@.0@P@
これで、開始位置を10 終了位置を150として、最大値を150と設定、
開始角度0終了角度360で現在値を$m$とすれば、
レイヤー1つで、円弧の中心(10,10)とし、半径140の4半円軌道を描きながらイメージが回転します。
長々とすいません。あまりにうれしかったものですから・・・
…喜んでもらえて何よりなんですが、その式のあまりの分けわからなさっぷりに、実装した本人ですがちょっと引いてますw
ところで、このエントリにもどこにも三角関数の引数は「度」だ、って書いてなかったように思うのですが、大丈夫でしたか?
※まぁ試しに適当な値突っ込んでみれば分かることではありますが
・・・度で良かったです。
ラジアンだと、cosに入れる前の式が、
3.14/180×$h$×7.5
つまり、
3.14@p@180@p@/@x@.2@P@@p@$h$@p@*@x@.2@P@@p@7.5@p@*@x@.2@P@・・・・・
となり、さらに訳の分からないものになり、ドン引きされること、請け合いでしょう。。。
はじめまして。天気について質問させてください。
「天気分類」は[0: (なし), 1: 晴, 2: 曇, 3: 雨, 4: 雪, 5: 雷]
「接続分類」[0: (なし), 1: 時々, 2: のち]
と書かれていますが、
「晴時々曇」は[112]で問題ないですか?
リンク先の「お天気XMLデータ」でテロップ一覧を見ると、[112]は「晴のち一時雨」となっているのですが、
Glaeja側で予報の簡略化の処理などをされているのでしょうか?
その場合、
[112]晴のち一時雨
[113]晴のち時々雨
[114]晴のち雨
だった場合は、「晴のち雨」として処理して、[123]となりますか?
> 「晴時々曇」は[112]で問題ないですか?
ないです。
> Glaeja側で予報の簡略化の処理などをされているのでしょうか?
しています。
「お天気XMLデータ」でテロップ一覧と「%C%」の対応は以下を参照ください。
http://bananawani-mc.blogspot.com/2011/11/android-here-comes-sun.html
演算子sin, cosの他、たくさんの演算子を追加していただいて、楽しみが増えました。
演算子の使いみちについて、つらつら考えてみたのですが、、、
modを使って、moon phase(1年間限定)なんてどうでしょう。
その年の最初の満月の日(2011年1月20日)を基準。
$D$@p@20@p@-@x@.0@P@@p@
(最初の満月から今日までの日数の算出)
29.5@p@
(月齢周期)
mod@x@.0@P@
後は、moon phase29枚画像を用意してイメージorスプライトで画像表示も良し。
月の画像と同じ大きさの円画像を用意して、1枚を移動させ、転送モードで重なった部分のみ表示させれば、moon phase!
ご迷惑でなければ、他の演算子についても思いついたときに投稿させていただきます。
お申し出ありがとうございます。
…差し出がましいですが、月齢は既にエスケープキャラクター$C$として実装しているんです。
しかも、ユリウス通日から計算しており永年です。
ともかく、この訳のわからん演算機能をご理解頂いている方がおられるのはとても嬉しいことです。
今後もコメントよろしくお願いいたします。
$C$が、あったんですね。。。しかも、永年。。。
kanitawa様
先日のmoon phaseは、彼女の安全日カレンダーになりました(笑)。
冗談は、さて置き、、、
マッチテキストを拡張できませんか?
演算子の種類も増えてきたので、、、
例えば、六曜日カレンダーを考えたとき、
元の文字列を /0/1/2/3/4/5/
(スラッシュは、カンマでもピリオド
でも何でも良いと思いますが。)
検索文字列:実際はもうちょっと複雑ですが、、
簡易的に、
$D$@p@9@p@-@x@.0@P@@p@
(今年最初の先勝から今日までの
日数の算出)
6@p@(六曜日周期)
mod@x@.0@P@
で、0~5の数値を得ます。
その後、
表示文字列:/大安/赤口/先勝/友引/先負/仏滅/
として、
元の文字列と対応した/_/で囲まれた箇所
を表示する。
ex.検索値3 の時 元の文字列の//の
4番目にあたるので、表示文字列
は、//4番目の友引を表示する。
なんて、出来ませんか?
「睦月」「如月」・・・・なんかも、現状では、
レイヤーを12枚重ねなければ表現出来ない
と思いますが、1枚で可能になるかと思います。
長くなりました。。。。
最後に素朴な疑問ですが、30@p@sin@x@で書けるので、三角関数は、単項算術演算子では???
すいません、間違えていました。
(今年最初の先勝から今日までの日数の算出)
先勝×⇒大安○
です。
>> カタツムリ@@ 様
> マッチテキストを拡張できませんか?
おっしゃるような実装は可能ですが、[マッチテキスト]をそのように拡張することはないと思います。
…端的に言うとですね、
[マッチテキスト]は、(元の)文字列の中から(対象の)文字列を探してどうにかする、というもので、探す部分は「文字列」で指定するわけですね。
それに対して、おっしゃるような実装というのは、
(元の)文字列の集合から、(対象の)文字列が指し示す要素を表示する、というもので、指し示す要素は「数値」で表していますよね。
こう書くとおわかりいただけると思いますが、両者の概念は異なっています。前者は文字列探索で、後者はマッピングとか配列ですね。
ともかく、[マッチテキスト]はあくまでも「文字列から文字列を探すもの」という大前提は崩さないつもりです。
おっしゃるようなことをさせたい場合なら、[マッチテキスト]を仕様変更するより、@...@を
・@...@のスタックを数値だけでなく文字列も扱えるよう拡張
・スタックの上から~番目を取り出して最上段にプッシュ、という演算子[idx]を実装
して、「あ@p@い@p@う@p@1@p@idx@x@@P@」とすれば「う」が表示される、とでもするほうがスマートでしょうね。
> 「睦月」「如月」・・・・なんかも、現状では、
> レイヤーを12枚重ねなければ表現出来ない
> と思いますが、1枚で可能になるかと思います。
これに関しては、@駆使したり、[マッチテキスト]を仕様変更したりするより、
『「$MMM$」でロケールを「日本語」にした場合、現状は「9月」なのを「長月」と和名表記にする』というふうな仕様変更のほうがスマートでしょう。
※ ロケール英語時の「$MMM$」が「Sept」のように英名なのと対応することになるし、この変更の後でも「9月」は「$M$'月'」で表示可能だから
>両者の概念は異なっています。
確かに・・・概念がぜんぜん違いますね。
文字列探索とマッピング、配列では、思想がぜんぜん違いますね。
kanitawa様、11月が終わって、新たに、マッピングレイヤーとか配列レイヤーの追加を期待します。
色々やりたいのですが、現状、IS03の処理能力では、多数のレイヤーを重ねると、かなり厳しい状況なので・・・・
>・@...@のスタックを数値だけでなく文字列も扱えるよう拡張
>・スタックの上から~番目を取り出して最上段にプッシュ、という演算子[idx]を実装
演算子[idx]とても、すばらしい発想だと思います。
エスケープキャラクターの入れ子問題もなく、ifなどの条件式の代わりになるし、適用範囲がグッと増えますね。
楽しみにしています。
初めまして。
いつもGlaejaを利用させて頂いております。
少し、修正して欲しい箇所がありましたので、ご報告に参りました。
ウィジェットクリック時の挙動の、「ショートカットを開く」をFolderOrganizerのフォルダリンクに設定しているのですが、
複数のGlaejaにそれぞれ違うフォルダを割り当てると、クリックした時に本来割り当てられているフォルダと違うフォルダが表示されてしまいます。
長い間使用させて頂いているので、忙しいでしょうが、よろしくお願い致します。
ちょうど寝ようと思ってたとこに、、、
> FolderOrganizerのフォルダリンクに設定しているのですが、
…私、FolderOrganizer使ってないんですよね…
ちょっとマケ見てみるか…有料かぁ……あ、無料版あるのか…
…インストールして確認してみるか……ああ確かにおかしいなぁ…
…ショートカットは、アプリ毎に内部仕様が違うから、変なのだと対応難しいんだよなぁ……
…でも調べてみた感じ、ものすっごく単純なショートカットなので、これが上手く動かないのはおかしいなぁ……
あ、これウィジェットクリック時のPendingIntentが再利用されちゃってるのかぁ……逃げ道調べるか……
…って、実装、微妙に間違ってたのかオレorz
というわけで修正版をver.1.6.3(20111129a版)として上げておきました。そのうち更新されるでしょう。
> 長い間使用させて頂いているので、
…この文と、
> 忙しいでしょうが、よろしくお願い致します。
この文が心のなかで上手く繋がらないのは、きっと寝不足だからですよねw
ああ、書き忘れてた。
最近いくつかのホームで、Glaejaで時計とかカレンダーとかバッテリーを表示させずにDVR代わりに使ってるのをよく見るんですが、ぶっちゃけバッテリーのムダ使いなんじゃないかと思うんですが、どうなんですか?
…私、DVRも使ってないので、いまいちDVR代わりに使うメリットってのがよくわかんないんですよね。
アップデート、お疲れ様です。
>『「$MMM$」でロケールを「日本語」にした場合、現状は「9月」なのを「長月」と和名表記にする』というふうな仕様変更のほうがスマートでしょう。
僕は、どうもスマートでないみたいなので、無駄に時間を使って、和名表記を@@で再現しました。
さて、今日は、演算子「pow」を使って、
1000@p@$M$@p@pow@*@x@.0@P@
走師' '月霜' '月無神月長' '月葉' '月文' '
月無水月皐' '月卯' '生弥' '月如' '月睦
@0/-1/\r@ ←文字列を反転
@37/3/\D@ (' '半角スペース)
で、和名表記をテキストレイヤー1枚で再現できます。
kanitawa様、テキストレイヤーのアンカーポイントに、エスケープキャラクターの適用を考えていただけませんか?
すいません、式間違ってました。
1000@p@$M$@p@pow@*@x@.0@P@ ×
1000@p@$M$@p@pow@x@.0@P@ ○
が正解です。
>「あ@p@い@p@う@p@1@p@idx@x@@P@」
とすれば「う」が表示される
がヒントでした。
では、、、
>> カタツムリ@@ 様
…あなた無茶しますねw(いい意味でw
> 僕は、どうもスマートでないみたいなので
スマートの定義にもよるんでしょうが、、、
「@...@駆使すれば月和名表示もできるんだぜ」っても、
(一部の好事家を除き)誰も着いてこれないですよ…
開発者としては、ユーザーから「月を和名で表記したいんです」と言われたら、「@...@駆使して頑張れ」とは言い難いですね。
> テキストレイヤーのアンカーポイントに、
> エスケープキャラクターの適用を
これ(エスケープキャラクタ適用範囲の拡大)は、別のかたからも要望があるんですが、「やっていい」ものかどうか悩んでます。
今のところ、私個人は「やるべきではない」とちょっと思っています。
理由は、上でも述べた『誰も着いてこれない』かもしれない、『誰も着いてこない』機能追加かもしれない、という不安があるからです。
…ここらへんはフリーソフトウェア作者の憂鬱な愚痴なので、言っても詮無いことですねw
ただ、「エスケープキャラクタ適用範囲の拡大」は、かなり望み薄だと諦めてください。
kanitawa様
>「エスケープキャラクタ適用範囲の拡大」は、
かなり望み薄だと諦めてください。
すみません、お気持ちを察せず無理なお願い
ばかりしまして、、、
多分、僕も一部の好事家なのかも、、、
と、気をとりなおして、
スプライトやマッチレイヤーを使えば、
簡単なのでしょうけど、
テキストレイヤーでif構文を考えてみました。
「もし11月ならば、Nov、そうでなければ●を」
$M$@p@11@p@==@x@.0@P@@p@
⇒ 1 or 0 がスタックにプッシュされる。
1000@p@
⇒ 1000 がスタックにプッシュされる。
*@x@.0@P@
⇒ 1000 or 0 が表示される。
$MMM$' '●' 'を書き加える。
⇒ 11月の場合には、1000Nov' '●' '
それ以外には、 0Sep' '●' '
@0/-1/\r@
⇒ 11月の場合には、' '●' 'voN0001
それ以外には、 ' '●' 'peS0
@4/-1/\r@
⇒ 11月の場合には、Nov' '●' '0001
それ以外には、 ' '●' 'peS0
(Nov' '●' 'の位置を入れ替える)
@0/-1/\r@
⇒ 11月の場合には、1000' '●' 'voN
それ以外には、 0Sep' '●' '
@0/3/\D@
⇒ 11月の場合には、voN
それ以外には、 ' '●' '
@0/-1/\r@
⇒ 11月の場合には、Nov
それ以外には、 ' '●' '
つなげて書くと、
$M$@p@11@p@==@x@.0@P@@p@1000@p@*@x@.0@P@
$MMM$' '●' '@0/-1/\r@@4/-1/\r@@0/-1/\r@
@0/3/\D@@0/-1/\r@
これで、「もし11月ならば、Nov、そうでなければ●を」が表現できます。ちなみに、最初の11を表示させたい月数にすれば、OKです。
現状でも、@...@は、相当のことができますね。
では、、
1週間前くらいに初めてこのアプリのことを知り、すぐにインストールさせていただきました。
GMail通知を可能になるようですが、キャリアメールやマーケットのアップデートの通知を実装することは困難でしょうか。
何卒、ご検討願います。
>> カタツムリ@@ 様
> お気持ちを察せず無理なお願い
いえ、こちらこそテンション下げちゃって申し訳ありませんでした。
> 多分、僕も一部の好事家なのかも、、、
そりゃぁ、
> テキストレイヤーでif構文を考えてみました。
こんなこと考えるのは好事家以外の何者でもないですなw
> 「もし11月ならば、Nov、そうでなければ●を」
先のコメントでお紹介くださったような、
条件に応じて文字数を変化させるように[pow]を使う、
ってのは、かなり応用範囲が広いですね。
まぁ、テキスト配列のようなものが使えれば、とても簡単なんですがね…
ですが、スタックを現状の実数のみから文字列にまで拡張するのは、実は結構面倒なんですよね(逆に実数のみなら、かなり簡単でした)。
ところで、算術演算子については、いつかチュートリアルを書かないといけないなぁ、と思っているのですが、時間が取れなくて今んとこかけていません。
ほとんどのものは名前みたら大体使い方も分かるだろうと思っているのですが、1つだけ見慣れない名前の演算子があるかと思います、、、[tern]です。
この[tern]、実は3項演算子なんです(Cで言うと「条件?処理1:処理2;」ですね)。
Glaejaスタックにおける使い方は、
・スタック最上段がゼロなら、最上段を削除、上から2段目を保存、上から3段目を削除し、保存した上から2段目をスタック最上段にプッシュ
・スタック最上段が非ゼロなら、最上段を削除、上から2段目を削除、上から3段目を保存し削除、保存した3段目を再冗談にプッシュ
という機能を持っています。
例えば、
・3@p@2@p@0@p@tern@x@.0@P@ は2が、
・3@p@2@p@1@p@tern@x@.0@P@ は3が表示されます。
これを使いますと、先のコメントの
> $M$@p@11@p@==@x@.0@P@@p@1000@p@*@x@.0@P@
が、以下のように記述できます。
1000@p@0@p@$M$@p@11@p@==@x@tern@x@.0@P@
kanitawa様
[tern]、、、分かりませんでした。
>Cで言うと「条件?処理1:処理2;」ですね。
うぉ~、、、ものすごく適用範囲が増えますね。
条件の設定他、楽になりそうです。
また、楽しみが増えました。
ところで、いろいろやってみて、
ifは*@x@、caseはpow@x@で代用できそうです。
[tern]、、、についても、使い方考えてみます。
では、、、、
Android3.2.1ですが、グラデーション&バー(バッテリー)を使うと作動しない(電池が減っても増えてもバーの描写が変わらない)で、確実に強制終了します。
グラデーションを外すと普通に動き、他のレイヤーは設置していないので恐らくグラデーションが影響してるのだと思いますが、一応不具合のご報告までに。
(機種はSony Tablet Pです)
>> kinisita 様
> キャリアメールの通知を実装
これは、そんなには難しくないのですが、、、
…権限を新たに追加しないといけないんですよね……
SMSの受信通知なら「RECEIVE_SMS」、
spモードメールなら「RECEIVE_WAP_PUSH」の追加が必要になります。
…でもね、みんな権限についてうるさいじゃないスかw
「なんでウィジェットにInternet接続がいるんだ」とか、
「なんで電話状態の権限がいるんだ」とかね。
※ ここらへんの『陰謀論(笑』には開発者としてウンザリしてるんです
なので、どうしたもんかなぁ、と考えてるところです。
> マーケットのアップデートの通知
これは気にしてなかったですね。ちょっと調べてみます。
> Android3.2.1ですが、グラデーション&バー(バッテリー)を使うと作動しない
> (電池が減っても増えてもバーの描写が変わらない)で、
> 確実に強制終了します。
3.2以上で動く実機持ってない(そもそもタブレット端末を持ってない)んですよね。
開発環境が3.0までしか入ってなかったので、いい機会だと思い、最新のものにアップデートしたら、時間かかるかかる&環境を起動できなくなりましたw
…2時間以上かけてなんとか開発環境を最新のものに更新し、3.2のエミュで確認してみましたが…
…グラデレイヤーとバーレイヤーでバッテリー残量表示させてみたところ、こちらではちゃんと表示&描画も変わりますね。強制終了もしませんねぇ。
……もしや、グラデーションをかけているバーですが、バーの背景色が透明以外(色選択ダイアログのTransがゼロ以外)ではないですか?
グラデーションは、次の要素レイヤーの「完全な透明ではない部分をグラデーションで塗りつぶす」というものですので、バーの背景色が完全な透明でなければ、背景部分込み(つまりバーの全長)を塗りつぶすことになるので、バッテリー残量が変化しても描画が変わらないことになります。
kanitawa様
連投ごめんなさい。
!…! (電波状況)についてですが、電波レベルに応じて、アンテナが何本立つかを追加していただけませんか?
一部の好事家を除き、
>『誰も着いてこない』機能追加
では、ないと思います。。。。
テキストレイヤー1枚で、電波レベルインディケーターを作ってみたのですが、、、、
!p!@p@@P@の大行進で、作った本人も後で見たら、
多分理解できないかと思います。
備忘録も兼ねて、投稿させてください。
まず、アンテナの本数と電波レベルを次のようにしました。
アンテナ4本:●●●● <=-75dBm
アンテナ3本:●●●○ <=-85dBm
アンテナ2本:●●○○ <=-95dBm
アンテナ1本:●○○○ <=-100dBm
アンテナ0本:○○○○ <=-120dBm
圏外 :Outside =-120dBm
10000000@p@
(最大文字数が7文字なので0の数を7つ)
!p!@p@-120@p@==@x@.0@P@@p@
!p!@p@-100@p@<=@x@.0@P@@p@
+@x@.0@P@@p@
!p!@p@-95@p@<=@x@.0@P@@p@
+@x@.0@P@@p@
!p!@p@-85@p@<=@x@.0@P@@p@
+@x@.0@P@@p@
!p!@p@-75@p@<=@x@.0@P@@p@
+@x@.0@P@@p@
(電波レベルに応じて0~5の値を得ます)
pow@x@.0@P@
(値取得位置を合わせるための計算)
edistuO
○' '○' '○' '○
○' '○' '○' '●
○' '○' '●' '●
○' '●' '●' '●
●' '●' '●' '●
(文字列を反転するため右から書く)
(文字数は、最大文字数に合せてスペースで調整)
@0/-1/\r@
(文字列を反転)
@36/7/\D@
(36番目の文字から、左に7文字分を表示する。)
で、1枚テキストレイヤーで電波レベルインディケーターを表現できます。
>…このあまりの冗長さと馬鹿らしさに、
・・・確かに、、、
でも、すばらしい機能です。
複数の場合分けも可能だったとは、、、
では、、、
>> カタツムリ@@ 様
> !…! (電波状況)についてですが、電波レベルに応じて、
> アンテナが何本立つかを追加していただけませんか?
これについては、以下リンクのブログエントリをご覧ください。
http://relog.xii.jp/archives/2011/04/android_11.html
要するに、APIレベル(OSのバージョンとほぼ同義)によってアンテナ本数区切りは異なる。
アンテナ本数はメーカーがカスタマイズしていることがある。その場合、本数区切りを外部から取得することは不可能。
なので、どの機種でもデフォルトのアンテナ本数と同じ数を表示させるのは無理なんです。
>> カタツムリ@@ 様
今気づいたんですが、
> !p!@p@-120@p@==@x@.0@P@@p@
最後で「.0@P@@p@」としていますが、これ不要ですよね。
「.0@P@@p@」は(スタック最上段を整数として表示し、その表示された数値をスタック最上段にプッシュ)という意味ですから、スタック最上段の積み直しにしかなっておらず無駄ですね。
※ 前に行った計算結果の実数を整数化する場合「.0@P@@p@」を明示的に行う場合もあります(int関数がないから)。
流石ですね、、、
気づかれましたか、、、
僕も、まだ、理解できてない部分も多数あるので、
ひとづつ戻り値を確認してるので、、、
すみません、3.2.1での不具合の件ですが、バッテリー表示は作動したんですが、
強制終了はいまだ起きているようで…。
状況としては、スキンの編集でバーを編集しようとする時、下にスクロールして「通知の領域」の辺りに来たところで必ず強制終了する、と言うパターンが起きています。
単純にSonyTabletとの相性が悪いとかなのかもしれませんが(そんなのがあるのかどうかはわかりませんが)…。
ハード側、使う側の問題かもしれませんが、一応ご報告を。。
すみません…
「通知の領域」ではなく「レベルの領域」でした。
しかも今改めていじってみたら普通に動いたし…。
何が何だかですが、すみません、無視してしまって構いません。
お騒がせしました。。。
いつもお世話になってます。
テキスト表示の時、水面に反射して映っているような感じにしたいのですが角度調整で180度指定すると角度だけ反映されて向き?が反映されずに違和感があるのですが、設定次第でどうにかなりますか?
一通り説明は見たのですが、自分の見落としがあればご教授お願いします!
> 角度だけ反映されて向き?が反映されずに違和感がある
角度はあくまでも角度です。角度は「平面内を回転させる角度」なので、ご希望のようにはなりません。
仰られているようなのは「ミラー」「鏡像」「反転」とか呼ばれてるもので、これは現状のGlaejaではどのように設定しても不可能です。
※ テキスト表示に用いたフォントをフォントエディタを弄って、鏡像文字にしたカスタムフォントを作成するとかすれば別ですがw
>仰られているようなのは「ミラー」「鏡像」「反転」とか呼ばれてるもので、これは現状のGlaejaではどのように設定しても不可能です。
分かりました;;
フォント弄って作りたいと思いますw
kanitawa様
お疲れ様です。
2つ検討いただけないでしょうか?
1.縦入力時にテキスト入力ボックスを
スクロール可能にする。
2.文字を先頭の左側に挿入する。
ex. 3210@-1/0/\abcd@ ⇒ abcd3210
前回頂いたコメントで、、、
>最後で「.0@P@@p@」としていますが、これ不要ですよね。
今回は、入力文字列があまりに長くなったので外しました。
【$d$+1日】
たった一日足すだけなのに、、、てこずりました。
$d$@p@1@p@+@x@ (今日に1日追加) (A)
1@p@ (月末の次の日は1日) (B)
<閏年に対して>
181010110101@p@(普通の年の月末最後の日の1桁)
191010110101@p@(閏年の月末最後の日の1桁)
$yyyy$@p@2008@p@-@x@(基準とする閏年と今年の差)
4@p@mod@x@ (4年ごとなので、あまりを算出)
0@p@ (閏年は0)
<>@x@tern@x@ (閏年ならば、閏年の1桁を選ぶ)
(普通ならば、普通の1桁を選ぶ)
ここで、181010110101 or 191010110101
がスタックにある。 ・・・①
10@p@ (今回は1桁なので10)
$M$@p@ (今月をセット)
pow@x@ (10^月数)・・・②
*@x@ (①×②)
.0@P@ (結果を文字列化する。)
ex.2月ならば、19101011010100
@12/1/\D@ (12番目の文字だけを表示)
ex.2月ならば、9
@p@ (スタックにプッシュ)・・・③
30@p@ (2月以外の月末最後の日の2桁目)
20@p@ (2月の月末最後の日の2桁目 $M$@p@2@p@<>@x@ (今月が2月かどうか判定)
tern@x@ (月末最後の日2桁目の数字を選出)
ex.2月ならば、20 ・・・・④
+@x@ (③+④:月末最後の日が算出される)
ex.閏年2月ならば、29 ・・・・⑤
$d$@p@1@p@ (【$d$+1日】明日の日付)・・・⑥
+@x@>=@x@ (月末最後と明日の日付を比較して、
月末>=明日の日付けの時・・・1
月末<明日の日付けの時 ・・・0
tern@x@ (戻り値が1の時はA(今日に1日追加))
(戻り値が0の時はB(月末の次の日))
.0@P@ 上記を表示。
これで、日付も入れた世界時計ができると思います。
最後に、
A、B、条件tern@x@の戻り値なのですが、
312831303130313130313031と入力したところ、
312831303130000000000000となってしまいます。
桁数に制限等あるのでしょうか?
今回、2桁目と1桁目を別にしたのは、上記がクリア
できなかったので、、、、
では、、、
>>カタツムリ@@ 様
> 1.縦入力時にテキスト入力ボックスをスクロール可能にする。
縦入力時?
……もしかして「ポートレイトモード」のことか?
要するに「エディットボックス内に収まり切らないくらい@@書いちゃったんで見難いからスクロールできるようにして」ってこと?
ごめん、やらない。そこAndroidデフォルトのテキスト入力ダイアログからカスタムに変えるの面倒くさい。
裏でテキストエディタ開いておいて、そこからコピペしたほうが、エディタの機能も使えて便利なんじゃないかな?
> 2.文字を先頭の左側に挿入する。
> ex. 3210@-1/0/\abcd@ ⇒ abcd3210
「@.../.../\...@」は「\」直後の1文字を機能識別子とする、
という仕様なので、上記サンプルだと「\a」と見做しちゃうね。
実装するとしたら「@.../.../\m@(指定された範囲の部分文字列を文字列の先頭に移動する)」とでもして、
ex. 3210abcd@0/4/\m@ → abcd3210
とするんでしょうかね。まぁ実装は検討します。
ただ、現在「プログラミング倦怠期」に入ってるので、次の更新がいつになるか全くわかりません。
>>kanitawa様
>エディットボックス内に収まり切らないくらい
>@@書いちゃったんで見難いからスクロールできる
>ようにして」ってこと?
当りです^^。。。
>現在「プログラミング倦怠期」に入ってるので、
>次の更新がいつになるか全くわかりません。
倦怠期脱出したら、、、お願いします。
あまり無理をなさらないでください。
では、、、
> これで、日付も入れた世界時計ができると思います。
……時差はマイナスもあるから【$d$-1】は?
閏年の100年・400年周期は?
ていうかね、「明日(昨日)の日付を正しく求める」ってのは、普通の高級言語使っても結構難しいんですよね。
> 桁数に制限等あるのでしょうか?
Doubleだからねぇ、桁数自体は10の300乗以上あるっちゃあるけど、
有効数字が17桁くらいしかないからねぇ。
> では、、、
もうそろそろ、ここのコメ欄じゃなくて、自分のBlogなりにまとめて発表したほうがイイんじゃないですか?
コメントはテキストだけで表現力がかなり制限されますからねぇ。
保存したスキンを消す方法はありますか?
> 保存したスキンを消す方法はありますか?
Glaejaから消す方法はありません。
ファイラーを使って、SDカード内にある「com.gmail.kanitawa.glaeja/skins」の中にあるスキンファイルを直接削除してください。
初めまして。
いつも使わせていただいております、ありがとうございます。
最近のアップデートからだと思うのですが、『スキンを保存』を選ぶと状態が初期化されてしまいます。
保存はされてるのかな、と思い保存したスキンを読み込んでみたのですが、やっぱり保存されてませんでした。
対応よろしくお願いします。
Glaejaは最新バージョン、機種はXperia Arcです。
>>きりんりん 様
> 『スキンを保存』を選ぶと状態が初期化されてしまいます。
この不具合は、実はver.1.0.0から存在します(既知の不具合に書きそびれていました)。
スキン編集後、一旦ホーム画面にまで戻り、その後にウィジェット設定画面を開いて保存すれば、正しく保存されます。
頻繁にすみません^^;
2つ程聞きたいことができたので、出来れば教えて欲しいのですが…
1つはバッテリー○○%や時間表示の○○時の様な数字を正しい数値ではないのにするには#P#@0/2/~@'%'で~の所にどのような数字を入れればランダム表示にできるでしょうか?
ランダムは現状無理ですか?
2つめについてですが、その前に鏡像を追加していただいてありがとうございます!
その鏡像についてですが、画面上側と下側の離れた場所にテキストを分ける時は下側に鏡像のみ表示できないのでしょうか
元の文字を画面外に隠したり効果レイヤーを使って試しましたが元の文字と鏡像部分が一緒の表示になるので鏡像部のみの表示は無理でしょうか?
伝わってない部分もあるかもしれないですが、よろしくお願いします。
>>soofmu 様
> ランダムは現状無理ですか?
現状、乱数発生は実装していません。
> 鏡像部のみの表示は無理でしょうか?
無理です。[シャドウ]レイヤーもシャドウだけの表示ってできないでしょ。それと同じです。
[シャドウ]レイヤーがシャドウしか表示しなかったらドロップシャドウ描くの面倒だから、こうしました。[ミラー]も同じような理由です。
…と、イヤミはここまでにしておいて、とりあえずの妥協案をいくつか提示しておきます。
1)乱数は、とりあえず元数字に適当に足したり掛けたり引いたりして、乱数っぽくすればイイんじゃないですかね?
2)鏡像単独は無理ですが、元画像は条件によっては消せます(消したように見えます)。
2-1)[ミラー]レイヤーは元画像の「完全透明でない」部分の鏡像を作りますので、元画像の透明度を「1」にしておけば、鏡像も透明度「1」になります。この鏡像にグラデーションをかけるなり、テクスチャを貼るなりすれば、元画像は透明度「1」のまま、鏡像だけが透明度「1」以上にできます。ま、完全に消せてるわけじゃないですが、肉眼で見えないレベルなんではないでしょうか。
2-2)まず元画像と鏡像を重ならないように[ミラー]レイヤーを設定して鏡像を作ります。次に元画像を覆い隠すように[バー]レイヤーを置いて、その[バー]レイヤーに[転送]レイヤーを(既存領域の重ならなかった部分のみ描画)でかければ、元画像だけ消すことが可能です。
では頑張ってください。
>>kanitawa 様
VUありがとうございます。
今回のVU、、、なんといっても、
演算子[calad]が素晴らしい!
@../../\m, M, R@も素晴らしい!
まさに、僕のためのVU!!
お疲れ様。ありがとうございます。
以前に世界時計でお世話になりました者です。
あの後、イロイロ試して
カタツムリさんのも参考にさせてもらって
また、多少妥協して
楽しく使わせていただいておりました。
前置きはこのくらいで、
なんですかっ!
Caladd
ヤバい心拍数があがりました。
少しテストしたのですが
もう何も言えません。最高です。
最後に、
いつもありがとうございます。
>>カタツムリ@@ 様
>>以前に世界時計でお世話になりました者 様
…今まで同一人物だと思ってたよ、ごめんなさい。
「@...@」好きの好事家は結構いるもんなんだね。
「@...@」の詳細解説エントリ、最新版に対応させたのでどうぞご参考ください。
http://bananawani-mc.blogspot.com/2011/10/android.html
>>kanitawa 様
>…今まで同一人物だと思ってたよ、ごめんなさい。
>「@...@」好きの好事家は結構いるもんなんだね。
・・・僕だけでなくて良かったです。
さて、演算子[calad]と[@../../\m@]が実装されて、
1日弄り回してみました。
[@../../\m@]最強です。
以前のエントリーした和名表記が文字数の調整もなく、簡単に表記できます。
$M$@p@Def,睦月,如月,弥生,卯月,皐月,水無月,文月,葉月,長月,神無月,霜月,師走@0/-1/\m@
>>kanitawa 様
[@../../\m@]は、以前、kanitawa 様が
書かれていた、演算子[idx]を、
特殊文字による置換文字列で表現した。
・・・ですね?
どんどんスマートになっていきますね。
表現力がどんどん豊かになります。
これは、こんなのができたらいいなと、
僕が心のなかで思っていた
[tern+](←安易な記号ですが)
[処理1][処理2][処理3]・・・
[条件(0,1,2・・・)]tern+@x@
をも、実現しています。
本当に、すごい!!! 有難うございます。
>>kanitawa 様
VU、おつかれさまです。
リッチテキスト、、、楽しいです。
今回のVUで、移動、回転が可能になったんですね!
これも、また、良いですね。
また、演算子になっちゃうのですが、ユリウス通日の追加を検討していただけませんか?
現状の演算子で算出できてるのですが、あまりに長くなり過ぎるので、、、
また、演算子算出結果を、グラフ化できたら楽しいと思うのですが、、、どうでしょう?
>>カタツムリ@@ 様
> 移動、回転が可能に
「エスケープキャラクタをアンカーポイントで使えるように」
という以前からあった要望の代理として実装しました。
※「サークルの開始角度にエスケープキャラクタ使いたい」
ってのには対応できてないんですが、、、
レイヤーのすべての項目でエスケープキャラクタ使えるようにするのは、改修箇所がめちゃめちゃ多いのと、キャラクタの展開で実行がすごく遅くなるんで、、、
> ユリウス通日の追加
ユリウス通日は月齢計算するのに既に使ってるんで、検討します。
> 演算子算出結果を、グラフ化
これは難しいですね。
描画更新時に、以前の値を保持しておかないといけないので、
そのためのロジックとDBを新規に追加しないといけないので、
そう簡単には出来ないです。
>>カタツムリ@@ 様
ver.1.8.2(20111219a版)を先ほどマケ公開しました。
バグフィックスのついでに、
・「$j$(現日時のユリウス通日)」「$J$(現日時の修正ユリウス通日)」、
・スタック最上段の数値を「$yyyyMMddHHmm$」と見做して(修正)ユリウス通日を計算する「ajd@x@(ユリウス通日)」「mjd@x@(修正ユリウス通日)」
を実装しときましたよ。
これで昨日・今日・明日の曜日や、去年・今年・来年の干支も計算し放題ですねw
>>kanitawa 様
ユリウス通日の実装有難うございます。
現在、Glaejaで天文時計を再現したく、奮闘中です。
これでサロス周期や、メトン周期などの長周期
などの表現が楽になります。
> 演算子算出結果を、グラフ化
は、平面上に横道、白道の軌跡を表現したくて
楕円上に太陽、月の軌跡を表し、かつ回転させたかったのですが、、、
「スプライト」で楕円を回転させることは、簡単なのですが、軌跡の表現が出来ないので、、、
が、前回のVUで実装いただいた[変形と移動 ]と「サークル」レイヤーでなんとか代用できそうです。
結果を得るための、変形前と変形後のマトリクスの計算が手古摺りそうですが、、、
>>kanitawa 様
早速、ダウンロードして、
ユリウス通日を確認しました。
確認です、、、
午前9時30分の小数1位が、
.5なので世界標準時(日本時間-9)で
ユリウス通日を算出でOKですか?
日本における曜日等の算出時には、
時差+9(+0.375)を考慮しないとですね。。。
>>カタツムリ@@ 様
> Glaejaで天文時計を再現したく
…無茶するなぁw
> 世界標準時(日本時間-9)でユリウス通日を算出でOKですか?
そうです。
それがユリウス通日の定義(世界標準時で紀元前4713年1月1日正午からの経過日数)ですから。
> 時差+9(+0.375)を考慮しないとですね。。。
現在設定されている時刻のGMT時差は、Readmeには記載していないですが「$Z$」で(+0900)と取得することができます(java.text.SimpleDateFormatの標準機能なので)ので、
$yyyyMMddHHmm$@p@ // 現日時をプッシュ…(1)
$Z$@p@ // GMT時差をプッシュ…(2)
caladd@x@ // (1)(2)を日時計算…(3)
-10000@p@ // 1日前をプッシュ…(4)
caladd@x@ // これで時差込みでの1日前…(5)
mjd@x@ // 修正ユリウス通日に変換…(6)
7@p@mod@x@ // 7の剰余を求める…(7)
wed,thu,fri,sat,sun,mon,tue@0/-1/\m@ // 曜日に変換して表示
で現在時刻での昨日(24時間前)の曜日が表示されます。
…上記@@で(1)と(2)の順を変えると変な値が入るのが確認されました...orz
>>kanitawa 様
> …無茶するなぁw
・・・Glaejaの機能が充実してるので出来そうな気がしてるのですが・・・・
GMT時差「$Z$」があったんですね。
>…上記@@で(1)と(2)の順を変えると変な値が入るのが確認されました...orz
これって、僕も別の記述で、@0/-1/\m@を使ってたときに、列の一番左の@p@を読んじゃって、違う場所を示してしまうの確認してます。
置換の仕様かと思って、記述順番とか別の記述方法をして、対応してました。
>>カタツムリ@@
> GMT時差「$Z$」があったんですね。
「$...$」は「java.text.SimpleDateFormat」を使っているんですが、それの持つ全ての記述子をReadmeに書いてはいません(あんまり使わないと思ったので…)。ご興味があればググってみてください。
> これって、僕も別の記述で、
私のは、
・201112191234@p@-10000@p@caladd@x@.0@P@ → 201112181234
・-10000@p@201112191234@p@caladd@x@.0@P@ → 201412201234
と加算順序によって結果が異なる(前者が正しい)、というものです。
> @0/-1/\m@を使ってたときに、列の一番左の@p@を読んじゃって
これはまた事象が違うように思われます。
よろしければそうなった式を御教え願えませんか。
>>kanitawa 様
> @0/-1/\m@を使ってたときに、列の一番左の@p@を読んじゃって
すいません。上記のは、僕の記述ミスによるものでした。
tern@x@を使って、条件を記述した場合に起こるものと思っていたのですが、、、いままで全て最後の+@x@をひとつ多く記述していました。
24節気(条件式が24個)では長いので、簡単な記述にして事象を確認しようと思ったら、記述ミスにいま気が付きました。
0@p@1@p@$d$@p@10@p@<>@x@tern@x@
(10日だったら1)
0@p@2@p@$d$@p@20@p@<>@x@tern@x@
(20日だったら2)
0@p@3@p@$d$@p@30@p@<>@x@tern@x@
(30日だったら3)
+@x@+@x@"",十日,二十日,三十日,def@0/-1/\m@
で、ミスの原因は、+@x@+@x@+@x@と+@x@をひとつ多く書いていました。24節気も同じところを修正したらOKでした。
kanitawa 様、余計な気遣いをさせて、
ごめんなさい。
それと有難うございます。
ミスに気がつけました。
Glaeja初心者です。
作者様には感謝感謝です。
カレンダーの記号説明で、「y」=西暦下二桁とありますが、
正しくは「yy」でしょうか?
自分のギャラタブ(SC-01D)ではそうでした。
重箱の隅をつつくようなことを言ってすみません。
ところで、作成済みウィジェットの設定をコピーできたりしませんか?
もしくはウィジェットのサイズを後から変えられるとか。
作り込んだはいいけどサイズが合わない!となったもので…
> 「y」=西暦下二桁とありますが、正しくは「yy」でしょうか?
ですね。直しておきます。
> 作成済みウィジェットの設定をコピーできたりしませんか?
> もしくはウィジェットのサイズを後から変えられるとか。
ウィジェット設定画面でハードキーのメニューキーを押してスキンを保存し、
ホーム画面で別サイズのウィジェットを配置して、保存したスキンを読みこませれば良いのでは?
こんにちは。内部フォントの指定について、指定できなかったフォントがあったので報告します。
端末はソフトバンクの005SH、指定できなかったフォントは「モリサワ 新ゴ R」です。
他のアプリケーションでは「デフォルト」として指定できるようになっていました。
そのため、推測なのですが、他の端末でも同様に特定の1つのフォントが指定できなくなっているようにおもいます。
このフォントを指定できるようにしていただけないでしょうか?
よろしくお願いします。
な、なるほど…。仰る通りですね。
考え足らずですみません。
素早いご回答ありがとうございます!
シャープ端末ですと、各機ごとに内蔵されているフォントが異なります。
https://sh-dev.sharp.co.jp/android/modules/download/?/api_font
内蔵されているフォントのalias名がわかれば、アプリからそのフォントを用いて描画することは可能なのですが、「この機種に内蔵されているフォントalias名一覧を取得」することは不可能なのです。
https://sh-dev.sharp.co.jp/android/modules/d3forum/index.php?topic_id=138
Glaejaが「あるメーカーのある機種だけ」で動くアプリなら内部にフォントalias名をハードコードしても構わないのですが、そうではありませんので決め打ちで作ると他機種で不具合が発生してしまいます。
> 他のアプリケーションでは「デフォルト」として指定できる
この「他のアプリ」とはどんなものですか?シャープ製の005SH用アプリではないですか?
いずれにせよ、独自内蔵フォントの利用に関しては、端末メーカーが内蔵フォントalias名一覧APIを用意してくれないと、こちらでは対応のしようがないのです。
>この「他のアプリ」とはどんなものですか?シャープ製の005SH用アプリではないですか?
「Minimalistic Text」というアプリです。マーケットで手に入るアプリで、005SHの専用アプリではありません。
このアプリと同様な処理をすれば全部の内蔵フォントが使えるようになると思ったのですが……
無理ということでしたら諦めます。
仰られている意味がやっとわかりました。
MinimalisticTextで「デフォルトフォント」を選ぶと、
そのとき端末の「文字フォント切り替え」で選択しているフォントが使われる、
という意味ですよね?
※つまり、端末設定の「文字フォント切り替え」でフォントを切り替えると、
※MinimalisticText側は何も設定変更していないのにフォントが切り替わる
これならば実装は可能ですので、次バージョンで実装しておきます。
不可能なのは、「端末にプリインストールされているフォント(モリサワとかLC明朝とか)の一覧を表示し、そこから使うフォントを選択する」
というインターフェイスです。
>MinimalisticTextで「デフォルトフォント」を選ぶと、
>そのとき端末の「文字フォント切り替え」で選択しているフォントが使われる、
>という意味ですよね?
>※つまり、端末設定の「文字フォント切り替え」でフォントを切り替えると、
>※MinimalisticText側は何も設定変更していないのにフォントが切り替わる
なるほど、端末設定でフォントの変更をしていなかったので、そのような仕様になっていたとは気づきませんでした。
結果として誤解を与えてしまい、申し訳ありませんでした。
実装、よろしくお願いします。
以前そういう感じで使ってたことありますが、壁紙とイメージの位置を合わせてる場合なんかは、数値入力でキッチリ位置合わせできます。DVRの場合勘にまかせて何度も
やるしかなかい
初めまして。「変形と移動」についてですがtry&errorを繰り返してなんとか縦横の伸縮や四角→菱形はできるのてすが、回転ができません。アフィン変換をググって意味はわかるんですが、数学的にはさっぱりですw
何か具体例をあげていただけると有り難いです。また、これでtextのパースは可能でしょうか?
よろしくお願いします。
> 数学的にはさっぱりですw
ならば、使用を諦めるしかないのではないでしょうか?
行列による数学的操作を「数学的にはさっぱり」な方に正しくご説明する自信が私にはありません。
回転だけに関して言えば、あるレイヤーをウィジェット原点(ウィジェット左上隅)を中心に、時計回り方向に60度回転させたい場合には、
sin(60度)=0.866、cos(60度)=0.500 ですので、各項を
マトリクス前の並進: 水平:0、垂直:0
マトリクス:
左上:0.500、右上:-0.866、左下0.866、右下0.500
マトリクス後の並進: 水平:0、垂直:0
すれば良いです。
ウィジェット原点(左上隅)以外を回転中心にしたいのであれば、
例えば(水平40dp., 垂直50dp.)の位置を中心とした60度回転なら、
マトリクス前の並進: 水平:-40、垂直:-50
マトリクス:
左上:0.500、右上:-0.866、左下0.866、右下0.500
マトリクス後の並進: 水平:40、垂直:50
すれば良いです。
> textのパースは可能でしょうか?
テキストのパース、というものが、よくマンガなどである「1文字目が画面奥に、最後の文字が画面手前にあるような立体的に見える台形っぽい変形」というものでしたら、無理です。
このような変形は数学的には『射影変換』と呼ばれるもので、アフィン変換より複雑なパラメータ指定が必要になるものです。
早速のお返事ありがとうございます。
頑張ってみます。
曜日を日本語表記で土曜日、日曜日とするにはどうしたらよいですか?
よろしくお願いします。
ロケールを「日本語」にして、表示文字列を「$EEEE$」とE4つにすればイイんじゃないですか?
上の[テキスト]レイヤーの編集のところに書いてありますので、読んでみてくださいな。
バッテリー状態と時計と日付と曜日の設定に利用中です。
ここ最近、強制終了のループ多発でスマフォとして使えない状態になる事があります。
再起動ループしているかのような感じです。
表示されては強制終了>表示されては強制終了の繰り返しです。
安定している時と強制終了多発の時の端末の状態はインストールしているものから設定まで同じです。
何が不安定のトリガーになっているのか分かりません。
強制終了多発の度にアンインストールをしてしのいでいます。
入れなおすと即再発したりしない事もあったりでよく分かりません。
同じようになっている方がいらっしゃらないなら私の環境で何らかの不安定要素があるんだろうと思います。
私の利用の仕方の問題なんでしょうか?
環境
Softbank HTC 001HT
Ver:Android2.3.3
HOME:ADWex
同時使用中のウィジェット
Glaeja
Missed it
Minimalistic Text
BeWeather
申し訳ないのですが、私にも原因はわかりません。
強制終了しているアプリはGlaejaなのでしょうか?
Glaejaなのであれば、Glaejaが原因なのでしょうし、
そうでないのなら、その強制終了しているアプリが原因なのでしょう。
いずれにしましても、Glaejaをアンインストールした状態で
数日間経過を見てみ、それで現象が再現せず安定するのであれば
Glaejaが原因でしょう。
レスありがとうございます。
強制終了しているのはGlaejaです。
毎回、停止かレポートを出すかのダイアログが出ています。
> 強制終了しているのはGlaejaです。
「GlaejaとADWExとは相性悪い」と言われてたりもしますので、
そういうことなのかも知れません。
> 停止かレポートを出すかのダイアログが出ています
もしまだGlaejaをお使いになられ、かつ未だレポートをお出しでなければ、よろしければレポートを出していただけますでしょうか?
で、レポートをお出しになられた後、その発生時間をメール等で私にお知らせ願えれば幸いです。
六曜出せるようになりませんでしょうか?
> 六曜出せるようになりませんでしょうか?
現在のところ、Glaeja本体の機能として六曜表示機能の実装予定はありません。
六曜は旧暦から求めるんですが、この旧暦(太陰太陽暦)の計算が超面倒くさいんですよ。
はじめまして
初心者ですが、大変興味深く利用させていただいております。
バグ(だと思われる)報告です。
Glaeja ver2.0.1
端末:SAMUSUNG GalaxySⅡ(NTTDoCoMo)
OS:Android 2.3.6
事象:イメージやテキストなどを10個くらい設置した後、
新規追加でシャドウを追加(一番下に追加になる)した直後に
フリーズのようになり、強制終了ダイアログ出現
以後、端末再起動などを行った後に編集を再開しようとすると強制終了ダイアログが出て続行不可になってしまいます。
設置したウィジェットを削除した後に端末再起動したところ、
端末は利用可能の状態に戻りましたし、
シャドウ追加前のスキンに復元するとGlaejaも正常動作に戻りました。
強制終了ダイアログのレポートのボタンも反応しなかったので
こちらで報告させていただきます。
> バグ(だと思われる)報告です。
大変申し上げにくいのですが、バグではありません(ある意味では仕様です)。
単純に言えば「描画するのにすっごく重いスキンができちゃった」んです。
Glaejaの中でも[シャドウ]レイヤーは特に重いですから、最後に追加した
シャドウがトドメを差した、みたいな感じでしょうか。
ちょっと説明しますと、Androidアプリ開発者が恐れるものの1つに
「ANR(Application Not Response)」というものがあります。
要するに「アプリが重くてOSへ反応を返さない」という状態ですね。
OSはアプリの反応を逐一観察していて、反応がある秒数以上返ってこないと
「バグで無限ループに入っちゃったんじゃない?
強制終了する?それともアプリ信じて待機する?」
というおなじみのダイアログを表示して、ユーザーに選択させます。
> 端末再起動などを行った後に編集を再開しようとすると
Glaejaは、スリープ中以外は、他のアプリ使ってる最中でも、裏でホーム画面への描画更新を行なっています(いつホームへ戻ってもいいように)。
そのため、重いスキンをホームに設置したままの状態だと、ホームだろうが、他のアプリ使用中だろうが、お構いなしにANRダイアログが出てしまいます。
> 設置したウィジェットを削除した後に
ホームから重いスキンを削除すると、
> シャドウ追加前のスキンに復元すると
もしくは重くなった原因を取り除くと、ANRダイアログが出なくなるわけです。
…と書いたのですが、ちょっと気になることがあって調査してみました。
パターンA:
(1)ホームにGlaejaウィジェットを1つ設置し、スキンの末尾に[シャドウ]等の効果レイヤーを置く→なにも起こらない
(2)ホームにGlaejaウィジェットを1つ追加する→強制終了する
パターンB:
(1)ホームにGlaejaウィジェットを2つ設置し、その1つのスキン末尾に[シャドウ]等の効果レイヤーを置く→直後は何も起こらない
(2)戻るボタンでホームに戻る→強制終了する
パターンC:
(1)(1)ホームにGlaejaウィジェットを2つ設置し、その1つのスキン末尾に[シャドウ]等の効果レイヤーを置く→直後は何も起こらない
(2)効果レイヤーを置いたレイヤー選択画面のまま1分ほど待つ→強制終了する
うわぁ………
どうもウィジェットを複数置いた状態で、その1つのスキン末尾を効果レイヤーにすると、描画更新がかかったタイミングで強制終了するようです。
急ぎ対策を検討します。
ご検討と調査ありがとうございました。
だと思われる付きの報告にしたのも、
おそらくVISTAマシンで重いワードファイル開いちゃったみたいなものだろうなぁと思いつつ、でも再現性あるしということで、作者さんに聞いてみるのが早かろうと思っての事でした。
確かに、この事象が起こったのは、同じホームに別のGlaejaウィジェットを配置した状態でした。
思いがけず対策が必要な内容だったようで、お役に立てて幸いでした。
当該不具合をver.2.0.2(20120220a版)で修正しました。
さっきマーケットに公開しましたので、朝までには更新されることと思います。
> 作者さんに聞いてみるのが早かろうと思っての事でした。
そういう人、実はなかなかいないんですよねぇ。
不具合とか不満点をマケレビューとかTwitterに書くだけで、Blogコメとか直メールとかほとんどしてこないんですよ。
対応の速さからいうと、
直メール=Blogコメ > 2chホーム晒しスレw >(超えられない壁)> マケレビュー ≒ Twitter
なんですけどねぇ…
早速のご対応ありがとうございます。
もう更新ボタンも反映されていましたので、
早速アップデートさせていただきました。
やはり作者さんとの交流は勉強になりますね。
ANRダイアログの動きも今後の参考になります。
アナログ時計職人(これマジで神です)からのファンなので、これからも良い物作ってください。
どうもありがとうございました。
\fや\Fなどの素敵なバージョンアップありがとうございます.
思わずテンションが上がってしまいましたw
早速使わさせてもらったところ, テキストファイルの中身の扱いに関して2点ほど要望があります.
1. エスケープキャラクタの使用
テキストファイルに$HH:mm$と記述したら従来通り時間を表示するようにできないでしょうか.
2. 改行記号「\n」での改行
バージョンアップ直後で恐縮ですが, ご検討よろしくお願いいたします.
> 2. 改行記号「\n」での改行
テキストを複数行に分けて描画するレイヤーを現在鋭意製作中。
「@.../.../\f@」は、ホントはこのレイヤーといっしょに実装・公開する予定だったんですが、不具合報告がありましたので、実装済みだった「@.../.../\f@」だけ先に公開したんです。
> 1. エスケープキャラクタの使用
これに関しては、やらないか・やるか・やるならどうやるか等含めて現在色々と検討中。
やるとしてもちょっと先のバージョンででしょうね。
迅速な回答ありがとうございます.
>「@.../.../\f@」は、ホントはこのレイヤーといっしょに実装・公開する予定だったんですが、不具合報告がありましたので、実装済みだった「@.../.../\f@」だけ先に公開したんです。
そういう事情があったのですか. 急かすような形になってしまい申し訳ないです.
>これに関しては、やらないか・やるか・やるならどうやるか等含めて現在色々と検討中。
>やるとしてもちょっと先のバージョンででしょうね。
エスケープキャラクタの使用に関しては「あればいいなぁ」程度の要望ですので無理をなさらない範囲で対応していただければ幸いです.
はじめまして。
頑張っていじり倒させてもらってます。
月齢なのですが、日本語表記の実装予定はないでしょうか?
>>masa 様
> 月齢なのですが、日本語表記の実装予定はないでしょうか?
「上弦」とか「宵待」とかの表示実装予定はありません。
なぜなら、同じ月齢数に呼応する呼び名が複数あるので、
どれを選ぶべきか決められないからです。
申し訳ありませんが「@.../.../\m@」で頑張ってください。
返信ありがとうございます。
結局
$C$@0/2/\d@@p@朔月,繊月,三日月,四日月,五日月,六日月,上弦,八日月,九夜月,十日夜月,十日余りの月,十日余りの月,十三夜月,待宵月,望月,十六夜月,立待月,居待月,臥待月,更待月,二十日余りの月,下弦,二十三日月,有明月,有明月,二十六夜月,二十七日月,二十八日月,暁月,晦日月@0/-1/\m@
こんな感じにしました。
和名は割と適当ですw
満月ではなく望月なところがイイ感じだと思います。
月名をコンマ区切りで列挙したテキストファイルを「moonage.txt」みたいな名前でimagesフォルダー内に置いておき、「$C$@0/2/\d@@p@moonage@0/-1/\F@@0/-1/\m@」としてもイイかもしれませんね。
はじめまして。
テキストで外部フォントを選ぼうとすると必ず強制終了してしまいます。
それ以外では順調に動いているのでどうしたものかと思っています。
何か解決策はありませんでしょうか?
情報が足りません。
選ぼうとしている外部フォントは何というフォントですか?
迅速なお返事ありがとうございます。
情報不足すみませんでした。
使おうとしているフォントは“http://www.urbanfonts.com”のEverson Mono Latinというフォントです。
当該フォントをダウンロードして確認してみましたが、当方の環境では強制終了しませんでした。
ダウンロードしたZIPファイルを解凍したTTFファイルを指定していますか?ZIPファイルそのものを指定してはいませんか?
※ZIPファイルそのものを指定しても、当方の環境では強制終了しませんが…
ダウンロードと解凍はスマホでおこなっていますか? できるのであればPCでダウンロードと解凍をおこない、それをスマホへ転送してみてください。
今までスマホで解凍していたのでPCの方で試してみたらできました。
またカスタマイズの幅が広がったのでこれからも楽しませていただきます。
本当にありがとうございました。
こんにちわ。
大変便利に使わせていただいています。かなり悪戦苦闘ですが・・。
この度、auのPhotonというスマートフォンを使い始めました。
モトローラという会社の製品です。
このスマートフォンですがバッテリー残量の%が10%刻みでしか表示されません。
一部のバッテリーウィジェットでは1%刻み可能との事ですがどうもデザインなどしっくり来ない物でした。
今までは他のスマートフォンでglaejaで文字で表示させていたので同じようにしたいのですがやはり10%刻み・・・
一部のウィジェットが可能であるのでglaejaでも対応していただけたらと思っています。
とりあえずは10%刻みの文字表示で使っています。
可能であればお願いします。
私が所有しているシャープ製端末「SH-03C」もバッテリー残量が10%刻みですね。
Photonはわからないのですが、SH-03CはOSレベルで10%でした。
つまり、OSに「バッテリー残量教えてよ」と尋ねると、10%刻みの値でしか答えてくれない、というわけです。
Googleが公開しているAPIの範囲内では、どうやっても10%刻みの値しか取得できませんでしたね。
よろしければ、Photonで1%刻み可能なバッテリーウィジェットの名前をお教え願えませんでしょうか?それがSH-03Cでも1%刻み可能であれば、何か抜け道があるってことになります。
…でも、可能であっても、公開APIでない手段はいつか使えなくなるかもしれないので、Glaejaで採用するかどうかは怪しいですが……
返信ありがとうございます。
使えたのはcirclebatteryWidgetと言うWidgetです。
先程、もう一度設置してみましたが1%刻みの表示でした。
ちょっとSH-03Cにインストールして確認してみます。
…でも期待はしないでくださいね。
SH-03CにCircleBatteryWidgetをインストールして様子を見てみました。
…10%刻みでしたorz
PhotonとSH-03Cでは違うようですね。
残念ですが、抜け道を探す&その動作検証をする、ってのが当方の環境ではできないみたいです。
検証ありがとうございました。
SHも10%刻みという事で「おぉ」っとちょっと期待していました。
でも機種依存で出来ないものは仕方ありませんね。
また何かあったら書き込みさせていただきます。
ありがとうございました。
その後の経過です。
Minimalistic Textというアプリでバッテリー表示させて見たところ1%刻みでの表示が出来ました。
フォント指定も出来るのでこれでGlaejaとセットにして使います。
斜め表示とかは出来ないので水平表示だけでデザインするしかないので少し自由度は下がりましたがこれで何とかしのげそうです。
一応、動作したアプリの報告でした。
ちょっと調べてみましたが、どうもMotolora端末では有名なHackみたいですね。
http://ar3r3.blogspot.com/2011/02/motorola-milestone2batterylevel1step.html
要するに、Motolora端末は、OS公開APIが使う名前のデータは10%刻みの残量値が書かれているが、内部に別の名前で1%刻みの残量値データを持っているみたいですね。
同じ名前の残量値データがSH-03Cにもあるかなぁ、と思って調べてみましたが、我が愛機にはありませんでしたorz
「動作検証できないけど、これで多分動くだろ」でプログラム書くわけにはいかないので、やはり現状ではPhotonの1%対応は難しいですね。
すっきりとしたデザインの世界時計をウィジェットで表示したくてGlaejaにたどりつきました。
詳しくないくせに手を出したのが間違いかもしれませんが、時間表示を海外のものにできなくて困っていますので、お助けいただければと思います。
たとえばイギリスの時間を表示させたいので、テキストスキンの表示文字列に「$HH$@p@9@p@-@x@$:mm$」と書いているのですが、肝心の時間は表示されず、分のみの表示となります。どこにどのように書き込めば、イギリス時間が表示されるようになりますでしょうか。
やり方が全くの見当はずれで、ご気分を害されたらすみません。
お時間のある時にでも、ご教授いただけますと幸いです。
「$HH$@p@9@p@-@x@」ですと、『現在の時をスタックにプッシュ、9をスタックにプッシュ、それらを引き算した結果をスタックにプッシュ』となり、肝心の「結果を表示する」というところが記述されていません。
「$HH$@p@9@p@-@x@.0@P@」というように「.0@P@」を追記して「スタック最上段にある結果を整数部分のみ表示」させてください。
全て書くと「$HH$@p@9@p@-@x@.0@P@$:mm$」ですかね。
あ、書き忘れた。
「$HH$」のように「ゼロ始まりの2ケタ」で表示したいのであれば、「02.0@P@」を追記した
「$HH$@p@9@p@-@x@02.0@P@$:mm$」
ですね。
スタックというのは、電卓の「M+」みたいなもので、けいさんの途中経過を記憶させておくためのものです。なのでその最終結果を表示させるには、電卓の「RM」と同じように「@P@」で表示させる必要があるわけです。
もう1つ
後で「時間によっては『-01:00』のように表示がマイナスになってしまいます」というご質問が来る前に、先にお答えしておきます。
「-@x@」はタダの引き算ですので、結果がマイナスになることもあります。これを正しく時刻として引き算し「23:00」と表示させたい場合には「caladd@x@」を使ってください。これは時間の足し算。引き算をおこなう場合に使う演算子です。
使い方を簡単に書きますと、「現在時刻から9時間前」を計算するには、
「$yyyyMMddHHmm$@p@-900@p@caladd@x@.0@P@」
と記述します。例えば、現時刻が「2012年3月1日08時45分」なら、上記記述により
「201202292345」(2012年2月29日23時45分)と表示されます。
「-900」の部分が「9時間前(-09:00)」ということになるわけです。
デジタル時計風に表示するのであれば、上記表示結果について「@...@」を使って、
「@0/4/\D@」(末尾4文字以外を削除)
「@2/0/:@」(末尾から2文字のところに:を挿入)
してやればいいでしょう。全てを書きならべると
「$yyyyMMddHHmm$@p@-900@p@caladd@x@.0@P@@0/4/\D@@2/0/:@」
ですね。では頑張ってください。
ありがとうございます!まさかこんなにすぐ返信をいただけるなんて思っていませんでした。
おかげさまで、望んでいた通りに設定することができました。
しかも分かりやすく丁寧に解説までしていただいて、とてもすっきりしました。これで初心者の私も、少しは応用できるようになりそうです。
これからもできる範囲でカスタムして、お気に入りとして使わせていただきます。本当にありがとうございました!
初めまして。
多機能で、ほとんど自分の思い通りにカスタマイズできるため重宝しております。
ですが、やはり他のカスタマイズウィジット系アプリ等と比較すると電池の消費が目立ちます。
また、電池消費監視したところGlaejaの消費量が全稼働プロセス内でトップクラスですorz
>Glaejaは、スリープ中以外は、他のアプリ使ってる最中でも、裏でホーム画面への描画更新を行なっています(いつホームへ戻ってもいいように)。
とありますが、スリープを解除した場合、時計等の更新が1秒ほどかかるので、もし他アプリ使用中に描画更新がされない仕様でホームに戻った場合、同じように描画更新に1秒ほど時間がかかると思います。
ですが、この描画更新は電池消費の代償と引き換えると、特に差し支えないと感じるため、他アプリを使用中は裏で描画更新を行わない設定を任意で変更できるようになればいいなと思います。
ご検討よろしくおねがいします。
とても丁寧な長文、ありがとうございます。
私の読解力ですと、要点は
・他アプリを使用中は裏で描画更新を行わない設定を任意で変更できるようになればいい
ということかと思われましたが、よろしいでしょうか?
これでよろしいのであれば、結論は『無理』です。
Androidにおいて、アプリは最前面にいない時でも「いつかまた最前面に戻されるかも」と待機しています。この(最前面に居座ってるアプリを含めた)全待機アプリリストを取得することは可能です。
このリストからホームアプリが最前面にいるかどうかを判断し、Glaejaの描画を制御すればいいことになりますね。
ところで、あなたがご使用になられているホームアプリは何でしょうか?
世の中には星の数ほど(はありませんが、それでも数多くの)ホームアプリが存在します。
では、待機リストに含まれる全アプリの中から「ホームアプリ」をどうやって見分ければいいんでしょうか?Glaeja側で「オレが知ってるホームアプリ一覧」でも持たせればいいんでしょうか?そのリストに漏れがあったりしたら?
また、世の中には「複数のホームアプリを切り替えて使ってる」方もおられます。待機リストに複数のホームアプリが含まれていた場合の対応はどうするべきなんでしょうか?
…力不足なため、うまくご説明さし上げられなかったかと思いますが、そういう事情でほぼ『無理』なのです。
最後になりましたが、電池消費に関しては、『Glaeja』エントリにも書いておりますが、[更新トリガーの設定 ...]ですべてオフにすればいくらかはマシになるかと思いますので、そちらのご検討をお勧めします。
非常に早い返信ありがとうございます。
>・他アプリを使用中は裏で描画更新を行わない設定を任意で変更できるようになればいい
ということかと思われましたが、よろしいでしょうか?
その解釈で合ってます。説明下手ですみません。
無理なんですね…
わかりやすい説明でなんとなくとも理解できました。
>[更新トリガーの設定 ...]ですべてオフ
は今日の朝設定してみたので様子見してみます。
夜分に失礼します。
デザインの自由度が(かなり)高い端末情報表示系のウィジェットとして重宝しています。開発ご苦労様です。
最近のエントリを見ますとデザインの方に興味が遷移しておられるようにお見受けします。
そんな中恐縮ですが、是非実装をご検討いただきたいと思うことがありましたので、要望として投稿しました。
バッテリー・天気・メモリ等の情報を収得するエスケープキャラクタがありますが、そこに「ボリューム」の項目は追加できませんでしょうか。
ボリューム系ウィジェットは多数GooglePlay(旧マーケット)にエントリーされておりますが、自由度の高いデザインとなるといいものが見あたりません。
多数のアプリは「メディア・着信・通知・通話・アラーム・システム」といった項目はほぼ共通しているので、なんらかの情報収得のためのコマンド(?)があると思うのです。
ホームをデザインする際、例えば無音スイッチ(これは他のウィジェットで応用もできますが)に着信だけの音量表示が欲しいといった使い方がしたいのです。
この、「任意のボリューム項目を取捨選択してその値を表示する」のはGlaejaだからこそできる要素に成りうると思うのです。
もちろん、ボリューム系は変更できるというのもつきものかもしれませんが、それは他のアプリにリンクすれば済む話だと思います。
ご検討いただけますでしょうか。よろしくお願いします。
う~~~ん、、、、、
任意のボリューム値を取得するのは簡単で新たな権限も(確か)不要です。
が、『Glaeja』でこれをやるのはなんか違う気もするんですよね。
現状の『Glaeja』が取得し表示しているのは「情報」であって「設定値」ではないんですよね。
この2つの違いは、私が思うのは
・「設定値」は、ユーザーが端末に対して自由に設定できるもの
・「情報」は、ユーザーが端末に対して(明確な意図を持って)設定できないもの
だと考えています。
「時間」や「天気」はあなたが設定できるものではないですし、バッテリー残量やメモリ残量も(それらを変化させようと思って)何らかの操作するわけではないでしょ。
『Glaeja』は、そういう「ユーザーの知らないところで変化している情報」をユーザーに見えるようにするためのものだと考えています。
なので「ユーザーが自覚的に設定した値」を『Glaeja』で表示するのは、「どうなんだろ?」と思うのです。
…と屁理屈をこねてみましたが、これからしばらくかけて、
「意図的だろうがなんだろうが、端末が持っている情報はすべからく表示してもイイんじゃね?」
と自分を納得させる努力はしてみますので、期待しないでお待ちください。
まぁ納得させられても実装はちょっと先になると思います。
コメントを投稿